修改了
当前状态,旧值为 "draft",新值为 "active"。
修改了
版本号 ,旧值为 "1",新值为 "2"。
修改了
描述 ,区别为:
001-
001+ 功能描述
002+ 1.新增下級工程
003+ 2.刪除下級工程
004+ 3.提交報價單進度
005+ 4.修改報價單狀態
006+
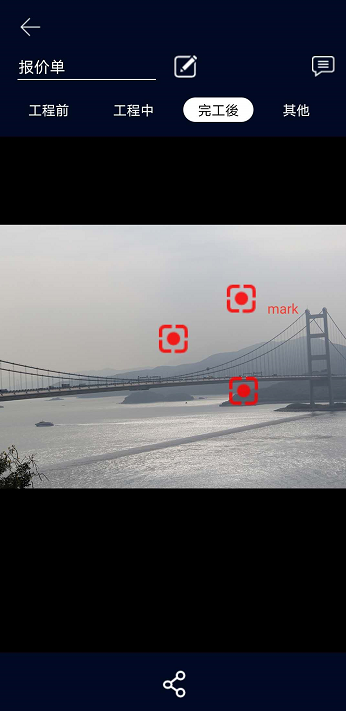
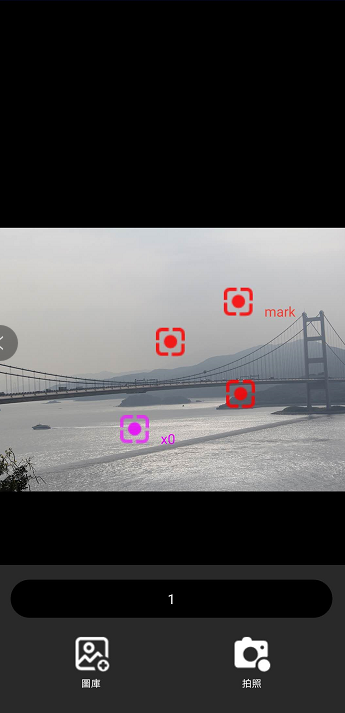
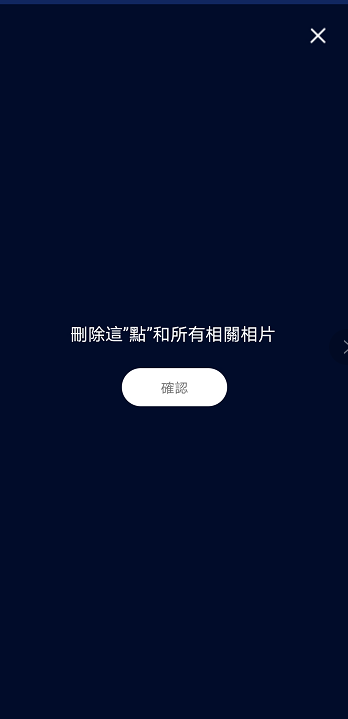
007+ 界面
008+ <a href="/zentao/file-read-2206.png" target="_blank" rel="noreferrer noopener"><a href="/zentao/file-read-2212.png" target="_blank" rel="noreferrer noopener"><a href="/zentao/file-read-2209.png" target="_blank" rel="noreferrer noopener"><a href="/zentao/file-read-2208.png" target="_blank" rel="noreferrer noopener">
009+ 界面元素
010+
011+ 名稱
012+ 用途
013+ 顯示規則
014+ 交互
015+ 報價單名稱
016+
017+ 展示
018+
019+ 僅顯示,文本過賬時無法看到後半部分文本
020+ 無
021+ 編輯
022+ 修改報價單名稱
023+ “編輯”按鈕
024+
025+ a.點擊編輯按鈕,重新輸入報價單名稱,點擊任意位置完成修改
026+
027+ 報價單狀態
028+
029+ 展示;
030+ 修改報價單狀態
031+
032+
033+ 顯示全部報價單狀態,包括:工程前、工程中、完工後、其他;
034+ 選中的狀態高亮顯示(單選)
035+
036+ a.點擊狀態,APP變更報價單狀態,選中狀態高亮顯示
037+ 報價單
038+ 展示
039+
040+ 圖片,默認縮放至屏幕等寬大小,可以放大、縮小、自動拖動圖片;
041+
042+
043+ a.點擊圖片,隱藏所有編輯功能,再次點擊圖片顯示編輯功能;
044+ b.長按圖片任意位置,該位置新增“紫色錨點”,頁面底部顯示【新建下級工程】彈框
045+
046+ 紫色錨點
047+ 確定下級工程在報價單上的位置
048+
049+ 紫色錨點;
050+ 工程內圖紙數量,例:“x0”
051+
052+ a.點擊任意空白位置取消錨點
053+ 分享
054+ 提交進度
055+ “分享”按鈕
056+ a.點擊“分享”按鈕,底部彈框顯示用戶列表(顯示該工程相關人員),左右滑動用戶列表以選擇分享用戶(單選),輸入工程進度,點擊“發送”按鈕提交進度
057+ 工程進度
058+ 進入工程進度頁面
059+ “三”按鈕
060+ a.点击“三”按鈕進入【<a href="/zentao/story-view-632.html" target="_blank" rel="noreferrer noopener">報價單進度】页面
061+ 界面元素-新建下級工程彈框
062+ 名稱
063+ 用途
064+ 顯示規則
065+ 交互
066+ 下級工程名稱
067+ 填寫下級工程名稱
068+
069+ 輸入框,默認為“1”,下一次新建下級工程時默認值增加1,依次遞增,退出該頁面時清空遞增記錄;
070+
071+ a.點擊輸入框,輸入下級工程名稱
072+ 圖庫
073+ 從圖庫上傳報價單
074+ “圖庫”按鈕
075+
076+ a.點擊“圖庫”按鈕,APP彈框以選擇報價單狀態(工程前、工程中、完工後、其他),彈框選擇從“圖庫”或“文件管理”上傳圖片(單選,調用組件),點擊“確認”按鈕新建下級工程,上傳圖片
077+
078+ 拍照
079+ 拍照報價單並上傳
080+ “拍照”按鈕
081+ a.點擊“拍照”按鈕,進入【拍照】頁面,點擊“拍照”按鈕拍照圖片,點擊“確認”按鈕新建下級工程,上傳圖片
082+
083+ 界面元素-編輯下級工程
084+
085+ 名稱
086+ 用途
087+ 顯示規則
088+ 交互
089+ 紅色錨點
090+ 展示下級工程在報價單上的位置
091+
092+ 紅色錨點;
093+ 選中時變更選中圖標
094+ 下級工程名稱,例:“廚房”
095+
096+
097+ a.點擊紅色錨點,隱藏報價單編輯功能,錨點周邊顯示“圖庫”、“拍照”、“刪除”按鈕;
098+ a.選中錨點時,再次點擊錨點進入下級工程【<a href="/zentao/story-change-631.html" target="_blank" rel="noreferrer noopener">編輯報價單】頁面
099+
100+ 圖庫
101+ 從圖庫上傳報價單
102+ “圖庫”按鈕
103+ a.點擊“圖庫”按鈕,APP彈框以選擇報價單狀態(工程前、工程中、完工後、其他),彈框選擇從“圖庫”或“文件管理”上傳圖片(單選,調用組件),點擊“確認”按鈕上傳圖片
104+ 拍照
105+ 拍照報價單並上傳
106+ “拍照”按鈕
107+ a.點擊“拍照”按鈕,進入【拍照】頁面,點擊“拍照”按鈕拍照圖片,點擊“確認”按鈕上傳圖片(調用手機拍照組件,不需要重寫)
108+ 刪除
109+ 刪除下級工程
110+ “X”按鈕
111+
112+ a.點擊“X”按鈕,進入【刪除】頁面,頁面提示:“刪除這“點”和所有相關相片”,點擊“確認”按鈕刪除下級工程;
113+ b.點擊【刪除】頁面“X”按鈕取消刪除
114+
115+
001-
001+ <h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:16px;">功能描述</span></h1>
002+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">1.新增下級工程</span></p>
003+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">2.刪除下級工程</span></p>
