功能描述
1.选择换券数量
2.核对换券积分
3.完成换券
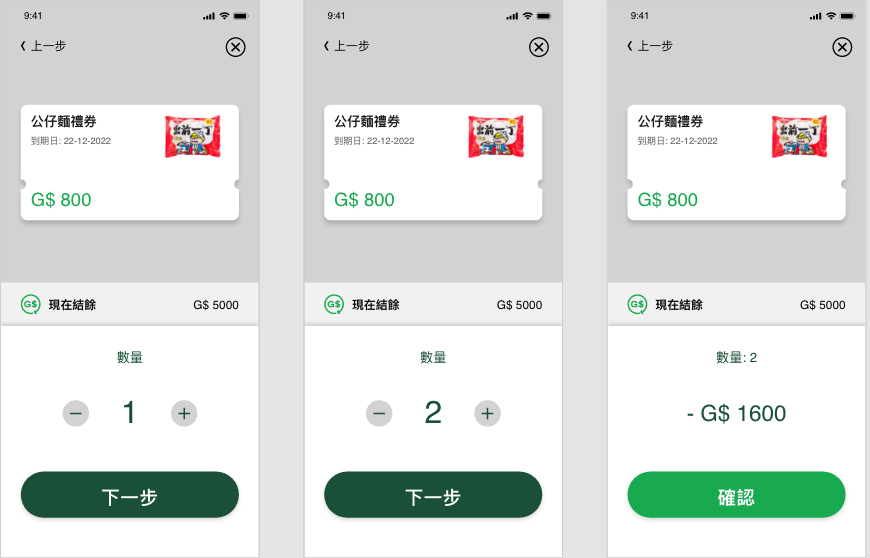
界面



界面元素-选择数量
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| 上一步 |
返回上一页面 | 图标: |
1.点击图标,返回上一步 |
|
x |
关闭页面 | 图标: |
1.点击图标,回到【积分换券列表】页面 |
| 礼券概览 | 显示 |
图标 礼券名称 到期日 礼券积分 |
无 |
| 现在结余 | 显示 | 现在结余积分 | 无 |
| 数量 | 选择兑换礼券数量 |
文本: 数量 按钮:【-】【+】 默认显示1张 |
1.点击【+】按钮,增加礼券数量 2.点击【-】按钮,减少礼券数量,数量为1时按钮下調透明度到30%,不可点击 3.礼券总库存数量不足时,提示”库存不足“ 4.添加的礼券数量超出个人数量限制,提示”每人最多只可领取x张礼券“ |
| 下一步 | 进入核对积分页面 |
按钮: 【下一步】 |
1.点击按钮,显示图3 2.点击按钮,当积分不足时,显示图4 |
界面元素-确认页面(图3)
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| 上一步 |
返回上一页面 | 图标: |
1.点击图标,返回上一步 |
|
x |
关闭页面 |
图标: |
1.点击图标,【积分换券列表】页面 |
| 礼券概览 | 显示 |
图标 礼券名称 到期日 礼券积分 |
无 |
| 确认页面 | 显示 |
文本: 礼券数量 扣除积分 |
1.与图1填写的数量相吻合,积分计算正确 |
| 确认 | 进入完成页面 |
按钮: 【确认】 |
1.点击按钮,进入完成兑换页面(图3) |
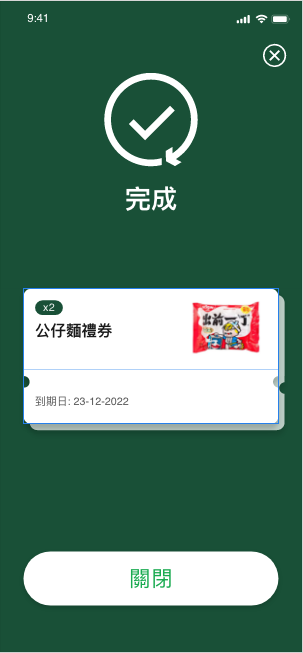
界面元素-完成兑换
兑换完成后,顾客收到推送通知
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| 完成 | 显示 | 完成 | 无 |
| 礼券概览 | 显示 |
图标 礼券数量 礼券名称 到期日 |
无 |
| 关闭 | 返回积分换券列表页面 |
按钮: 【关闭】 |
1.点击按钮,进入【积分换券列表】页面 2.顾客总积分更新 |
无网络连接的页面显示
显示【网络错误】页面