修改了
当前状态,旧值为 "active",新值为 "changed"。
修改了
版本号 ,旧值为 "2",新值为 "3"。
修改了
描述 ,区别为:
004-
004+
006-
006+
007- 名称
007+ 名称
008- 用途
008+ 用途
009- 显示规则
009+ 显示规则
010- 交互
010+ 交互
011- 页面标题
011+ 页面标题
012- 展示
012+ 展示
013- 文本“Pick a color”
013+ 文本“Pick a color”
014- 无
014+ 无
015- 摄像头内容
015+ 摄像头内容
016- 选取颜色
016+ 选取颜色
017- 显示后置摄像头内容
017+ 显示后置摄像头内容
018- a.点击任意位置,获取当前颜色,空心圆显示获取的颜色
018+ a.点击任意位置,获取当前颜色,空心圆显示获取的颜色
019- 确定
019+ 确定
020- 确定已选中颜色
020+ 确定已选中颜色
021- “”按钮
021+ “”按钮
022- a.点击按钮确认已选中颜色,返回【<a href="/zentao/story-view-1005.html" target="_blank" rel="noreferrer noopener">调色盘】页面
022+ a.点击按钮确认已选中颜色,返回【<a href="/zentao/story-view-1005.html" target="_blank" rel="noreferrer noopener">调色盘】页面并根据所选颜色自动调节亮度和饱和度。
023-
023+
004- <p><span style="font-size:16px;"><img src="{3097.png}" alt="" /><span style="font-size:16px;"></span></span></p>
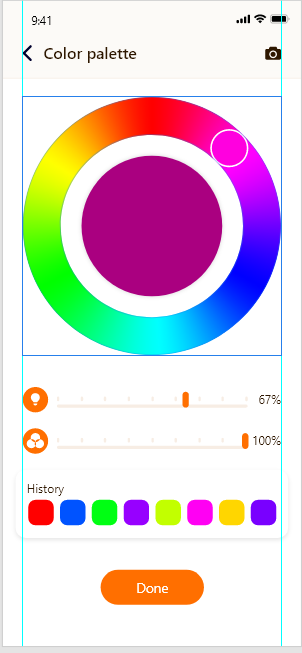
004+ <p><span style="font-size:16px;"><img src="{3097.png}" alt="" /><img src="{3589.png}" alt="" /><span style="font-size:16px;"></span></span></p>
006- <p><span style="font-size:16px;">
006+ <p><span style="font-size:16px;"> </span></p>
007- </span></p><table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
007+ <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
008- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
008+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
009- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
009+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
010- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
010+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
011- </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">页面标题</span><br /></td>
011+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">页面标题</span><br /></td>
012- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
012+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
013- <td style="border:1px solid #ddd;"><span style="font-size:16px;">文本“Pick a color”</span><br /></td>
013+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">文本“Pick a color”</span><br /></td>
014- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
014+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
015- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">摄像头内容</span><br /></td>
015+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">摄像头内容</span><br /></td>
016- <td style="border:1px solid #ddd;"><span style="font-size:16px;">选取颜色</span><br /></td>
016+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">选取颜色</span><br /></td>
017- <td style="border:1px solid #ddd;"><span style="font-size:16px;">显示后置摄像头内容</span><br /></td>
017+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">显示后置摄像头内容</span><br /></td>
018- <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击任意位置,获取当前颜色,空心圆显示获取的颜色</span><br /></td>
018+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击任意位置,获取当前颜色,空心圆显示获取的颜色</span><br /></td>
019- </tr><tr><td style="border:1px solid #DDD;"><span style="font-size:16px;">确定</span><br /></td>
019+ </tr><tr><td style="border:1px solid #DDD;"><span style="font-size:16px;">确定</span><br /></td>
020- <td style="border:1px solid #DDD;"><span style="font-size:16px;">确定已选中颜色</span><br /></td>
020+ <td style="border:1px solid #DDD;"><span style="font-size:16px;">确定已选中颜色</span><br /></td>
021- <td style="border:1px solid #DDD;"><span style="font-size:16px;">“</span><img src="{3098.png}" alt="" /><span style="font-size:16px;">”按钮</span><br /></td>
021+ <td style="border:1px solid #DDD;"><span style="font-size:16px;">“</span><img src="{3098.png}" alt="" /><span style="font-size:16px;">”按钮</span><br /></td>
022- <td style="border:1px solid #DDD;"><span style="font-size:16px;">a.点击按钮确认已选中颜色,返回【</span><a href="/zentao/story-view-1005.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;">调色盘</span></a><span style="font-size:16px;">】页面</span><br /></td>
022+ <td style="border:1px solid #DDD;"><span style="font-size:16px;">a.点击按钮确认已选中颜色,返回【</span><a href="/zentao/story-view-1005.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;">调色盘</span></a><span style="font-size:16px;">】页面并根据所选颜色自动调节亮度和饱和度。</span><br /></td>
023- </tr></tbody></table>
023+ </tr></tbody></table>


 ”按钮
”按钮