004+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">3.提交報價單進度</span></p>
005+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">4.修改報價單狀態</span></p>
006+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;"></span></p>
007+ <h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:16px;">界面</span></h1>
008+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;"><a href="/zentao/file-read-2206.png" target="_blank" rel="noreferrer noopener"><img src="{2218.png}" alt="" /></a><a href="/zentao/file-read-2212.png" target="_blank" rel="noreferrer noopener"><img src="{2216.png}" alt="" /></a><a href="/zentao/file-read-2209.png" target="_blank" rel="noreferrer noopener"><img src="{2217.png}" alt="" /></a><a href="/zentao/file-read-2208.png" target="_blank" rel="noreferrer noopener"><img src="{2208.png}" alt="" /></a></span></p>
009+ <h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:16px;">界面元素</span></h1>
010+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;"></span></p>
011+ <table class="table table-kindeditor" style="font-size:14px;background-color:#FFFFFF;width:1107px;color:#3C4353;"><tbody><tr><th style="background-color:#F1F1F1;"><span style="font-size:16px;">名稱</span></th>
012+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">用途</span><br /></th>
013+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">顯示規則</span><br /></th>
014+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">交互</span><br /></th>
015+ </tr></tbody><tbody><tr><td><span style="font-size:16px;">報價單名稱</span><br /></td>
016+ <td>
017+ <p><span style="font-size:16px;">展示</span></p>
018+ </td>
019+ <td><span style="font-size:16px;">僅顯示,文本過賬時無法看到後半部分文本</span><br /></td>
020+ <td><span style="font-size:16px;">無</span><br /></td>
021+ </tr><tr><td><span style="font-size:16px;">編輯</span><br /></td>
022+ <td><span style="font-size:16px;">修改報價單名稱</span><br /></td>
023+ <td><span style="font-size:16px;">“編輯”按鈕</span><br /></td>
024+ <td>
025+ <p><span style="font-size:16px;">a.點擊編輯按鈕,重新輸入報價單名稱,點擊任意位置完成修改</span></p>
026+ </td>
027+ </tr><tr><td><span style="font-size:16px;">報價單狀態</span><br /></td>
028+ <td>
029+ <p><span style="font-size:16px;">展示;</span></p>
030+ <p><span style="font-size:16px;">修改報價單狀態</span></p>
031+ </td>
032+ <td>
033+ <p><span style="font-size:16px;">顯示全部<span>報價單</span>狀態,包括:工程前、工程中、完工後、其他;</span></p>
034+ <p><span style="font-size:16px;">選中的狀態高亮顯示(單選)</span></p>
035+ </td>
036+ <td><span style="font-size:16px;">a.點擊狀態,APP變更<span>報價單</span>狀態,選中狀態高亮顯示</span><br /></td>
037+ </tr><tr><td><span style="font-size:16px;"><span>報價單</span></span><br /></td>
038+ <td><span style="font-size:16px;">展示</span><br /></td>
039+ <td>
040+ <p><span style="font-size:16px;">圖片,默認縮放至屏幕等寬大小,可以放大、縮小、自動拖動圖片;</span></p>
041+ </td>
042+ <td>
