功能描述
1.邮箱验证登录
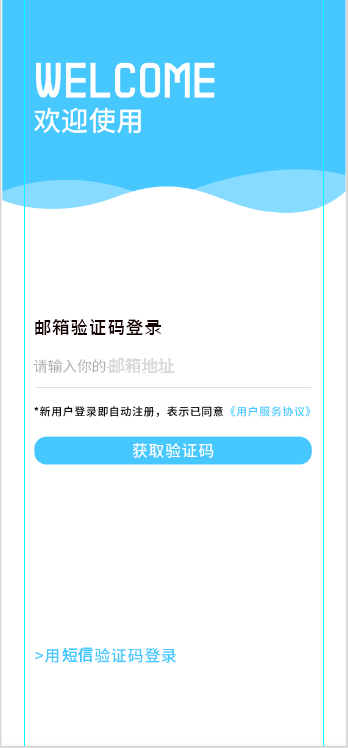
界面

界面元素
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| 邮箱地址 | 输入邮箱地址 | 输入框,默认:请输入邮箱地址 | 1.输入邮箱地址 |
| 用短信验证码登录 | 切换验证登录方式 | 字段:用短信验证码登录 | 1.点击字段,进入【短信验证码登录】 |
| 下一步 | 进入输入验证码页面 | 【下一步】按钮 | 1.点击按钮,进入【输入验证码】 |
| 提示 | 提示+进入第三方网页 | 字段《用户服务协议》 | 1.点击字段,进入第三方网页 |
001-
001+ 功能描述
002+ 1.邮箱验证登录
003+
004+ 界面
005+ <img src="/zentao/file-read-6358.png" alt="" />
006+
007+ 界面元素
008+ 名称
009+ 用途
010+ 显示
011+ 交互
012+ 邮箱地址
013+ 输入邮箱地址
014+ 输入框,默认:请输入邮箱地址
015+ 1.输入邮箱地址
016+ 用短信验证码登录
017+ 切换验证登录方式
018+ 字段:用短信验证码登录
019+ 1.点击字段,进入【<a href="/zentao/story-view-1616.html" target="_blank" rel="noreferrer noopener">短信验证码登录】
020+ 下一步
021+ 进入输入验证码页面
022+ 【下一步】按钮
023+ 1.点击按钮,进入【<a href="/zentao/story-view-1657.html" target="_blank" rel="noreferrer noopener">输入验证码】
024+ 提示
025+ 提示+进入第三方网页
026+ 字段《用户服务协议》
027+ 1.点击字段,进入第三方网页
028+
001-
001+ <h3 style="color:#3C4353;background-color:#FFFFFF;">功能描述</h3>
002+ <p style="font-size:14px;background-color:#FFFFFF;">1.邮箱验证登录</p>
003+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;font-weight:700;"><br /></span></p>
004+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;font-weight:700;">界面</span></p>
005+ <p style="font-size:14px;background-color:#FFFFFF;"><img src="/zentao/file-read-6358.png" alt="" /></p>
006+ <p style="font-size:14px;background-color:#FFFFFF;"><br /></p>
007+ <h3 style="color:#3C4353;background-color:#FFFFFF;">界面元素</h3>
008+ <table class="table table-kindeditor" style="font-size:14px;background-color:#FFFFFF;width:auto;color:#3C4353;"><tbody><tr><th style="background-color:#F1F1F1;">名称</th>
009+ <th style="background-color:#F1F1F1;">用途</th>
010+ <th style="background-color:#F1F1F1;">显示</th>
011+ <th style="background-color:#F1F1F1;">交互</th>
012+ </tr></tbody><tbody><tr><td>邮箱地址</td>
013+ <td>输入<span>邮箱地址</span></td>
014+ <td>输入框,默认:请输入<span>邮箱地址</span></td>
015+ <td>1.输入<span>邮箱地址</span></td>
016+ </tr><tr><td>用短信验证码登录</td>
017+ <td>切换验证登录方式</td>
018+ <td>字段:用短信验证码登录</td>
019+ <td>1.点击字段,进入【<a href="/zentao/story-view-1616.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">短信验证码登录</span></a>】</td>
020+ </tr><tr><td>下一步</td>
021+ <td>进入输入验证码页面</td>
022+ <td>【下一步】按钮</td>
023+ <td>1.点击按钮,进入【<a href="/zentao/story-view-1657.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">输入验证码</span></a>】</td>
024+ </tr><tr><td>提示</td>
025+ <td>提示+进入第三方网页</td>
026+ <td>字段《用户服务协议》</td>
027+ <td>1.点击字段,进入第三方网页<br /></td>
028+ </tr></tbody></table>
005-
005+ <img src="/zentao/file-read-7256.png" alt="" />
005-<p style="font-size:14px;background-color:#FFFFFF;"><img src="{6358.png}" alt="" /></p>
005+ <p style="font-size:14px;background-color:#FFFFFF;"><img src="/zentao/file-read-7256.png" alt="" /></p>