修改了
当前状态,旧值为 "active",新值为 "changed"。
修改了
版本号 ,旧值为 "7",新值为 "8"。
修改了
描述 ,区别为:
057-
057+
058- 名称
058+ 名称
059- 用途
059+ 用途
060- 显示规则
060+ 显示规则
061- 交互
061+ 交互
062- 地点
062+ 地点
063- 展示
063+ 展示
064-
064+
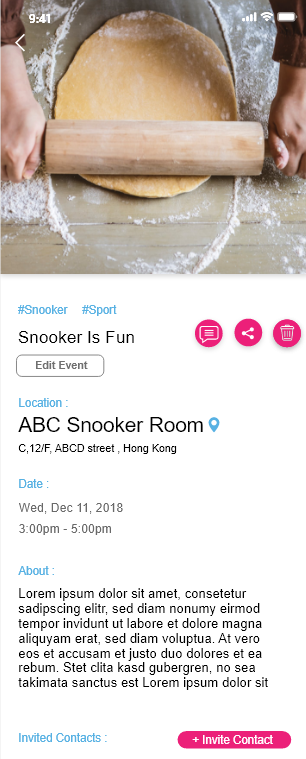
065- 标题,文本“Location:”、
065+ 标题,文本“Location:”、
066- 具体地址,文本“ABC Snooker Room”、
066+ 具体地址,文本“ABC Snooker Room”、
067- 地点图标、
067+ 地点图标、
068- 所在市区,文本“C,12/F, ABCD street , Hong Kong”
068+ 所在市区,文本“C,12/F, ABCD street , Hong Kong”
069-
069+
070- 无
070+ 无
071- 标签
071+
072- 标明活动已被收藏
072+
073- “标签”图标(该活动被收藏时显示)
073+ 界面元素-时间
074- 无
074+
075-
075+ 名称
076-
076+ 用途
077- 界面元素-时间
077+ 显示规则
078-
078+ 交互
079- 名称
079+ 时间
080- 用途
080+ 活动时间已确认时,展示活动时间
081- 显示规则
081+
082- 交互
082+ 标题,文本“Date:”、
083- 时间
083+ 日期,例:“Wed, Dec 11, 2018”、
084- 活动时间已确认时,展示活动时间
084+ 时间,例:“3:00pm - 5:00pm”
085-
085+
086- 标题,文本“Date:”、
086+ 无
087- 日期,例:“Wed, Dec 11, 2018”、
087+ 投票
088- 时间,例:“3:00pm - 5:00pm”
088+ 活动时间未确认时,投票选择时间
089-
089+
090- 无
090+ 标题,文本“Date:”、
091- 投票
091+ 投票说明,文本“Please Confirm The Time Slot”、
092- 活动时间未确认时,投票选择时间
092+ 投票选项依次排列下来,投票时间,例:“Wed, Dec 11, 2018 3:00pm - 5:00pm”、
093-
093+ 票数,例:“3 votes”
094- 标题,文本“Date:”、
094+
095- 投票说明,文本“Please Confirm The Time Slot”、
095+
096- 投票选项依次排列下来,投票时间,例:“Wed, Dec 11, 2018 3:00pm - 5:00pm”、
096+ a.活动创建者点击投票选项时,页面显示弹框【确认活动时间段】,显示投票者,点击“Confirm Time Slot”按钮确认活动时间段
097- 票数,例:“3 votes”
097+ b.活动参与者点击选项,选中活动时间。(投票截止时间前允许投票,在新建活动时设置)
099-
099+ 是否有空
100- a.活动创建者点击投票选项时,页面显示弹框【确认活动时间段】,显示投票者,点击“Confirm Time Slot”按钮确认活动时间段
100+ 活动时间已确认时,显示用户是否有空参加活动
101- b.活动参与者点击选项,选中活动时间。(投票截止时间前允许投票,在新建活动时设置)
101+
102-
102+ 有空:绿色背景,文本“You Are Available ”
103- 是否有空
103+ 没空(该活动时间段,用户已参与其他活动):红色背景,文本“You're Not Available”
104- 活动时间已确认时,显示用户是否有空参加活动
104+
105-
105+ 无
106- 有空:绿色背景,文本“You Are Available ”
106+ 界面元素-关于
107- 没空(该活动时间段,用户已参与其他活动):红色背景,文本“You're Not Available”
107+ 名称
108-
108+ 用途
109- 无
109+ 显示规则
110- 界面元素-关于
110+ 交互
111- 名称
111+ 关于
112- 用途
112+ 展示
113- 显示规则
113+
114- 交互
114+ 标题,文本“About:”
115- 关于
115+ 活动描述,例:“Lorem ipsum dolor sit amet, consetetur sadipscing elitr,”
116- 展示
116+
117-
117+ 无
118- 标题,文本“About:”
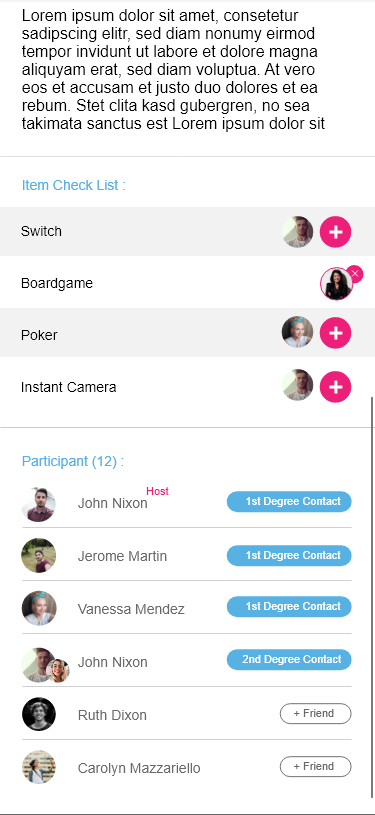
118+ 界面元素-物品清单
119- 活动描述,例:“Lorem ipsum dolor sit amet, consetetur sadipscing elitr,”
119+
120-
120+ 名称
121- 无
121+ 用途
122- 界面元素-物品清单
122+ 显示规则
123-
123+ 交互
124- 名称
124+ 标题
125- 用途
125+ 展示
126- 显示规则
126+ 标题,文本“Item Check List :”
127- 交互
127+ 无
128- 标题
128+ 物品清单
130- 标题,文本“Item Check List :”
130+ 按照物品的添加时间从小到大排序
131- 无
131+ 无
132- 物品清单
132+ 物品
133- 展示
133+ 携带物品
134- 按照物品的添加时间从小到大排序
134+
135- 无
135+ 物品名称,例:“Switch”、
136- 物品
136+ 物品携带者头像、
137- 携带物品
137+ “x”取消携带按钮
138-
138+ “+”携带物品按钮
139- 物品名称,例:“Switch”、
139+
140- 物品携带者头像、
140+
141- “x”取消携带按钮
141+ a.点击携带物品按钮,增加用携带者头像;
142- “+”携带物品按钮
142+ b.点击取消携带按钮,移除携带者头像
144-
144+
145- a.点击携带物品按钮,增加用携带者头像;
145+ 界面元素-参与者
146- b.点击取消携带按钮,移除携带者头像
146+ 名称
147-
147+ 用途
148-
148+ 显示规则
149- 界面元素-参与者
149+ 交互
150- 名称
150+ 标题
151- 用途
151+ 展示
152- 显示规则
152+
153- 交互
153+ 标题,文本“Participants”、
154- 标题
154+ 参与者人数,文本“(12)”
155- 展示
155+
156-
156+ 无
157- 标题,文本“Participants”、
157+ 参与者列表
158- 参与者人数,文本“(12)”
158+ 展示活动创建者和其他参与者
159-
159+ 列表按照参加活动时间从小到大排序
161- 参与者列表
161+ 参与者
162- 展示活动创建者和其他参与者
162+ 展示
163- 列表按照参加活动时间从小到大排序
163+
164- 无
164+ 参与者头像、
165- 参与者
165+ 参与者名称,例:“John Nixon”、
166- 展示
166+ 活动创建者文字标签,例:“Organizer”、
