功能描述
1.查看可以兑换的礼券
2.礼券排序
3.查看礼券
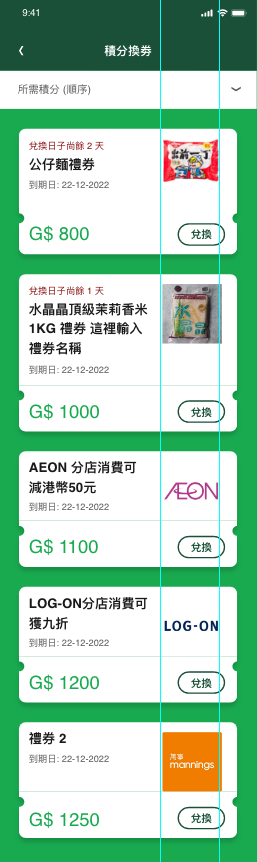
界面

界面元素
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| < | 返回上一页 | 图标:< | 1.点击按钮,返回上一页 |
| 标题 | 展示 | 积分换券 | 无 |
| 排序 | 排序礼券列表 |
1、下拉选择框,默认显示所需积分 2、按钮: |
1.点击按钮,展示选项所需积分和换券日期 2.选择所需积分,分为由低至高、由高至低两项 3.选择换券日期,分为由近至远、由远至近两项 |
| 礼券列表 | 展示 |
1.每行左右显示礼券,依次向下排列 2.礼券: 兑换日期尚余x天(剩余9天开始提示) 封面 礼券名称 到期日:指使用礼券到期日,不是兑换礼券的到期日 积分 |
无 |
| 兑换 | 进入礼券详情 | 按钮【兑换】 | 1.点击按钮,进入【积分换券详情】页面 |
无网络连接的页面显示
显示【网络错误】页面