043+ <p><span style="font-size:16px;">a.點擊圖片,隱藏所有編輯功能,再次點擊圖片顯示編輯功能;</span></p>
044+ <p><span style="font-size:16px;">b.長按圖片任意位置,該位置新增“紫色錨點”,頁面底部顯示【新建下級工程】彈框</span></p>
045+ </td>
046+ </tr><tr><td><span style="font-size:16px;">紫色錨點</span></td>
047+ <td><span style="font-size:16px;">確定下級工程在<span>報價單</span>上的位置</span></td>
048+ <td>
049+ <p><span style="font-size:16px;">紫色錨點;</span></p>
050+ <p><span style="font-size:16px;">工程內圖紙數量,例:“x0”</span></p>
051+ </td>
052+ <td><span style="font-size:16px;">a.點擊任意空白位置取消錨點</span><br /></td>
053+ </tr><tr><td><span style="font-size:16px;">分享</span><br /></td>
054+ <td><span style="font-size:16px;">提交進度</span><br /></td>
055+ <td><span style="font-size:16px;">“分享”按鈕</span><br /></td>
056+ <td><span style="font-size:16px;">a.點擊“分享”按鈕,底部彈框顯示用戶列表(顯示該工程相關人員),左右滑動用戶列表以選擇分享用戶(單選),輸入工程進度,點擊“發送”按鈕提交進度</span><br /></td>
057+ </tr><tr><td><span style="font-size:16px;">工程進度</span><br /></td>
058+ <td><span style="font-size:16px;">進入工程進度頁面</span><br /></td>
059+ <td><span style="font-size:16px;">“三”按鈕</span><br /></td>
060+ <td><span style="font-size:16px;">a.点击“三”按鈕進入【<span><u><a href="/zentao/story-view-632.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">報價單進度</span></a></u></span>】页面</span><br /></td>
061+ </tr></tbody></table><br /><h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:16px;">界面元素-新建下級工程彈框</span></h1>
062+ <table class="table table-kindeditor" style="font-size:14px;background-color:#FFFFFF;width:1107px;color:#3C4353;"><tbody><tr><th style="background-color:#F1F1F1;"><span style="font-size:16px;">名稱</span></th>
063+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">用途</span><br /></th>
064+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">顯示規則</span><br /></th>
065+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">交互</span><br /></th>
066+ </tr></tbody><tbody><tr><td><span style="font-size:16px;">下級工程名稱</span></td>
067+ <td><span style="font-size:16px;">填寫下級工程名稱</span><br /></td>
068+ <td>
069+ <p><span style="font-size:16px;">輸入框,默認為“1”,下一次新建下級工程時默認值增加1,依次遞增,退出該頁面時清空遞增記錄;</span></p>
070+ </td>
071+ <td><span style="font-size:16px;">a.點擊輸入框,輸入下級工程名稱</span><br /></td>
072+ </tr><tr><td><span style="font-size:16px;">圖庫</span><br /></td>
073+ <td><span style="font-size:16px;">從圖庫上傳報價單</span><br /></td>
074+ <td><span style="font-size:16px;">“圖庫”按鈕</span><br /></td>
075+ <td>
076+ <p><span style="font-size:16px;">a.點擊“圖庫”按鈕,APP彈框以選擇<span>報價單</span>狀態(</span><span style="font-size:16px;">工程前、工程中、完工後、其他</span><span style="font-size:16px;">),彈框選擇從“圖庫”或“文件管理”上傳圖片(單選,調用組件),點擊“確認”按鈕新建下級工程,上傳圖片</span></p>
077+ </td>
078+ </tr><tr><td><span style="font-size:16px;">拍照</span><br /></td>
079+ <td><span style="font-size:16px;">拍照<span>報價單</span>並上傳</span><br /></td>
080+ <td><span style="font-size:16px;">“拍照”按鈕</span><br /></td>