167-
167+ 联系人等级,例:“1st Degree Contact”(和该参与者是好友时显示)
168- 参与者头像、
168+
169- 参与者名称,例:“John Nixon”、
169+ 无
170- 活动创建者文字标签,例:“Organizer”、
170+ 添加好友
171- 联系人等级,例:“1st Degree Contact”(和该参与者是好友时显示)
171+ 添加好友
172-
172+
173- 无
173+ “+Friend”按钮(和该参与者不是好友时显示)
174- 添加好友
174+
175- 添加好友
175+
176-
176+ a.未参加活动时不可以点击
177- “+Friend”按钮(和该参与者不是好友时显示)
177+ b.点击按钮发送添加好友的申请,按钮状态变化为:request send,并且不可再次点击
179-
179+
180- a.未参加活动时不可以点击
181- b.点击按钮发送添加好友的申请,按钮状态变化为:request send,并且不可再次点击
182-
183-
057- <p>
057+ <p><br /></p>
058- </p><table class="table table-kindeditor"><tbody><tr><th style="background-color:#F1F1F1;"><span style="font-size:16px;">名称</span></th>
058+ <table class="table table-kindeditor"><tbody><tr><th style="background-color:#F1F1F1;"><span style="font-size:16px;">名称</span></th>
059- <th style="background-color:#F1F1F1;"><span style="font-size:16px;">用途</span><br /></th>
059+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">用途</span><br /></th>
060- <th style="background-color:#F1F1F1;"><span style="font-size:16px;">显示规则</span><br /></th>
060+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">显示规则</span><br /></th>
061- <th style="background-color:#F1F1F1;"><span style="font-size:16px;">交互</span><br /></th>
061+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">交互</span><br /></th>
062- </tr></tbody><tbody><tr><td><span style="font-size:16px;">地点</span><br /></td>
062+ </tr></tbody><tbody><tr><td><span style="font-size:16px;">地点</span><br /></td>
063- <td><span style="font-size:16px;">展示</span><br /></td>
063+ <td><span style="font-size:16px;">展示</span><br /></td>
064- <td>
064+ <td>
065- <p><span style="font-size:16px;">标题,文本“Location:”、</span></p>
065+ <p><span style="font-size:16px;">标题,文本“Location:”、</span></p>
066- <p><span style="font-size:16px;">具体地址,文本“ABC Snooker Room”、</span></p>
066+ <p><span style="font-size:16px;">具体地址,文本“ABC Snooker Room”、</span></p>
067- <p><span style="font-size:16px;">地点图标、</span></p>
067+ <p><span style="font-size:16px;">地点图标、</span></p>
068- <p><span style="font-size:16px;">所在市区,文本“C,12/F, ABCD street , Hong Kong”</span></p>
068+ <p><span style="font-size:16px;">所在市区,文本“C,12/F, ABCD street , Hong Kong”</span></p>
069- </td>
069+ </td>
070- <td><span style="font-size:16px;">无</span><br /></td>
070+ <td><span style="font-size:16px;">无</span><br /></td>
071- </tr><tr><td><span style="font-size:16px;">标签</span><br /></td>
071+ </tr></tbody></table><p><br /></p>
072- <td><span style="font-size:16px;">标明活动已被收藏</span></td>
072+ <p><span style="font-size:16px;"> </span></p>
073- <td><span style="font-size:16px;">“标签”图标(该活动被收藏时显示)</span><br /></td>
073+ <p><span style="font-size:16px;">界面元素-时间</span></p>
074- <td><span style="font-size:16px;">无</span></td>
074+ <p><br /></p>
075- </tr></tbody></table><p><br /></p>
075+ <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
076- <p><span style="font-size:16px;"> </span></p>
076+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
077- <p><span style="font-size:16px;">界面元素-时间</span></p>
077+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
078- <p><br /></p>
078+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
079- <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
