功能描述
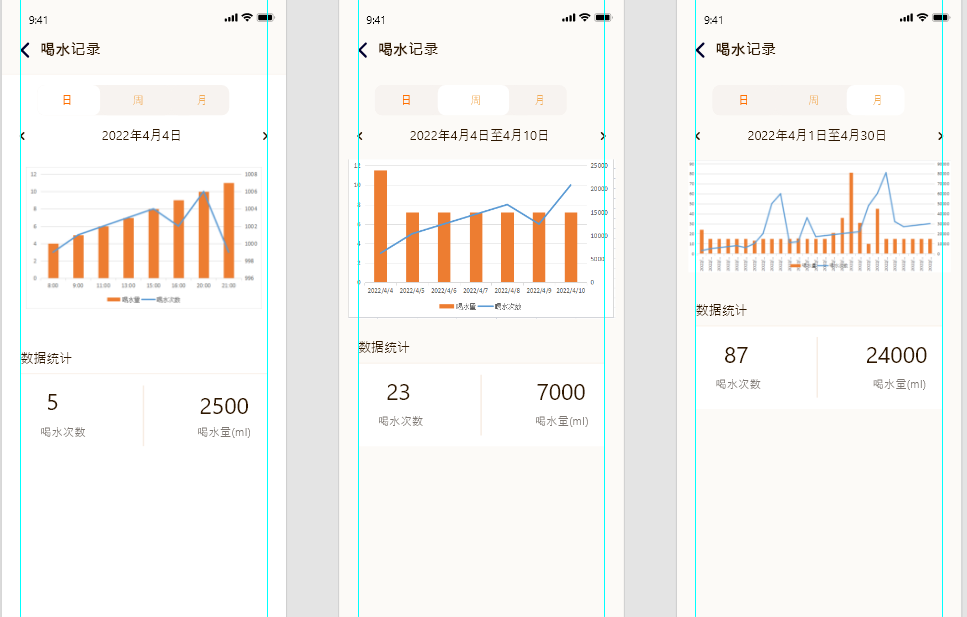
1.查看日/周/月合喝水数据图
2.查看日/周/月合喝水数据
界面




界面元素
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| < |
返回上一页 | <喝水记录 | 1.点击<,返回【设备面板】 |
| 周期 | 选择数据显示时段 | 日/周/月 默认显示日 |
1.点击日/周/月,下方日期,数据图,数据统计根据切换进行变动 |
| 时间 | 切换日期 | 1天的日期,例2022年4月4日 1周的日期,例2022年4月4日至4月10日 |
1.点击左右进行切换,根据上面的周期进行日期周期的切换,即如果选择日就左右切换一天,如果选择周则左右切换一周 |
| 数据图 | 展示 | 数据图,折线点代表喝水次数,水柱代表喝水量 左边纵轴:喝水次数 |
无 |
| 数据统计 | 根据所选时间展示数据统计 | 合计喝水次数,喝水量 | 1.当点击喝水次数,上方数据图只显示折线图 2.点击喝水量,上方数据只显示水柱图 |
无网络连接的页面显示
显示【网络错误】页面