功能描述
作为用户, 我想要查看通知列表,以便于查看账单通知。前置条件
无
界面


业务描述
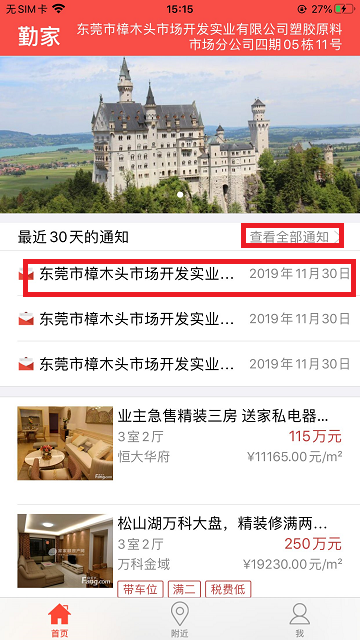
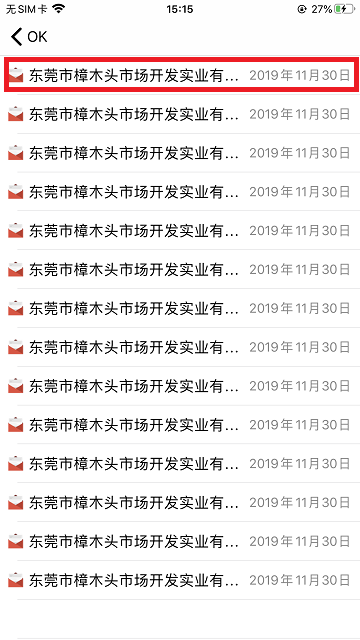
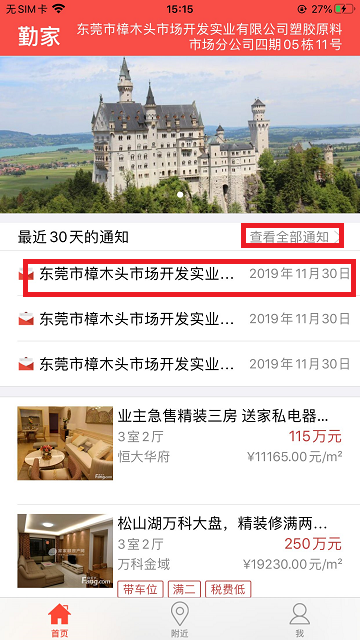
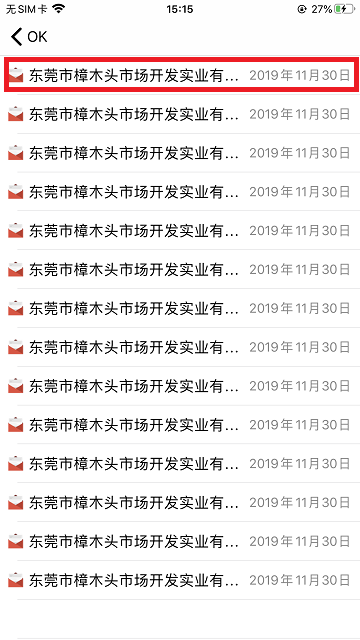
1.【首页】页面点击【查看全部通知】按钮进入【通知列表】页面;
2.通知:账单名称、通知时间(账单生成时间);通知列表按通知时间从大到小排序;
3.点击通知进入【账单明细】页面。
扩展
无
无


1.【首页】页面点击【查看全部通知】按钮进入【通知列表】页面;
2.通知:账单名称、通知时间(账单生成时间);通知列表按通知时间从大到小排序;
3.点击通知进入【账单明细】页面。
无
009-2.通知:账单名称、通知时间(账单生成时间);通知列表按通知时间从大到小排序;
009+ 2.通知:账单名称、通知时间(账单生成时间)、状态(已查看、未查看);通知列表按通知时间从大到小排序;
010-3.点击通知进入【账单明细】页面。
010+ 3.点击【隐藏已读】按钮(页面右上角,点击后变成【查看全部】按钮,)列表显示所有未查看的通知;
011-扩展
011+ 点击【查看全部】按钮(点击后变成【隐藏全部】按钮)列表显示所有通知;
012-无
012+ 4.点击通知进入【账单明细】页面,通知状态改为:已查看。
013+ 扩展
014+ 无
009-<p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:18px;">2.通知:账单名称、通知时间(账单生成时间);通知列表按通知时间从大到小排序;</span></p>
009+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:18px;">2.通知:账单名称、通知时间(账单生成时间)、状态(已查看、未查看);通知列表按通知时间从大到小排序;</span></p>
010-<p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:18px;">3.点击通知进入【账单明细】页面。</span></p>
010+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:18px;">3.点击【隐藏已读】按钮(页面右上角,点击后变成【查看全部】按钮,)列表显示所有未查看的通知;</span></p>
011-<h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:18px;">扩展</span></h1>
011+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:18px;"><span style="font-size:18px;background-color:#FFFFFF;">点击【查看全部】按钮(点击后变成【隐藏全部】按钮)列表显示所有通知;</span><br /></span></p>
012-<p><span style="font-size:18px;">无</span></p>
012+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:18px;">4.点击通知进入【账单明细】页面,通知状态改为:已查看。</span></p>
013+ <h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:18px;">扩展</span></h1>
014+ <p><span style="font-size:18px;">无</span></p>
| 所属产品 | 勤立社区 |
|---|---|
| 所属%s | |
| 所属模块 | 首页 |
| 所属计划 | |
| 来源 | |
| 来源备注 | |
| 当前状态 | 激活 |
| 所处阶段 |
主干 : 已立项 |
| 类型 | 功能 |
| 优先级 | 3 |
| 预计故事点 | 0sp |
| 关键词 | |
| 抄送给 |
| 由谁创建 | hfwang 于 2020-02-18 15:20:34 |
|---|---|
| 指派给 | |
| 评审人员 | |
| 评审时间 | |
| 由谁关闭 | |
| 关闭原因 | |
| 最后修改 | hfwang 于 0000-00-00 00:00:00 |
| 相关Bug |
|
|---|---|
| 相关用例 | |
| 相关合并请求 |
|