079+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">时间</span><br /></td>
080- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
080+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">活动时间已确认时,</span><span style="font-size:16px;">展示活动时间</span><br /></td>
081- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
081+ <td style="border:1px solid #ddd;">
082- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
082+ <p><span style="font-size:16px;">标题,文本“Date:”、</span></p>
083- </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">时间</span><br /></td>
083+ <p><span style="font-size:16px;">日期,例:“Wed, Dec 11, 2018”、</span></p>
084- <td style="border:1px solid #ddd;"><span style="font-size:16px;">活动时间已确认时,</span><span style="font-size:16px;">展示活动时间</span><br /></td>
084+ <p><span style="font-size:16px;">时间,例:“3:00pm - 5:00pm”</span></p>
085- <td style="border:1px solid #ddd;">
085+ </td>
086- <p><span style="font-size:16px;">标题,文本“Date:”、</span></p>
086+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span></td>
087- <p><span style="font-size:16px;">日期,例:“Wed, Dec 11, 2018”、</span></p>
087+ </tr><tr><td style="border:1px solid #DDD;"><span style="font-size:16px;">投票</span></td>
088- <p><span style="font-size:16px;">时间,例:“3:00pm - 5:00pm”</span></p>
088+ <td style="border:1px solid #DDD;"><span style="font-size:16px;">活动时间未确认时,投票选择时间</span><br /></td>
089- </td>
089+ <td style="border:1px solid #DDD;">
090- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span></td>
090+ <p><span style="font-size:16px;">标题,文本“Date:”、</span></p>
091- </tr><tr><td style="border:1px solid #DDD;"><span style="font-size:16px;">投票</span></td>
091+ <p><span style="font-size:16px;">投票说明,文本“Please Confirm The Time Slot”、</span></p>
092- <td style="border:1px solid #DDD;"><span style="font-size:16px;">活动时间未确认时,投票选择时间</span><br /></td>
092+ <p><span style="font-size:16px;">投票选项依次排列下来,投票时间,例:“Wed, Dec 11, 2018 3:00pm - 5:00pm”、</span></p>
093- <td style="border:1px solid #DDD;">
093+ <p><span style="font-size:16px;">票数,例:“3 votes”</span></p>
094- <p><span style="font-size:16px;">标题,文本“Date:”、</span></p>
094+ </td>
095- <p><span style="font-size:16px;">投票说明,文本“Please Confirm The Time Slot”、</span></p>
095+ <td style="border:1px solid #DDD;">
096- <p><span style="font-size:16px;">投票选项依次排列下来,投票时间,例:“Wed, Dec 11, 2018 3:00pm - 5:00pm”、</span></p>
096+ <p><span style="font-size:16px;">a.活动创建者点击投票选项时,页面显示弹框【确认活动时间段】,显示投票者,点击“Confirm Time Slot”按钮确认活动时间段</span></p>
097- <p><span style="font-size:16px;">票数,例:“3 votes”</span></p>
097+ <p><span style="font-size:16px;">b.活动参与者点击选项,选中活动时间。(投票截止时间前允许投票,在新建活动时设置)</span></p>
099- <td style="border:1px solid #DDD;">
099+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">是否有空</span><br /></td>
100- <p><span style="font-size:16px;">a.活动创建者点击投票选项时,页面显示弹框【确认活动时间段】,显示投票者,点击“Confirm Time Slot”按钮确认活动时间段</span></p>
100+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">活动时间已确认时,</span><span style="font-size:16px;">显示用户是否有空参加活动</span></td>
101- <p><span style="font-size:16px;">b.活动参与者点击选项,选中活动时间。(投票截止时间前允许投票,在新建活动时设置)</span></p>
101+ <td style="border:1px solid #ddd;">
102- </td>
102+ <p><span style="font-size:16px;">有空:绿色背景,文本“You Are Available ”</span></p>
103- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">是否有空</span><br /></td>
103+ <p><span style="font-size:16px;">没空(该活动时间段,用户已参与其他活动):红色背景,文本“You're Not Available”</span></p>
104- <td style="border:1px solid #ddd;"><span style="font-size:16px;">活动时间已确认时,</span><span style="font-size:16px;">显示用户是否有空参加活动</span></td>
104+ </td>
105- <td style="border:1px solid #ddd;">
105+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span></td>
106- <p><span style="font-size:16px;">有空:绿色背景,文本“You Are Available ”</span></p>
106+ </tr></tbody></table><span style="font-size:16px;">界面元素-关于</span>
107- <p><span style="font-size:16px;">没空(该活动时间段,用户已参与其他活动):红色背景,文本“You're Not Available”</span></p>
107+ <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
108- </td>
108+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
109- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span></td>
109+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
110- </tr></tbody></table><span style="font-size:16px;">界面元素-关于</span>
110+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
111- <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
111+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">关于</span><br /></td>
112- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
112+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
113- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
113+ <td style="border:1px solid #ddd;">
114- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
114+ <p><span style="font-size:16px;">标题,文本“About:”</span></p>
115- </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">关于</span><br /></td>
115+ <p><span style="font-size:16px;">活动描述,例:“Lorem ipsum dolor sit amet, consetetur sadipscing elitr,”</span></p>
116- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
116+ </td>
117- <td style="border:1px solid #ddd;">
117+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span></td>
118- <p><span style="font-size:16px;">标题,文本“About:”</span></p>
118+ </tr></tbody></table><p><span style="font-size:16px;">界面元素-物品清</span><span style="font-size:16px;">单</span></p>
119- <p><span style="font-size:16px;">活动描述,例:“Lorem ipsum dolor sit amet, consetetur sadipscing elitr,”</span></p>
119+ <p><span style="font-size:16px;"> </span></p>
120- </td>
120+ <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
121- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span></td>
121+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
122- </tr></tbody></table><p><span style="font-size:16px;">界面元素-物品清</span><span style="font-size:16px;">单</span></p>
122+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
123- <p><span style="font-size:16px;"> </span></p>
123+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
124- <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
124+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">标题</span><br /></td>
125- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
125+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
126- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
126+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">标题,文本“</span><span style="font-size:16px;">Item Check List :</span><span style="font-size:16px;">”</span></td>
127- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
127+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span></td>
128- </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">标题</span><br /></td>
128+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">物品清单</span><br /></td>
130- <td style="border:1px solid #ddd;"><span style="font-size:16px;">标题,文本“</span><span style="font-size:16px;">Item Check List :</span><span style="font-size:16px;">”</span></td>
130+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">按照物品的添加时间从小到大排序</span><br /></td>
131- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span></td>
131+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
132- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">物品清单</span><br /></td>
132+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">物品</span><br /></td>
133- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
133+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">携带物品</span><br /></td>
134- <td style="border:1px solid #ddd;"><span style="font-size:16px;">按照物品的添加时间从小到大排序</span><br /></td>
134+ <td style="border:1px solid #ddd;">
135- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
135+ <p><span style="font-size:16px;">物品名称,例:“Switch”、</span></p>
136- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">物品</span><br /></td>
136+ <p><span style="font-size:16px;">物品携带者头像、</span></p>
137- <td style="border:1px solid #ddd;"><span style="font-size:16px;">携带物品</span><br /></td>
137+ <p><span style="font-size:16px;">“x”取消携带按钮</span></p>
138- <td style="border:1px solid #ddd;">
138+ <p><span style="font-size:16px;">“+”携带物品按钮</span></p>
139- <p><span style="font-size:16px;">物品名称,例:“Switch”、</span></p>
139+ </td>
140- <p><span style="font-size:16px;">物品携带者头像、</span></p>
140+ <td style="border:1px solid #ddd;">
141- <p><span style="font-size:16px;">“x”取消携带按钮</span></p>
141+ <p><span style="font-size:16px;">a.点击携带物品按钮,增加用携带者头像;</span></p>
142- <p><span style="font-size:16px;">“+”携带物品按钮</span></p>
142+ <p><span style="font-size:16px;">b.点击取消携带按钮,移除携带者头像</span></p>
144- <td style="border:1px solid #ddd;">
144+ </tr></tbody></table><span style="font-size:16px;"></span>
145- <p><span style="font-size:16px;">a.点击携带物品按钮,增加用携带者头像;</span></p>
145+ <p><span style="font-size:16px;">界面元素-参与者</span></p>
146- <p><span style="font-size:16px;">b.点击取消携带按钮,移除携带者头像</span></p>
146+ <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
147- </td>
147+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
148- </tr></tbody></table><span style="font-size:16px;"></span>
148+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
149- <p><span style="font-size:16px;">界面元素-参与者</span></p>
149+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
150- <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
150+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">标题</span><br /></td>
151- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
151+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
152- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
152+ <td style="border:1px solid #ddd;">
153- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
153+ <p><span style="font-size:16px;">标题,文本“Participants”、</span></p>