081+ <td><span style="font-size:16px;">a.點擊“拍照”按鈕,進入【拍照】頁面,點擊“拍照”按鈕拍照圖片,點擊“確認”按鈕新建下級工程,上傳圖片</span><br /></td>
082+ </tr></tbody></table><p style="font-size:14px;background-color:#FFFFFF;"><br /></p>
083+ <h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:16px;">界面元素-編輯下級工程</span></h1>
084+ <p style="font-size:14px;background-color:#FFFFFF;"><br /></p>
085+ <table class="table table-kindeditor" style="font-size:14px;background-color:#FFFFFF;width:1107px;color:#3C4353;"><tbody><tr><th style="background-color:#F1F1F1;"><span style="font-size:16px;">名稱</span></th>
086+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">用途</span><br /></th>
087+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">顯示規則</span><br /></th>
088+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">交互</span><br /></th>
089+ </tr></tbody><tbody><tr><td><span style="font-size:16px;">紅色錨點</span><br /></td>
090+ <td><span style="font-size:16px;">展示下級工程在<span>報價單</span>上的位置</span><br /></td>
091+ <td>
092+ <p><span style="font-size:16px;">紅色錨點;</span></p>
093+ <p><span style="font-size:16px;">選中時變更選中圖標</span></p>
094+ <p><span style="font-size:16px;">下級工程名稱,例:“廚房”</span></p>
095+ </td>
096+ <td>
097+ <p><span style="font-size:16px;">a.點擊紅色錨點,隱藏<span>報價單</span>編輯功能,錨點周邊顯示“圖庫”、“拍照”、“刪除”按鈕;</span></p>
098+ <p><span style="font-size:16px;">a.選中錨點時,再次點擊錨點進入下級工程【<span style="color:#337FE5;"><u><a href="/zentao/story-change-631.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">編輯</span><span style="color:#337FE5;">報價單</span></a></u></span>】頁面</span></p>
099+ </td>
100+ </tr><tr><td><span style="font-size:16px;">圖庫</span><br /></td>
101+ <td><span style="font-size:16px;">從圖庫上傳<span>報價單</span></span></td>
102+ <td><span style="font-size:16px;">“圖庫”按鈕</span><br /></td>
103+ <td><span style="font-size:16px;">a.點擊“圖庫”按鈕,APP彈框以選擇<span>報價單</span>狀態(</span><span style="font-size:16px;">工程前、工程中、完工後、其他</span><span style="font-size:16px;">),彈框選擇從“圖庫”或“文件管理”上傳圖片(單選,調用組件),點擊“確認”按鈕上傳圖片</span><br /></td>
104+ </tr><tr><td><span style="font-size:16px;">拍照</span><br /></td>
105+ <td><span style="font-size:16px;">拍照<span>報價單</span>並上傳</span><br /></td>
106+ <td><span style="font-size:16px;">“拍照”按鈕</span><br /></td>
107+ <td><span style="font-size:16px;">a.點擊“拍照”按鈕,進入【拍照】頁面,點擊“拍照”按鈕拍照圖片,點擊“確認”按鈕上傳圖片(調用手機拍照組件,不需要重寫)</span><br /></td>
108+ </tr><tr><td><span style="font-size:16px;">刪除</span><br /></td>
109+ <td><span style="font-size:16px;">刪除下級工程</span><br /></td>
110+ <td><span style="font-size:16px;">“X”按鈕</span><br /></td>
111+ <td>
112+ <p><span style="font-size:16px;">a.點擊“X”按鈕,進入【刪除】頁面,頁面提示:“刪除這“點”和所有相關相片”,點擊“確認”按鈕刪除下級工程;</span></p>
113+ <p><span style="font-size:16px;">b.點擊【刪除】頁面“X”按鈕取消刪除</span></p>
114+ </td>
115+ </tr></tbody></table>