功能描述
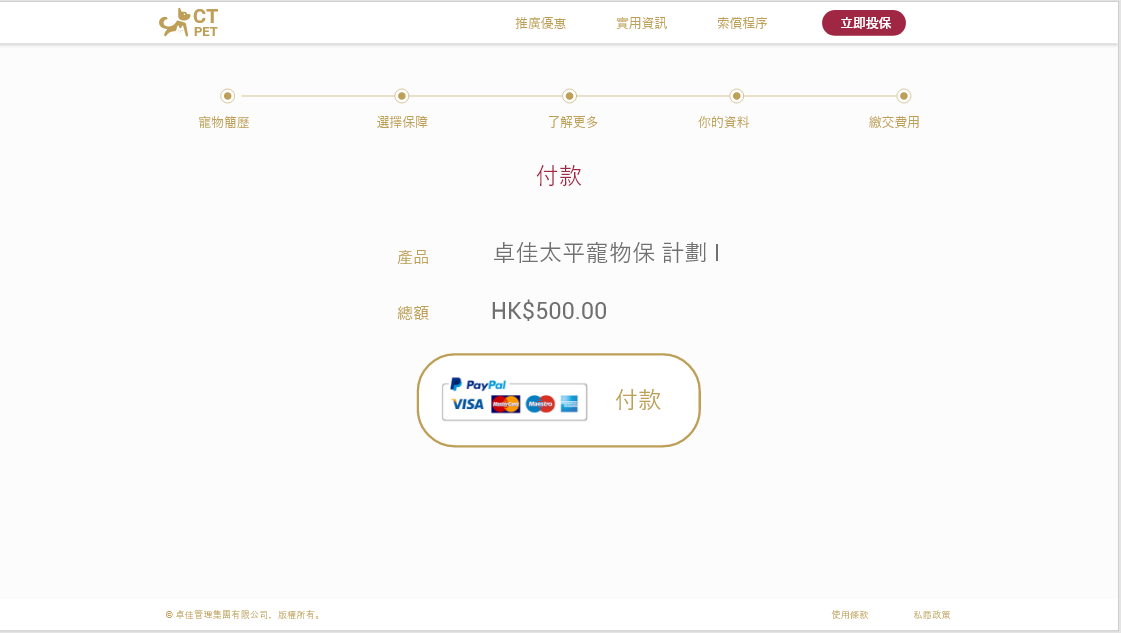
1.确认产品及总额
2.支付保单
界面



界面元素
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| 投保步骤 |
显示当前投保进度 |
当前步骤及之前的步骤高亮显示,例:“你的资料” |
1.点击步骤,进入对应页面,必须是之前已填写的页面,例:宠物简历 ,选择保障,了解更多,你的资料 |