154- </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">标题</span><br /></td>
154+ <p><span style="font-size:16px;">参与者人数,文本“(12)”</span></p>
155- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
155+ </td>
156- <td style="border:1px solid #ddd;">
156+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
157- <p><span style="font-size:16px;">标题,文本“Participants”、</span></p>
157+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;"></span><span style="font-size:16px;">参与者列表</span></td>
158- <p><span style="font-size:16px;">参与者人数,文本“(12)”</span></p>
158+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示活动创建者和其他参与者</span><br /></td>
159- </td>
159+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">列表按照参加活动时间从小到大排序</span><br /></td>
161- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;"></span><span style="font-size:16px;">参与者列表</span></td>
161+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">参与者</span><br /></td>
162- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示活动创建者和其他参与者</span><br /></td>
162+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
163- <td style="border:1px solid #ddd;"><span style="font-size:16px;">列表按照参加活动时间从小到大排序</span><br /></td>
163+ <td style="border:1px solid #ddd;">
164- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
164+ <p><span style="font-size:16px;">参与者头像、</span></p>
165- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">参与者</span><br /></td>
165+ <p><span style="font-size:16px;">参与者名称,例:“John Nixon”、</span></p>
166- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
166+ <p><span style="font-size:16px;">活动创建者文字标签,例:“Organizer”、</span></p>
167- <td style="border:1px solid #ddd;">
167+ <p><span style="font-size:16px;">联系人等级,例:“1st Degree Contact”(和该参与者是好友时显示)</span></p>
168- <p><span style="font-size:16px;">参与者头像、</span></p>
168+ </td>
169- <p><span style="font-size:16px;">参与者名称,例:“John Nixon”、</span></p>
169+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
170- <p><span style="font-size:16px;">活动创建者文字标签,例:“Organizer”、</span></p>
170+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">添加好友</span><br /></td>
171- <p><span style="font-size:16px;">联系人等级,例:“1st Degree Contact”(和该参与者是好友时显示)</span></p>
171+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">添加好友</span><br /></td>
172- </td>
172+ <td style="border:1px solid #ddd;">
173- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
173+ <p><span style="font-size:16px;">“+Friend”按钮(和该参与者不是好友时显示)</span></p>
174- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">添加好友</span><br /></td>
174+ </td>
175- <td style="border:1px solid #ddd;"><span style="font-size:16px;">添加好友</span><br /></td>
175+ <td style="border:1px solid #ddd;">
176- <td style="border:1px solid #ddd;">
176+ <p><span style="font-size:16px;">a.未参加活动时不可以点击</span></p>
177- <p><span style="font-size:16px;">“+Friend”按钮(和该参与者不是好友时显示)</span></p>
177+ <p><span style="font-size:16px;">b.点击按钮发送添加好友的申请,按钮状态变化为:request send,并且不可再次点击</span></p>
179- <td style="border:1px solid #ddd;">
179+ </tr></tbody></table><br /><br /><br />
180- <p><span style="font-size:16px;">a.未参加活动时不可以点击</span></p>
181- <p><span style="font-size:16px;">b.点击按钮发送添加好友的申请,按钮状态变化为:request send,并且不可再次点击</span></p>
182- </td>
183- </tr></tbody></table><br /><br /><br />