功能描述
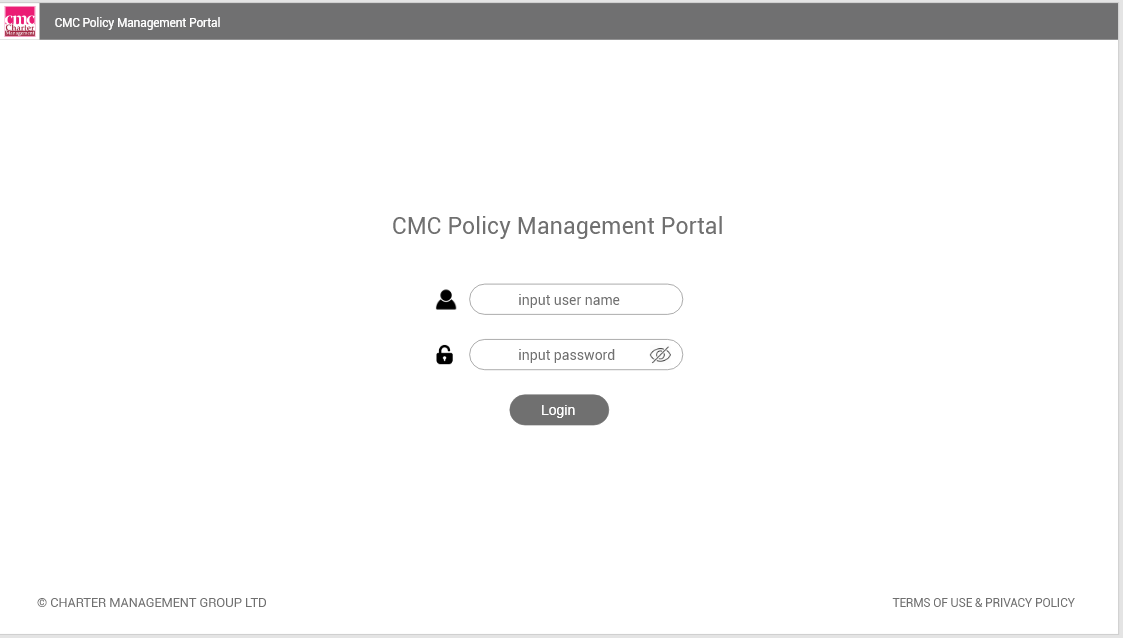
1.登入帐号
界面

界面元素
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| 页面标题 |
展示 | 文本,例:CMC Policy Management Portal | 无 |
| 用户名 | 填写用户名 | 输入框,默认为空,为空显示:input user name,必填 | 1.填写用户名 2.未填时,点击登入按钮,提示:请输入用户名 3.用户名填写错误时,点击登入按钮,提示:用户名不存在,请重新输入 |
| 密码 | 填写密码 |
输入框,默认为空,为空显示:input password,必填 |
1.填写密码 2.未填时,点击登入按钮,提示:请输入密码 3.密码填写错误是,点击登入按钮,提示:密码错误,请重新输入 |
| 显示/不显示密码 | 显示/不显示密码 | 图标: |
1.点击图标 点击显示时:可以看到密码字符 点击不显示时,密码字符为黑色原点 |
| 登入 | 验证用户名密码 | 【Login】按钮 |
1.点击按钮,进入【已完成保单列表】页面 |