功能描述
1.选择金属装饰配件
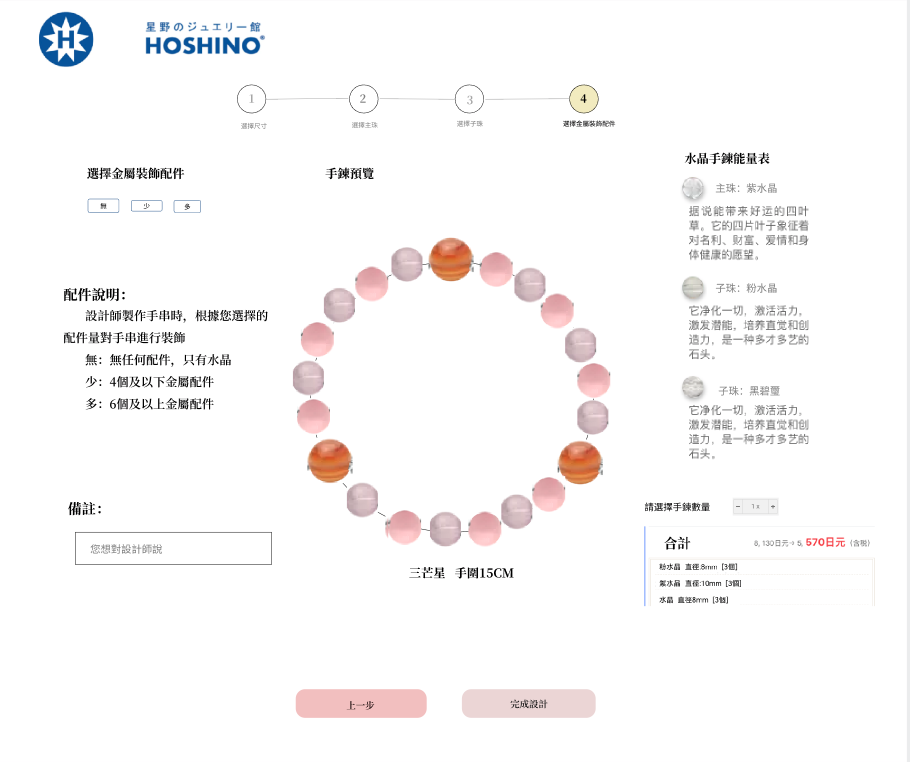
界面


界面元素
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| 步骤指引 | 展示 |
数字、步骤描述 |
1.选择金属装饰配件为第4步 |
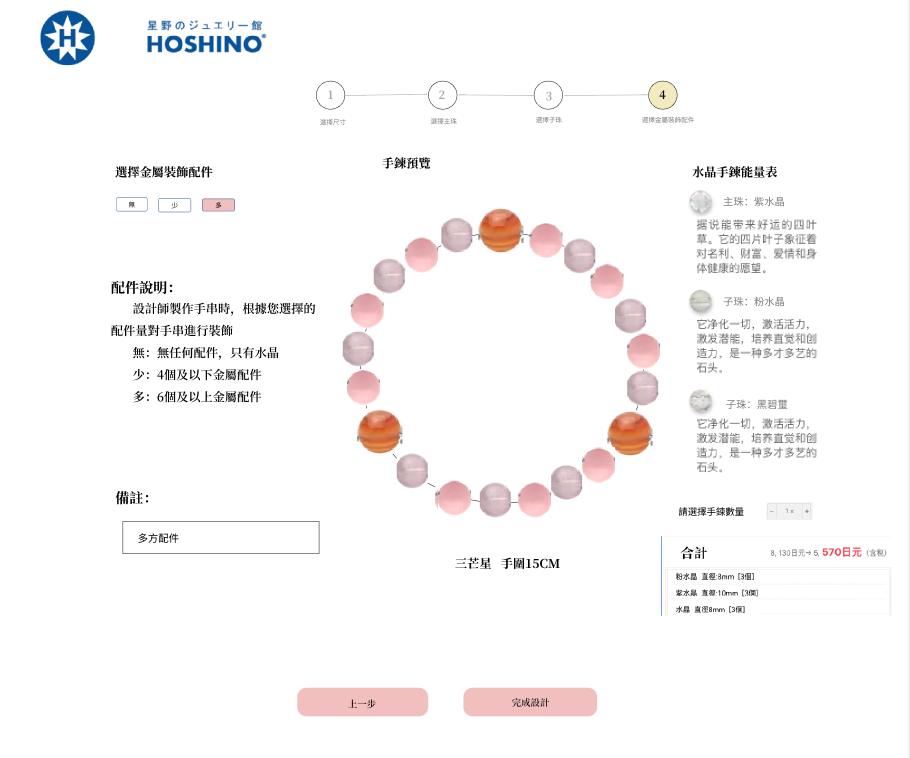
| 选择金属装饰配件 | 选择 |
无/少/多 |
1.默认状态下无选择效果 2.选择配件后,有选择效果 |
| 配件说明 | 展示 |
文本: 配件說明: |
1.具体内容等待客户提供 |
| 备注 | 输入备注 | 文本输入框,默认显示:您想对设计师说,选填 | 1.输入的内容将展示的派工单详情中 |
| 手链预览图 | 展示 |
图片 文本:图片预览 手链名称 手围尺寸 |
1.同选择完子珠后的预览图一致 |
| 晶石介绍 |
展示 | 文本 | 1.同【选择子珠】页面展示的介绍一致 |
| 合计 |
展示 | 文本 | 1.显示所选全部水晶折前/折后价格的总和,并列出选择水晶的名字、直径、个数 |
| 上一步 | 点击 | 按钮【上一步】 | 1.点击按钮,返回【选择子珠】页面 |
| 完成设计 | 点击 | 按钮【完成设计】 |
1.点击按钮进入shopify商城,填写信息页面 2.同时生成订单到后台的订单列表 3.未选择配件时,按钮置灰,不可点击 |