功能描述
1.查看工程图纸列表
2.新增工程图纸
3.搜索工程图纸
4.进入工程图纸详情页面
界面






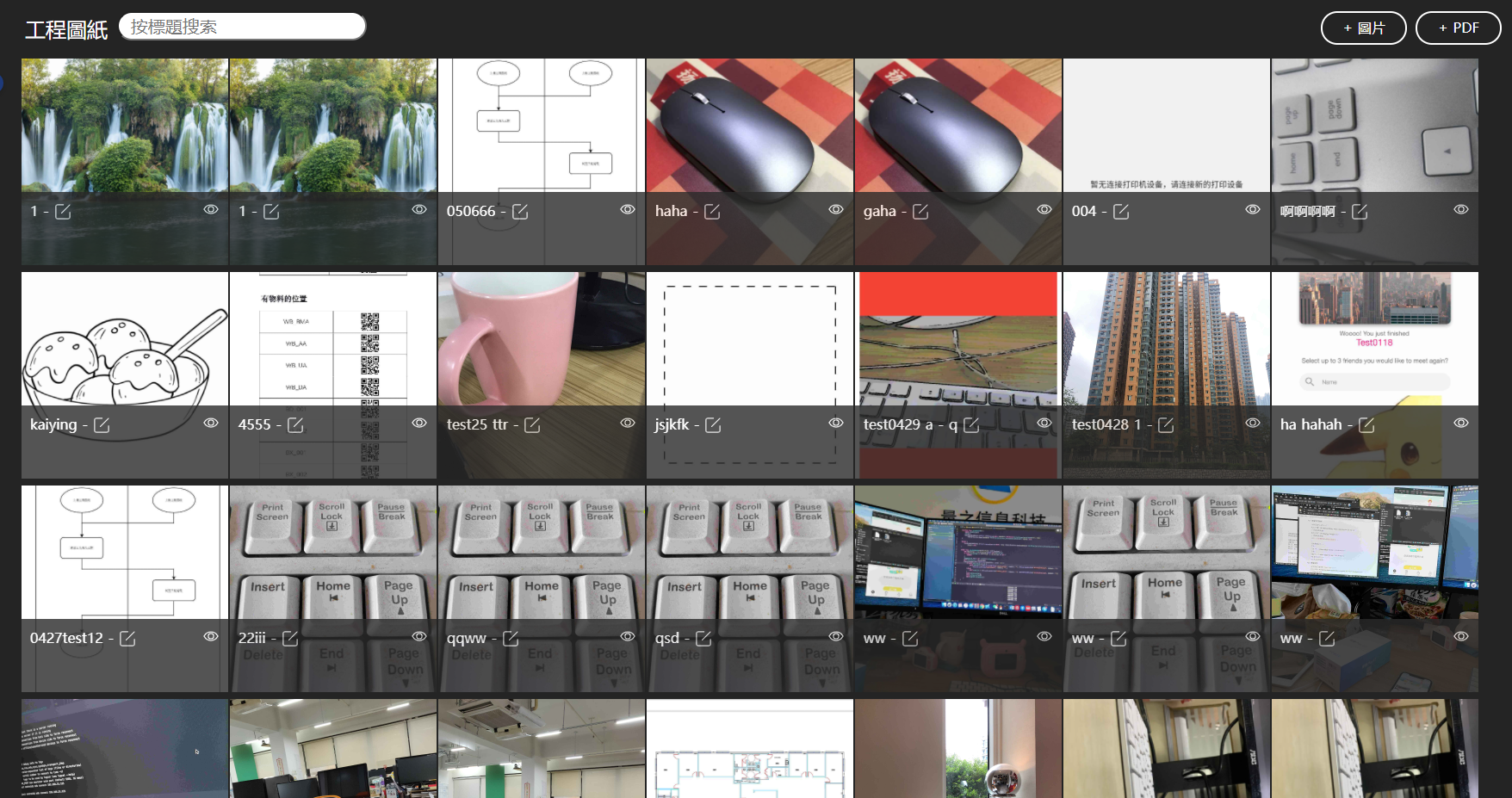
界面元素-列表
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| 标题 |
展示 | 仅展示,例:工程图纸 | 无 |
| 标题搜索 | 搜索图纸 |
输入框,默认为:按标题搜索 |
1.输入标题,任意点击页面,列表更新对应的工程图纸 2.输入标题,enter键,列表更新对应的工程图纸 3.删除标题,任意点击页面,列表更新到全部图纸页面 4.删除标题,enter键,列表更新到全部图纸页面 |
| 图纸列表 | 展示图纸列表 |
图片,图纸标题 按时间由近到远排列 隐藏的图纸,排列到列表最后,按时间由近到远排列 |
无 |
界面元素-图纸
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| 图纸标题 |
展示图纸标题 | 文本,例:1 | 无 |
 |
编辑图纸标题 | 图标 |
1.点击图标,显示输入框 2.输入新标题,点击 |
 |
隐藏图纸 | 图标 |
1.点击图标,弹出提示框:是否进行隐藏? 2.点击确认,图纸排列到工程图纸列表的最后,按时间顺序排列,图片覆盖图标: |
 |
取消隐藏图纸 |
图标: |
1.点击图标,弹出提示框:是否取消隐藏? 2.点击确认,图纸排列到工程图纸列表的原先位置,取消图片覆盖图标: |
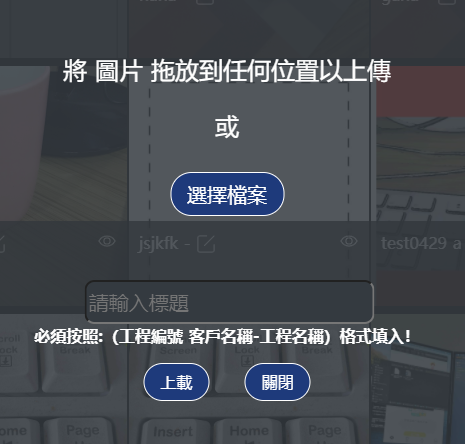
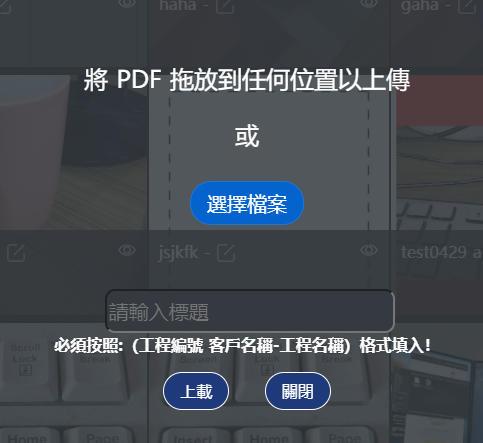
界面元素-新增图片/PDF
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
 |
新增图纸 | 图标: |
1.鼠标悬停,高亮显示 2.点击图标,弹出新增页面框 |
 |
新增PDF文件 | 图标: |
1.鼠标悬停,高亮显示 2.点击图标,弹出新增页面框 |
 ,保存新标题
,保存新标题