修改了
当前状态 ,旧值为 "active",新值为 "changed"。
修改了
版本号 ,旧值为 "3",新值为 "4"。
修改了
研发需求名称,区别为:
001- 开通会员
001+ 开通/续费会员
001- 开通会员
001+ 开通/续费会员
修改了
描述 ,区别为:
002- 1.选择会员级别
002+ 1.选择会员收费方式
005-
005+
006- 界面元素-会员级别
006+ 界面元素
008- 名称
008+ 名称
012- 页面标题
012+ <
013- 展示
013+ 返回上一页
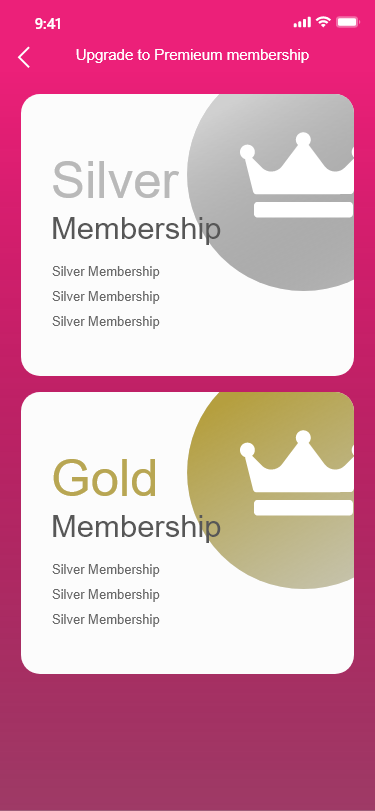
014- 文本“Upgrade to Premieum membership”
014+ 字段:<
015- 无
015+
016- 会员列表
016+ 1.点击<,返回【<a href="/zentao/story-view-847.html" target="_blank" rel="noreferrer noopener">用户资料】页面
017- 展示
017+ 2.点击<,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
018- 会员卡片依次排列
018+
019- 无
019+ 会员权益信息
020- 会员卡片
020+ 展示
021- 展示
021+ 文本
022-
022+ 无
023- 背景图片、
023+ 收费方式
024- 会员级别,例:“Silver”
024+ 选择收费方式
025- 会员权益内容、
025+
026- 会员剩余时间
026+ 【¥4.99/month】按钮
027-
027+ 【¥45/year】按钮
028- a.点击会员进入【支付会员费用】页面
028+
029- 界面元素-支付会员费用
029+ 1.点击按钮,弹窗显示,点击取消,关闭弹窗,点击确认,选择支付方式
030-
030+ 支付方式
031- 名称
031+ 选择支付方式
032- 用途
032+
033- 显示规则
033+ Apple pay支付
034- 交互
034+ Card支付
035- 会员卡片
035+
036- 展示
036+
037-
037+ 1.点击Apple pay支付,调用支付组件
038- 背景图片、
038+ 2.点击Card支付,当用户没有银行卡信息时,进入【<a href="/zentao/story-view-1296.html" target="_blank" rel="noreferrer noopener">编辑支付信息】页面当用户已填写支付信息时,下方显示银行卡帐号信息
039- 会员级别,例:“Silver”
039+
040- 会员权益
040+ 确认
041-
041+ 确认支付
042- 无
042+ 【Submit】按钮
043- 支付列表
043+ 1.点击按钮,确认支付
044- 展示
044+
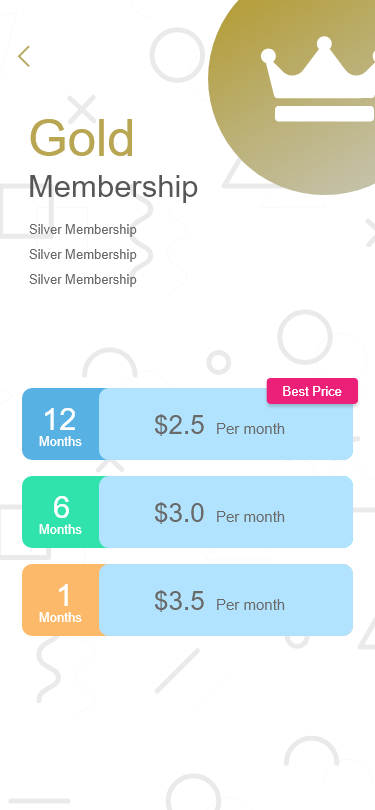
045- 按照固定顺序排列下来,12个月、6个月、1个月
046- 无
047- 支付选项
048- 展示
049-
050- 开通时间,例:“12 Months”、
051- 单价(每月),例:“$2.5 per month”、
052- 支付提示,例:“Best Price”
053-
054- a.点击选项调用组件支付费用,支付完成提示“Payment success”,返回【<a href="/zentao/story-view-651.html" target="_blank" rel="noreferrer noopener">个人中心】页面
055-
002- <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">1.选择会员级别</span></p>
002+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">1.选择会员收费方式</span></p>
005- <p><span><img src="{2305.png}" alt="" /><img src="{2306.png}" alt="" /><span style="font-size:16px;"></span></span></p>
005+ <p><img src="{4575.png}" alt="" /><img src="{4576.png}" alt="" width="450" height="801" title="" /><img src="{4577.png}" alt="" width="450" height="800" title="" /></p>
006- <p><span style="font-size:16px;">界面元素-会员级别</span></p>
006+ <p><span style="font-size:16px;">界面元素</span></p>
008- <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
008+ <table class="table table-kindeditor" style="width:auto;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
012- </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">页面标题</span><br /></td>
012+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><</td>
013- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
013+ <td style="border:1px solid #ddd;">返回上一页</td>
014- <td style="border:1px solid #ddd;"><span style="font-size:16px;">文本“Upgrade to Premieum membership”</span><br /></td>
014+ <td style="border:1px solid #ddd;">字段:<</td>
015- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
015+ <td style="border:1px solid #ddd;">
016- </tr><tr><td style="border:1px solid #DDD;"><span style="font-size:16px;">会员列表</span></td>
016+ <p>1.点击<,返回【<a href="/zentao/story-view-847.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">用户资料</span></a>】页面</p>
017- <td style="border:1px solid #DDD;"><span style="font-size:16px;">展示</span><br /></td>
017+ <p>2.点击<,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a>】页面</p>
018- <td style="border:1px solid #DDD;"><span style="font-size:16px;">会员卡片依次排列</span><br /></td>
018+ </td>
019- <td style="border:1px solid #DDD;"><span style="font-size:16px;">无</span><br /></td>
019+ </tr><tr><td style="border:1px solid #ddd;">会员权益信息</td>
020- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">会员卡片</span><br /></td>
020+ <td style="border:1px solid #ddd;">展示</td>
021- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
021+ <td style="border:1px solid #ddd;">文本</td>
022- <td style="border:1px solid #ddd;">
022+ <td style="border:1px solid #ddd;">无</td>
023- <p><span style="font-size:16px;">背景图片、</span></p>
023+ </tr><tr><td style="border:1px solid #DDD;">收费方式</td>
024- <p><span style="font-size:16px;">会员级别,例:“Silver”</span></p>
024+ <td style="border:1px solid #DDD;">选择收费方式</td>
025- <p><span style="font-size:16px;">会员权益内容、</span></p>
025+ <td style="border:1px solid #DDD;">
026- <p><span style="font-size:16px;">会员剩余时间<br /></span></p>
026+ <p>【¥4.99/month】按钮</p>
027- </td>
027+ <p>【¥45/year】按钮</p>
028- <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击会员进入【支付会员费用】页面</span><br /></td>
028+ </td>
029- </tr></tbody></table><span style="font-size:16px;">界面元素-支付会员费用</span>
029+ <td style="border:1px solid #DDD;">1.点击按钮,弹窗显示,点击取消,关闭弹窗,点击确认,选择支付方式</td>
030- <p><span> </span></p>
030+ </tr><tr><td style="border:1px solid #DDD;">支付方式</td>
031- <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
031+ <td style="border:1px solid #DDD;">选择支付方式</td>
032- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
032+ <td style="border:1px solid #DDD;">
033- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
033+ <p>Apple pay支付</p>
034- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
034+ <p>Card支付</p>
035- </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">会员卡片</span><span style="font-size:16px;"></span><br /></td>
035+ </td>
036- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
036+ <td style="border:1px solid #DDD;">
037- <td style="border:1px solid #ddd;">
037+ <p>1.点击<span>Apple pay</span>支付,调用支付组件</p>
038- <p><span style="font-size:16px;">背景图片、</span></p>
038+ <p>2.点击Card支付,当用户没有银行卡信息时,<span style="font-size:14px;background-color:#FFFFFF;">进入【</span><a href="/zentao/story-view-1296.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">编辑支付信息</span></a><span style="font-size:14px;background-color:#FFFFFF;">】页面<br />当用户已填写支付信息时,下方显示银行卡帐号信息</span></p>
039- <p><span style="font-size:16px;">会员级别,例:“Silver”</span></p>
039+ </td>
040- <p><span style="font-size:16px;">会员权益</span></p>
040+ </tr><tr><td style="border:1px solid #DDD;">确认</td>
041- </td>
041+ <td style="border:1px solid #DDD;">确认支付</td>
042- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span></td>
042+ <td style="border:1px solid #DDD;">【Submit】按钮</td>
043- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">支付列表</span><br /></td>
043+ <td style="border:1px solid #DDD;">1.点击按钮,确认支付</td>
044- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
044+ </tr></tbody></table>
045- <td style="border:1px solid #ddd;"><span style="font-size:16px;">按照固定顺序排列下来,12个月、6个月、1个月</span><br /></td>
046- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
047- </tr><tr><td style="border:1px solid #DDD;"><span style="font-size:16px;">支付选项</span><br /></td>
048- <td style="border:1px solid #DDD;"><span style="font-size:16px;">展示</span><br /></td>
049- <td style="border:1px solid #DDD;">
050- <p><span style="font-size:16px;">开通时间,例:“12 Months”、</span></p>
051- <p><span style="font-size:16px;">单价(每月),例:“$2.5 per month</span><span style="font-size:16px;">”、</span></p>
052- <p><span style="font-size:16px;">支付提示,例:“</span><span style="font-size:16px;">Best Price</span><span style="font-size:16px;">”</span></p>
053- </td>
054- <td style="border:1px solid #DDD;"><span style="font-size:16px;">a.点击选项调用组件支付费用,支付完成提示“Payment success”,返回【</span><a href="/zentao/story-view-651.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;"><u>个人中心</u></span></a><span style="font-size:16px;">】页面</span><br /></td>
055- </tr></tbody></table>