[步骤]
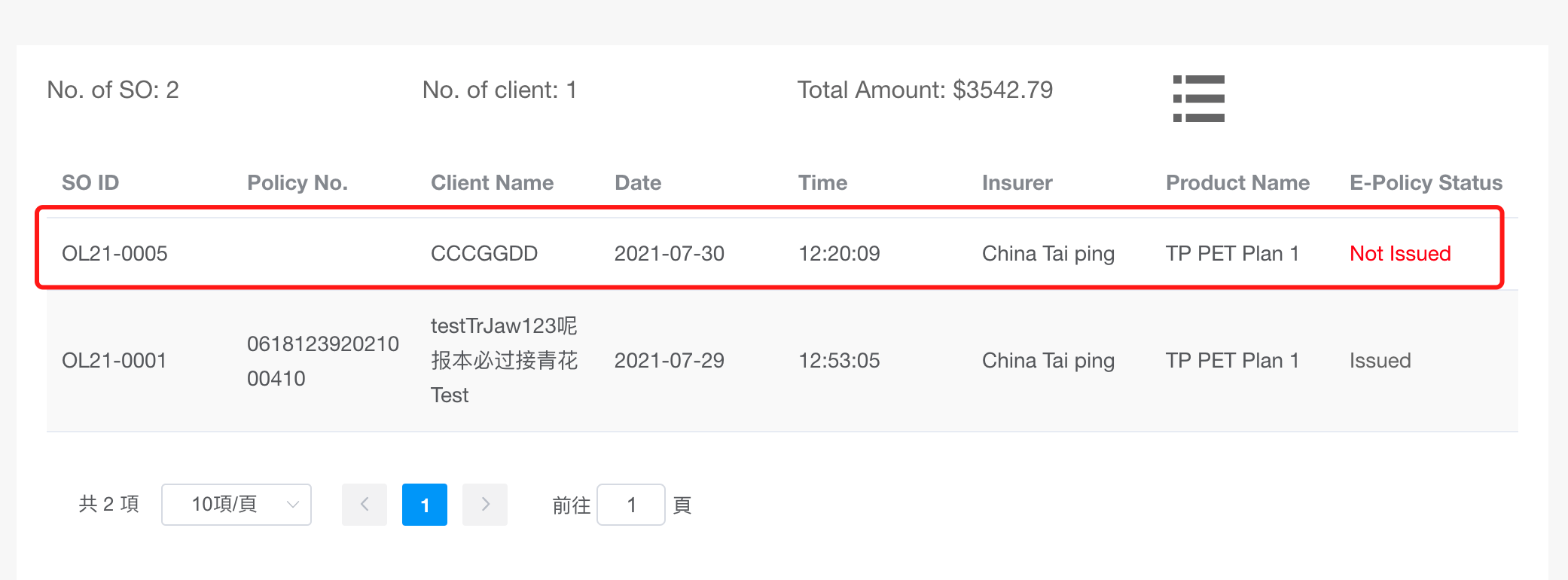
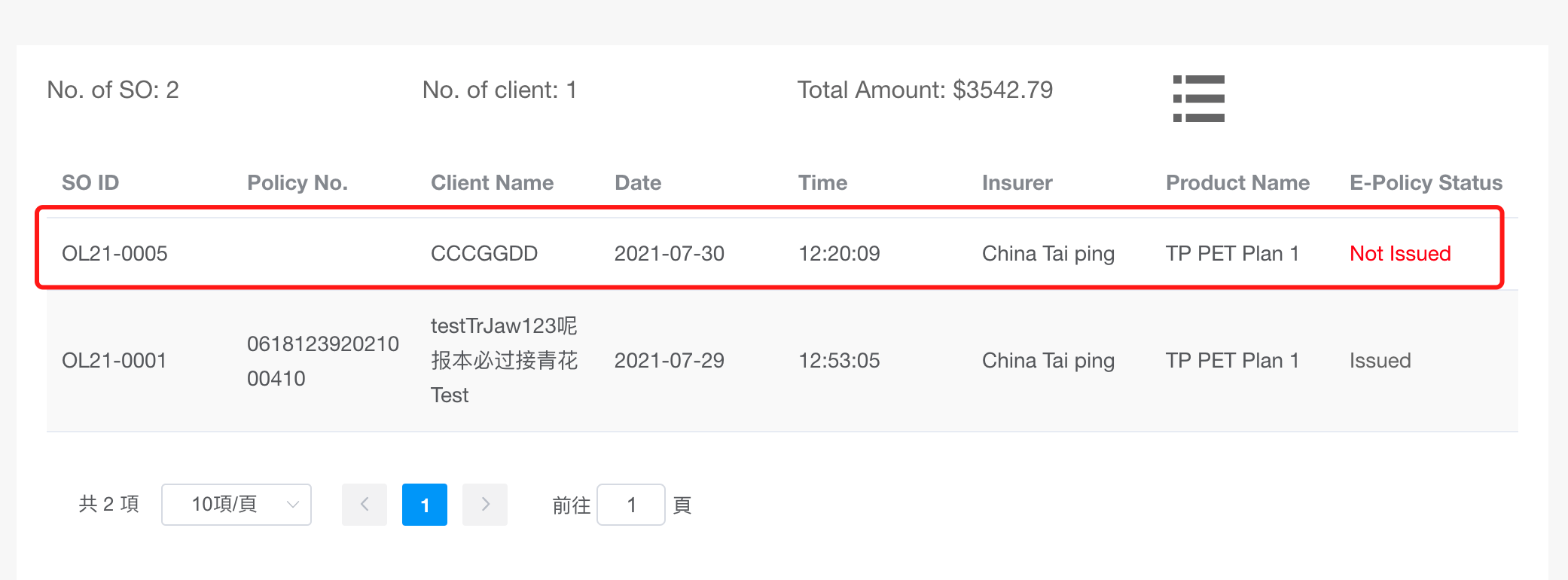
1、保单列表 e-policy status字段下的数据,为Not Issued和void 时,
把整行文字轉為紅色
[结果]

[期望]
整行标红[步骤]
1、保单列表 e-policy status字段下的数据,为Not Issued和void 时,
把整行文字轉為紅色
[结果]

[期望]
整行标红003-2、NotIssued 改为 Not Issued
003+ [结果]
004-[结果]
004+ [期望]
005-[期望]
005+ 标红
006-
003-<p>2、NotIssued 改为 Not Issued</p>
003+ <p>[结果]</p>
004-<p>[结果]</p>
004+ <img src="{4363.png}" alt="" /><br /><p>[期望]</p>
005-<br /><p>[期望]</p>
005+ 标红
006-<img src="{4320.png}" alt="" /><br />
002-1、保单列表 e-policy status字段下的数据,为Not Issued和void 时,标红
002+ 1、保单列表 e-policy status字段下的数据,为Not Issued和void 时,
003-[结果]
003+ Not visually clear for trouble case
004-[期望]
004+ 把整行文字轉為紅色
005-标红
005+
006+
007+ [结果]
008+ [期望]
009+ 标红
002-<p>1、保单列表 e-policy status字段下的数据,为Not Issued和void 时,标红</p>
002+ <p>1、保单列表 e-policy status字段下的数据,为Not Issued和void 时,<span>
003-<p>[结果]</p>
003+ </span></p><p><span style="font-size:12pt;font-family:Roboto, sans-serif;color:#0097A7;vertical-align:baseline;">Not visually clear for trouble case</span></p>
004-<img src="{4363.png}" alt="" /><br /><p>[期望]</p>
004+ <p><span style="font-size:12pt;font-family:Roboto, sans-serif;color:#0097A7;vertical-align:baseline;">把整行文字轉為紅色</span></p>
005-标红
005+ <div><span style="font-size:12pt;font-family:Roboto, sans-serif;color:#0097A7;vertical-align:baseline;"><br /></span></div>
006+
007+ <p>[结果]</p>
008+ <img src="{4363.png}" alt="" /><br /><p>[期望]</p>
009+ 标红
002-1、保单列表 e-policy status字段下的数据,为Not Issued和void 时,
002+ 1、保单列表 e-policy status字段下的数据,为Not Issued和void 时,
003-Not visually clear for trouble case
003+
004-把整行文字轉為紅色
004+ 把整行文字轉為紅色
005-
005+
006-
