功能描述
1.查看月历视图
2.查看一天的活动
界面

界面元素
| 名称 | 用途 |
显示规则 |
交互 |
|---|---|---|---|
| 页面标题 |
展示 |
文本“CALENDAR” |
无 |
| 标签栏 |
切换标签页 |
包括标签页“list”、“Month”、选中时高亮显示;默认为“Month” |
a.点击标签切换对应的标签页 |
1.查看月历视图
2.查看一天的活动

界面元素
| 名称 | 用途 |
显示规则 |
交互 |
|---|---|---|---|
| 页面标题 |
展示 |
文本“CALENDAR” |
无 |
| 标签栏 |
切换标签页 |
包括标签页“list”、“Month”、选中时高亮显示;默认为“Month” |
a.点击标签切换对应的标签页 |
001-
001+ 功能描述
002+ 1.查看月历视图
003+ 2.查看一天的活动
004+ 界面
005+
006+ 界面元素
007+
008+ 名称
009+ 用途
010+ 显示规则
011+ 交互
012+ 页面标题
013+ 展示
014+ 文本“CALENDAR”
015+ 无
016+ 标签栏
017+ 切换标签页
018+
019+ 包括标签页“list”、“Month”、选中时高亮显示;默认为“Month”
020+
021+ a.点击标签切换对应的标签页
022+
023+
024+
025+
026+
027+
028+
029+
030+
001-
001+ <h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:16px;">功能描述</span></h1>
002+ <p><span style="font-size:16px;">1.查看月历视图</span></p>
003+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">2.查看一天的活动</span></p>
004+ <h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:16px;">界面</span></h1>
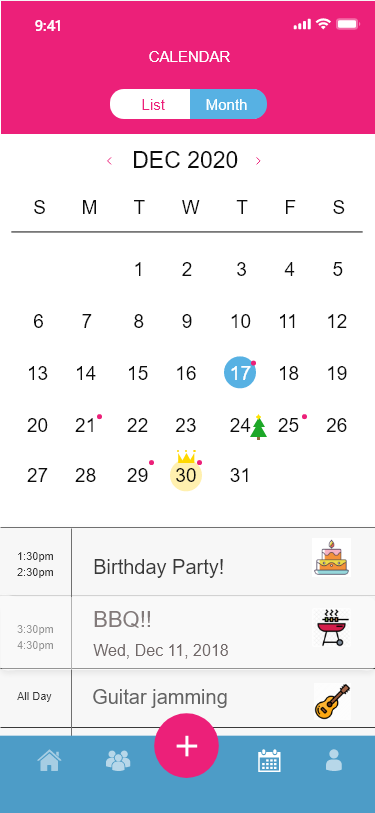
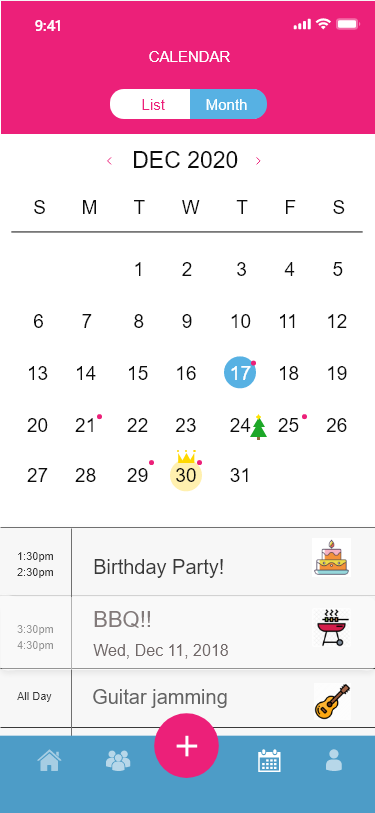
005+ <p><span style="font-size:16px;"><img src="{2266.png}" alt="" /><br /></span></p>
006+ <p><span style="font-size:16px;">界面元素</span></p>
007+ <p><span style="font-size:16px;">
008+ </span></p><table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;">名称</th>
009+ <th style="background-color:#f1f1f1;border:1px solid #DDD;">用途<br /></th>
010+ <th style="background-color:#f1f1f1;border:1px solid #DDD;">显示规则<br /></th>
011+ <th style="background-color:#f1f1f1;border:1px solid #DDD;">交互<br /></th>
012+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;">页面标题<br /></td>
013+ <td style="border:1px solid #ddd;">展示<br /></td>
014+ <td style="border:1px solid #ddd;">文本“CALENDAR”<br /></td>
015+ <td style="border:1px solid #ddd;">无<br /></td>
016+ </tr><tr><td style="border:1px solid #ddd;">标签栏<br /></td>
017+ <td style="border:1px solid #ddd;">切换标签页<br /></td>
018+ <td style="border:1px solid #ddd;">
019+ <p>包括标签页“list”、“Month”、选中时高亮显示;默认为“Month”</p>
020+ </td>
021+ <td style="border:1px solid #ddd;">a.点击标签切换对应的标签页<br /></td>
022+ </tr><tr><td style="border:1px solid #ddd;"><br /></td>
023+ <td style="border:1px solid #ddd;"><br /></td>
024+ <td style="border:1px solid #ddd;"><br /></td>
025+ <td style="border:1px solid #ddd;"><br /></td>
026+ </tr><tr><td style="border:1px solid #ddd;"><br /></td>
027+ <td style="border:1px solid #ddd;"><br /></td>
028+ <td style="border:1px solid #ddd;"><br /></td>
029+ <td style="border:1px solid #ddd;"><br /></td>
030+ </tr></tbody></table><br /><br />
003-2.查看一天的活动
003+ 2.查看指定日期的活动
007-
007+
008-名称
008+ 名称
009-用途
009+ 用途
010-显示规则
010+ 显示规则
011-交互
011+ 交互
012-页面标题
012+ 页面标题
013-展示
013+ 展示
014-文本“CALENDAR”
014+ 文本“CALENDAR”
015-无
015+ 无
016-标签栏
016+ 标签栏
017-切换标签页
017+ 切换标签页
018-
018+
019-包括标签页“list”、“Month”、选中时高亮显示;默认为“Month”
019+ 包括标签页“list”、“Month”、选中时高亮显示;默认为“Month”
020-
020+
021-a.点击标签切换对应的标签页
021+ a.点击标签切换对应的标签页
022-
022+ 当前月份
023-
023+ 展示
024-
024+ 文本,例:“DEC 2020”
025-
025+ 无
026-
026+ 上一月份
027-
027+ 查看上一个月的月历视图
028-
028+ “<”按钮
029-
029+ a.点击“<”按钮页面显示上一个月的月历
030-
030+ 下一月份
031+ 查看下一个月的月历视图
032+ “>”按钮
033+ a.点击“>”按钮页面显示下一个月的月历
034+ 月历
035+ 查看月历视图
036+
037+ 显示周几,从周六开始;
038+ 显示本月的每一天,隐藏其他月份的日期;
039+ 当前日期高亮显示(蓝色背景、白色字体)、
040+ 有活动的日期右上角显示小圆点
041+
042+
043+ a.可以左右滑动查看上一月、下一月的月历
044+ b.点击任意日期,选中后高亮显示,活动列表显示该日期的活动
045+
046+ 活动列表
047+ 查看指定日期的活动
048+
049+ 显示选择日期的活动,列表按照活动开始时间从早到晚排序,全天活动最后显示;
050+ 选择日期没有活动时,显示提示:“Your schedule looks free today ! Click here to create event ↓”