| 产品 |
展示 | 展示已选产品名称 | 无 |
| 总额 | 展示 | 展示已选产品的总额 |
无 |
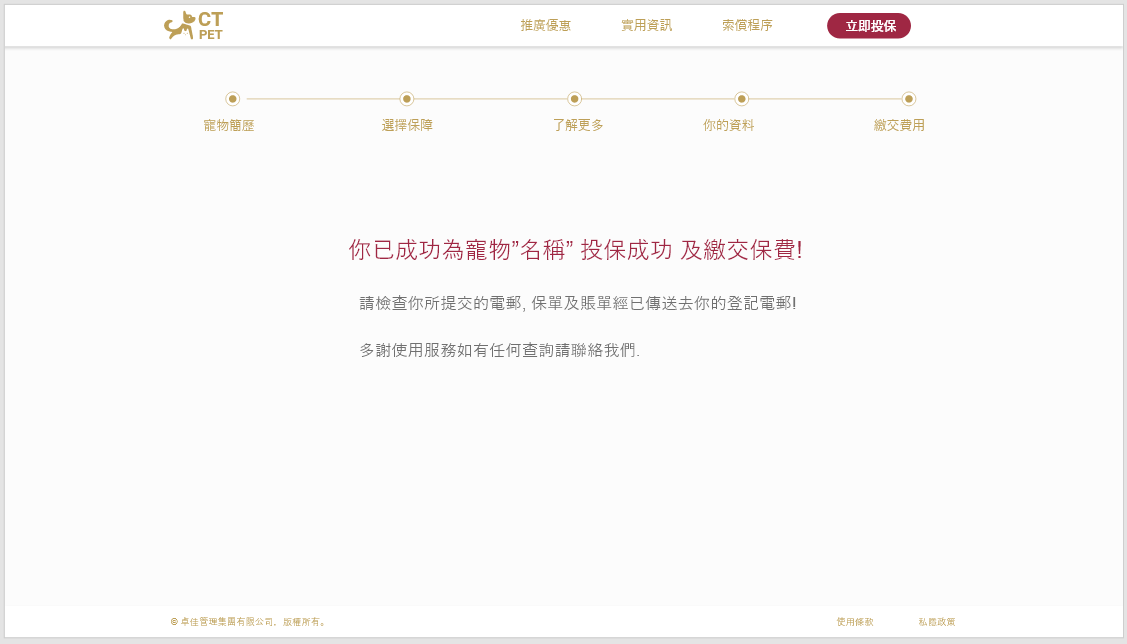
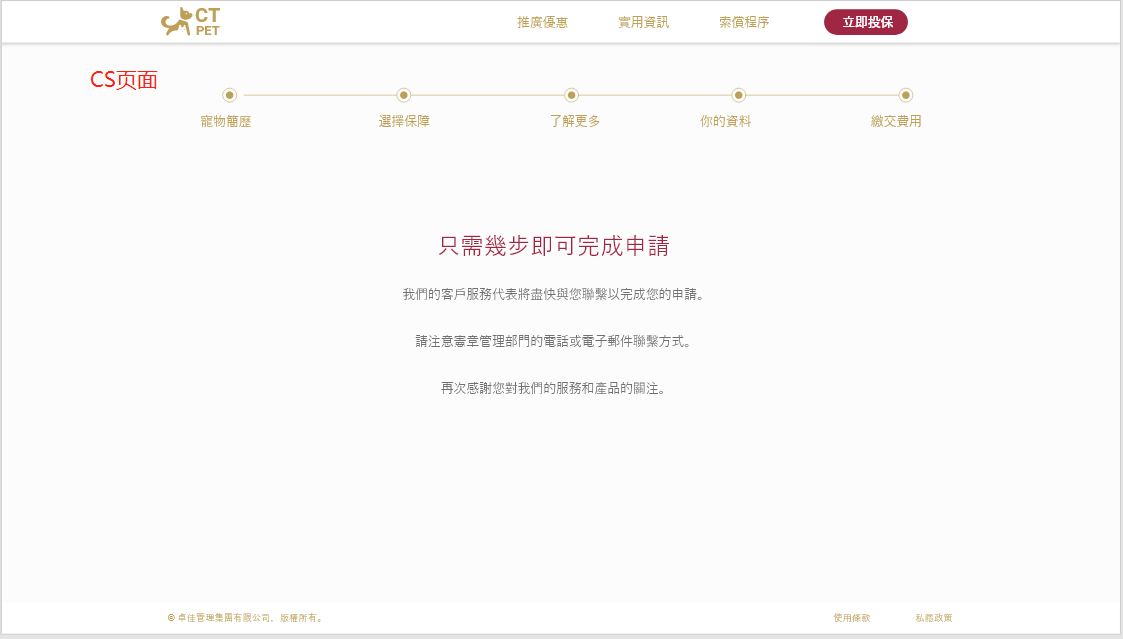
| 付款 | 付款 | 【付款】按钮 | 1.点击按钮,调用第三方窗口完成支付,支付成功返回付款成功页面 2.点击按钮,调用第三方窗口完成支付,支付失败返回CS页面 |