功能描述
1.统计客户总数
2.查看客户列表
3.搜索客户
4.进入客户详情页面
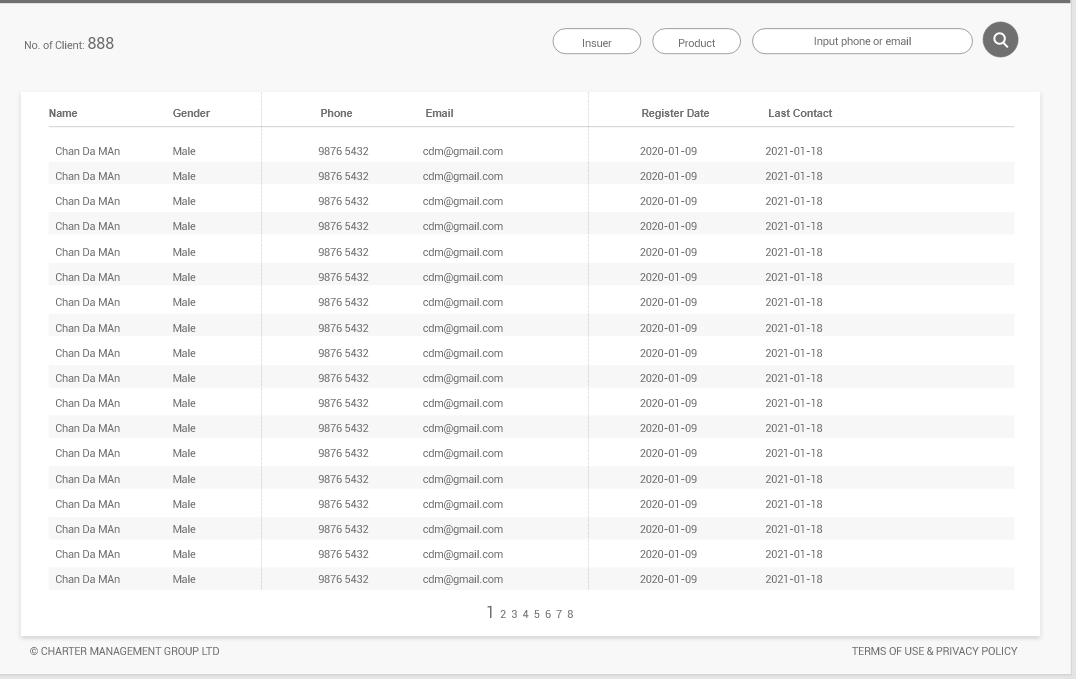
界面

界面元素
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| 客户总数 |
统计客户总数 | 文本,例:No.of clinet:888 | 1.数量随着总数增加而更新 |
| 保险公司 | 搜索客户的条件 | 选择框,选填,默认为空,为空时显示:Insurer | |
| 产品 | 搜索客户的条件 | 选择框,选填,默认为空,为空时显示:Product |
|
| 电话或电邮 | 搜索客户的条件 |
输入框,默认为空,为空时显示:Input phone or email |
1.输入关键字,点击 |
| 客户列表 | 展示 |
文本: 名字,性别,电话,电邮,注册日期,最后联系时间 |
1.鼠标悬停至任意一行,底色变亮,点击进入【客户详情】 |
