功能描述
1.编辑工程图纸
2.讨论图纸进度
3.指派图纸给相关人员
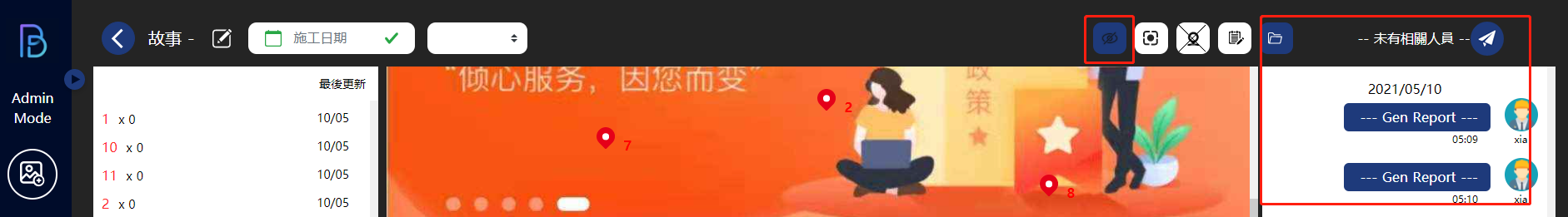
界面


界面元素
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
 |
返回工程列表 | 图标 |
1.点击图标,进入【工程图纸列表】页面 |
| 图纸标题 | 展示 | 文本,例:tgfhg | 无 |
 |
编辑图纸标题 | 图标 |
1.点击图标,高亮显示,显示输入框 2.输入新标题,点击图标 |
| 施工日期 | 选择工程施工日期 | 日期选择器,图标 |
1.悬停高亮显示,点击图标,选择日期 |
| 工程状态 | 选择工程状态 | 下拉选择框 | 1.选择工程状态 |
 |
隐藏图纸 | 图标 |
1.悬停显示提示:隐藏,点击图标,图纸隐藏 2.图标变暗底色变蓝 |
 |
取消隐藏图纸 | 图标 |
1.悬停显示提示:取消隐藏,点击图标,图纸取消隐藏 2.图标变亮底色变白 |
 |
编辑定点 | 图标: |
1.悬停显示提示:编辑定点 2.点击图标,进入【编辑定点】页面 |
 |
拍摄位置 | 图标: |
1.悬停显示提示:拍摄位置 2.暂不确定 |
 |
下载报告 | 图标 |
1.悬停显示提示:下载报告 2.点击图标,进入图纸报告下载页面 |
 |
加入完成工作列表 | 图标 |
1.悬停显示提示:完成工作 2.点击图标,底色变蓝,讨论室自动发送文本:Gen Report,完成工作列表新增该工程图纸,工程图纸列表撤销该图纸 |
 |
撤销完成工作列表 | 图标 |
1.悬停显示提示:已完成 2.点击图标,底色变白,完成工作列表撤销该工程图纸 |
| 相关人员列表 | 展示相关人员用户头像及用户名 |
展示,例 没有相关人员时显示:未有相关人员 |
1.点击左右箭头,查看人员列表 |
 |
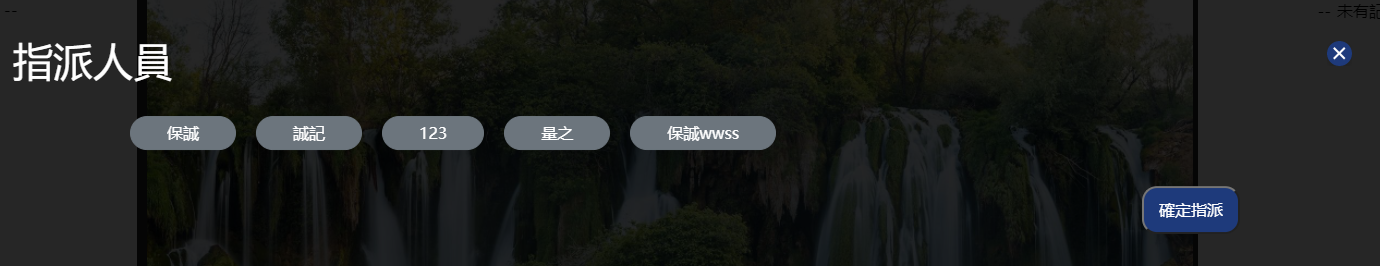
指派相关人员 | 图标 |
1.点击图标,显示人员列表 2.选择人员,底色变蓝,点击【确认指派】,相关人员列表新增对应人员 3.点击X按钮,关闭人员列表 |

 ,保存标题
,保存标题