006+ [结果]
007-[结果]
007+ [期望]
008-[期望]
008+ 整行标红
009-标红
002-<p>1、保单列表 e-policy status字段下的数据,为Not Issued和void 时,<span>
002+ <p>1、保单列表 e-policy status字段下的数据,为Not Issued和void 时,<span> </span></p>
003-</span></p><p><span style="font-size:12pt;font-family:Roboto, sans-serif;color:#0097A7;vertical-align:baseline;">Not visually clear for trouble case</span></p>
003+ <p><br /></p>
004-<p><span style="font-size:12pt;font-family:Roboto, sans-serif;color:#0097A7;vertical-align:baseline;">把整行文字轉為紅色</span></p>
004+ <p><span style="font-size:12pt;font-family:Roboto, sans-serif;color:#E53333;vertical-align:baseline;">把整行文字轉為紅色</span></p>
005-<div><span style="font-size:12pt;font-family:Roboto, sans-serif;color:#0097A7;vertical-align:baseline;"><br /></span></div>
005+ <div><span style="font-size:12pt;font-family:Roboto, sans-serif;color:#0097A7;vertical-align:baseline;"><br /></span></div>
006-
006+ <p>[结果]</p>
007-<p>[结果]</p>
007+ <img src="{4448.png}" alt="" /><br /><p>[期望]</p>
008-<img src="{4363.png}" alt="" /><br /><p>[期望]</p>
008+ 整行标红
009-标红
| 所属产品 | cm-pet 后台端 |
|---|---|
| 所属模块 | 保单管理 保单 |
| 来源用例 | |
| 所属计划 | |
| Bug类型 | 代码错误 |
| 严重程度 | |
| 优先级 | 3 |
| Bug状态 | 已关闭 |
| 激活次数 | 3 |
| 激活日期 | 2021-07-30 16:13:45 |
| 是否确认 | 是 |
| 当前指派 | Closed 于 2021-08-02 14:07:01 |
| 截止日期 | 0000-00-00 |
| 反馈者 | |
| 通知邮箱 | |
| 操作系统 | |
| 浏览器 | |
| 关键词 | |
| 抄送给 |
| 所属项目 | CM Pet系统 |
|---|---|
| 相关需求 | #1169 保单列表 |
| 相关任务 |
| 由谁创建 | jxqiu 于 2021-07-23 11:27:45 |
|---|---|
| 影响版本 |
主干 |
| 由谁解决 | 陈锡明 于 2021-07-30 16:14:35 |
| 解决版本 | 主干 |
| 解决方案 | 已解决 |
| 由谁关闭 | jxqiu 于 2021-08-02 14:07:01 |
| 最后修改 | jxqiu 于 2021-08-02 14:07:01 |
| 相关Bug | |
|---|---|
| 相关合并请求 |