修改了
当前状态,旧值为 "draft",新值为 "active"。
修改了
版本号 ,旧值为 "1",新值为 "2"。
修改了
描述 ,区别为:
001-
001+ 功能描述
002+ 1.发送反馈
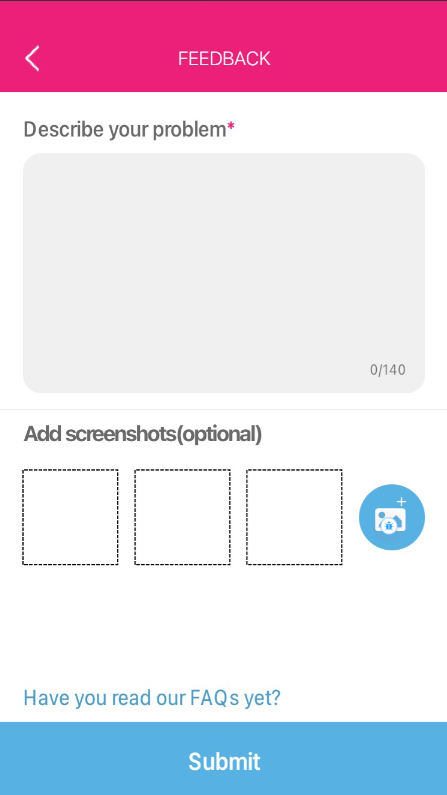
003+ 界面
004+
005+ 界面元素
006+
007+ 名称
008+ 用途
009+ 显示规则
010+ 交互
011+ 页面标题
012+ 展示
013+ 文本“Send Feedback”
014+ 无
015+ 提示语
016+ 展示
017+ 文本“Enter your comments”
018+ 无
019+ 反馈内容
020+ 填写反馈内容
021+ 段落文本框,默认为空,必填
022+
023+ a.点击文本框,输入反馈内容
024+ b.反馈内容为空,点击“Submit”按钮,文本框下方提示:“Please enter your comments”
025+
026+ 提交
027+ 提交表单,发送反馈
028+ “Submit”按钮
029+ a.点击按钮,发送反馈成功,返回【<a href="/zentao/story-view-656.html" target="_blank" rel="noreferrer noopener">设置】页面
030+
001-
001+ <h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:16px;">功能描述</span></h1>
002+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">1.发送反馈</span></p>
003+ <h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:16px;">界面</span></h1>
004+ <p><span><img src="{2599.png}" alt="" /></span></p>
005+ <p><span style="font-size:16px;">界面元素</span></p>
006+ <p><span>
007+ </span></p><table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
008+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
009+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
010+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
011+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">页面标题</span><br /></td>
012+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
013+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">文本“Send Feedback”</span><br /></td>
014+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
015+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">提示语</span><br /></td>
016+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
017+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">文本“Enter your comments”</span><br /></td>
018+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
019+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">反馈内容</span><br /></td>
020+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">填写反馈内容</span><br /></td>
021+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">段落文本框,默认为空,必填</span><br /></td>
022+ <td style="border:1px solid #ddd;">
023+ <p><span style="font-size:16px;">a.点击文本框,输入反馈内容</span></p>
024+ <p><span style="font-size:16px;">b.反馈内容为空,点击“Submit”按钮,文本框下方提示:“Please enter your comments”</span></p>
025+ </td>
026+ </tr><tr><td style="border:1px solid #DDD;"><span style="font-size:16px;">提交</span><br /></td>
027+ <td style="border:1px solid #DDD;"><span style="font-size:16px;">提交表单,发送反馈</span><br /></td>
028+ <td style="border:1px solid #DDD;"><span style="font-size:16px;">“Submit”按钮</span><br /></td>
029+ <td style="border:1px solid #DDD;"><span style="font-size:16px;">a.点击按钮,发送反馈成功,返回【</span><a href="/zentao/story-view-656.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;">设置</span></a><span style="font-size:16px;">】页面</span><br /></td>
030+ </tr></tbody></table><br /><span style="font-size:16px;"></span>