051+
052+ 无
053+ 活动
054+ 展示活动信息
055+
056+ 活动时间(例:“1:30pm 2:30pm”)、
057+ 活动名称(例:“Birthday Party!”)、
058+ 活动封面、
059+ 活动日期(例:“Wed, Dec 11, 2018”)
060+
061+ a.点击活动进入【<a href="/zentao/story-view-647.html" target="_blank" rel="noreferrer noopener">活动详情】页面
062+
003-<p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">2.查看一天的活动</span></p>
003+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">2.查看指定日期的活动</span></p>
007-<p><span style="font-size:16px;">
007+ <p><span style="font-size:16px;"> </span></p>
008-</span></p><table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;">名称</th>
008+ <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
009-<th style="background-color:#f1f1f1;border:1px solid #DDD;">用途<br /></th>
009+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
010-<th style="background-color:#f1f1f1;border:1px solid #DDD;">显示规则<br /></th>
010+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
011-<th style="background-color:#f1f1f1;border:1px solid #DDD;">交互<br /></th>
011+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
012-</tr></tbody><tbody><tr><td style="border:1px solid #ddd;">页面标题<br /></td>
012+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">页面标题</span><br /></td>
013-<td style="border:1px solid #ddd;">展示<br /></td>
013+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
014-<td style="border:1px solid #ddd;">文本“CALENDAR”<br /></td>
014+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">文本“CALENDAR”</span><br /></td>
015-<td style="border:1px solid #ddd;">无<br /></td>
015+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
016-</tr><tr><td style="border:1px solid #ddd;">标签栏<br /></td>
016+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">标签栏</span><br /></td>
017-<td style="border:1px solid #ddd;">切换标签页<br /></td>
017+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">切换标签页</span><br /></td>
018-<td style="border:1px solid #ddd;">
018+ <td style="border:1px solid #ddd;">
019-<p>包括标签页“list”、“Month”、选中时高亮显示;默认为“Month”</p>
019+ <p><span style="font-size:16px;">包括标签页“list”、“Month”、选中时高亮显示;默认为“Month”</span></p>
020-</td>
020+ </td>
021-<td style="border:1px solid #ddd;">a.点击标签切换对应的标签页<br /></td>
021+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击标签切换对应的标签页</span><br /></td>
022-</tr><tr><td style="border:1px solid #ddd;"><br /></td>
022+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">当前月份</span></td>
023-<td style="border:1px solid #ddd;"><br /></td>
023+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
024-<td style="border:1px solid #ddd;"><br /></td>
024+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">文本,例:“DEC 2020”</span><span style="font-size:16px;"></span><br /></td>
025-<td style="border:1px solid #ddd;"><br /></td>
025+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
026-</tr><tr><td style="border:1px solid #ddd;"><br /></td>
026+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">上一月份</span><br /></td>
027-<td style="border:1px solid #ddd;"><br /></td>
027+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">查看上一个月的月历视图</span><br /></td>
028-<td style="border:1px solid #ddd;"><br /></td>
028+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">“<”按钮</span><br /></td>
029-<td style="border:1px solid #ddd;"><br /></td>
029+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击“<”按钮页面显示上一个月的月历</span><br /></td>
030-</tr></tbody></table><br /><br />
