功能描述
1.查看用户资料
2.查看我的活动
3.升级成为会员
4.修改用户资料
5.查看活动统计
界面


界面元素-其他
| 名称 | 用途 |
显示规则 |
交互 |
|---|---|---|---|
| 页面标题 | 展示用户名称 |
文本,例:“Stephanie Mak” |
无 |
| 设置 |
查看APP设置 |
“设置”按钮 |
a.点击“设置”按钮进入【设置】页面; |
| 返回 |
返回上一页面 |
“<”按钮 |
a.点击返回按钮返回上一页面; |
| 升级会员提示 |
升级成为会员 |
提示文本“Want to be a premium member ?”、 “Upgrade”按钮;(如用户已经是会员则不显示) |
a.点击“Upgrade”按钮进入【开通会员】页面 |
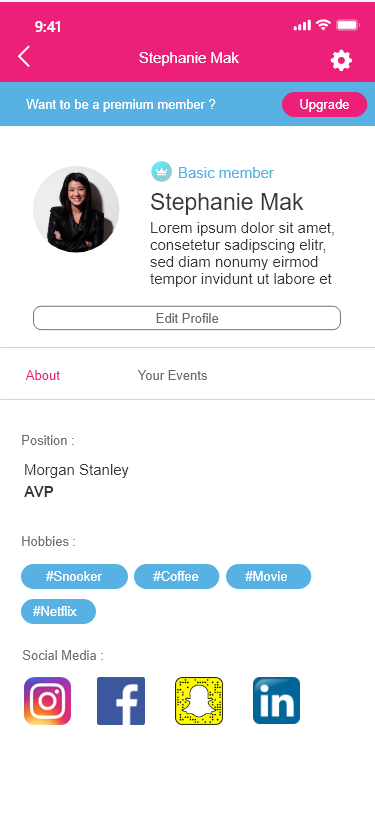
界面元素-用户基本信息
| 名称 | 用途 |
显示规则 |
交互 |
|---|---|---|---|
| 用户头像 |
展示 |
图片 |
无 |
| 用户会员等级 |
展示 |
图标+文本,例:“Basic member” |
无 |
| 用户名称 |
展示 |
文本,例:“Stephanie Mak” |
无 |
| 自我评价 |
展示 |
文本,例:“Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat” |
无 |
| 编辑资料 |
修改用户资料 |
“Edit Profile”按钮 |
a.点击“Edit Profile”按钮进入【修改用户资料】页面 |
界面元素-关于我
| 名称 | 用途 |
显示规则 |
交互 |
|---|---|---|---|
| 关于我 |
查看“About”标签页 |
标签“About” |
a.点击标签进入该标签页,选中标签高亮显示 |
| 职位 |
展示 |
公司名称,例:“Morgan Stanley”、 职位名称,例:“AVP” |
无 |
| 爱好 |
展示 |
显示用户所有爱好标签,例:“#Snooker”,不需要排序 |
无 |
| 社交软件 | 展示已绑定的APP | 显示软件Logo |
无 |
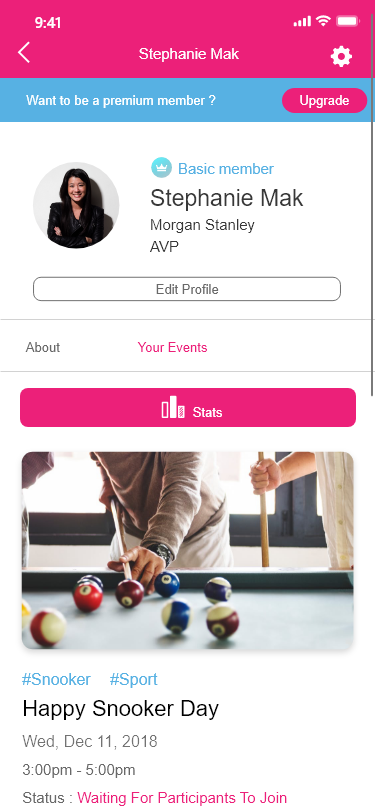
界面元素-我的活动
| 名称 | 用途 |
显示规则 |
交互 |
|---|---|---|---|
| Your Events | 查看“Your Events”标签页 |
标签“Your Events” |
a.点击标签进入该标签页,选中标签高亮显示 |
| 统计 | 查看活动统计 |
“Stats”按钮 | a.点击统计按钮进入【活动统计】页面 |
| 我的活动列表 |
查看我的活动 |
活动列表显示所有我参加的活动,按照活动开始时间从近到远排序 |
a.上下滑动列表查看活动卡片,可一直向下滚动直到没有内容 |
| 活动 |
展示活动信息 |
活动封面、爱好标签(例:#Finedining)、
活动名称(例:Guitar Sharing)、 活动开始日期(例:Wed,Dec 11,2020)、 活动开始时间(例:“3:00pm - 5:00pm”) 活动状态(例:“Provide your availability”) |
a.点击活动卡片进入【活动详情】页面 |