030+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">下一月份</span><br /></td>
031+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">查看下一个月的月历视图</span><br /></td>
032+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">“>”按钮</span><br /></td>
033+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击“>”按钮页面显示下一个月的月历</span><br /></td>
034+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">月历</span><br /></td>
035+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">查看月历视图</span><br /></td>
036+ <td style="border:1px solid #ddd;">
037+ <p><span style="font-size:16px;">显示周几,从周六开始;</span></p>
038+ <p><span style="font-size:16px;">显示本月的每一天,隐藏其他月份的日期;</span></p>
039+ <p><span style="font-size:16px;">当前日期高亮显示(蓝色背景、白色字体)、</span></p>
040+ <p><span style="font-size:16px;">有活动的日期右上角显示小圆点</span></p>
041+ </td>
042+ <td style="border:1px solid #ddd;">
043+ <p><span style="font-size:16px;">a.可以左右滑动查看上一月、下一月的月历</span></p>
044+ <p><span style="font-size:16px;">b.点击任意日期,选中后高亮显示,活动列表显示该日期的活动</span></p>
045+ </td>
046+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">活动列表</span><br /></td>
047+ <td style="border:1px solid #ddd;"><span style="font-size:16px;"></span><span style="font-size:16px;background-color:#FFFFFF;">查看指定日期的活动</span><span style="font-size:16px;"></span><br /></td>
048+ <td style="border:1px solid #ddd;">
049+ <p><span style="font-size:16px;">显示选择日期的活动,列表按照活动开始时间从早到晚排序,全天活动最后显示;</span></p>
050+ <p><span style="font-size:16px;">选择日期没有活动时,显示提示:“</span><span style="font-size:16px;">Your schedule looks free today ! </span><span style="font-size:16px;">Click here to create event ↓</span><span style="font-size:16px;">”</span></p>
051+ </td>
052+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
053+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">活动</span><br /></td>
054+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示活动信息</span><br /></td>
055+ <td style="border:1px solid #ddd;">
056+ <p><span style="font-size:16px;">活动时间(例:“1:30pm 2:30pm”)、</span></p>
057+ <p><span style="font-size:16px;">活动名称(例:“</span><span style="font-size:16px;">Birthday Party!</span><span style="font-size:16px;">”)、</span></p>
058+ <p><span style="font-size:16px;">活动封面、</span></p>
059+ <p><span style="font-size:16px;">活动日期(例:“</span><span style="font-size:16px;">Wed, Dec 11, 2018</span><span style="font-size:16px;">”)</span></p>
060+ </td>
061+ <td style="border:1px solid #ddd;"><span style="background-color:#FFFFFF;font-size:16px;">a.点击活动进入【</span><a href="/zentao/story-view-647.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;"><u>活动详情</u></span></a><span style="background-color:#FFFFFF;font-size:16px;">】页面</span><span style="font-size:16px;"></span><br /></td>
062+ </tr></tbody></table>
008-名称
008+
009-用途
009+ 名称
010-显示规则
010+ 用途
011-交互
011+ 显示规则
012-页面标题
012+ 交互
013-展示
013+ 页面标题
014-文本“CALENDAR”
014+ 展示
015-无
015+ 文本“CALENDAR”
016-标签栏
016+ 无
017-切换标签页
017+ 标签栏
018-
018+ 切换标签页
019-包括标签页“list”、“Month”、选中时高亮显示;默认为“Month”
019+
020-
020+ 包括标签页“list”、“Month”、选中时高亮显示;默认为“Month”
021-a.点击标签切换对应的标签页
021+
022-当前月份
022+ a.点击标签切换对应的标签页
023-展示
023+ 当前月份
024-文本,例:“DEC 2020”
024+ 展示
025-无
025+ 文本,例:“DEC 2020”
026-上一月份
026+ 无
027-查看上一个月的月历视图
027+ 上一月份
028-“<”按钮
028+ 查看上一个月的月历视图
029-a.点击“<”按钮页面显示上一个月的月历
029+ “<”按钮
030-下一月份
030+ a.点击“<”按钮页面显示上一个月的月历
031-查看下一个月的月历视图
031+ 下一月份
032-“>”按钮
032+ 查看下一个月的月历视图
033-a.点击“>”按钮页面显示下一个月的月历
033+ “>”按钮
034-月历
034+ a.点击“>”按钮页面显示下一个月的月历
035-查看月历视图
035+ 月历
036-
036+ 查看月历视图
037-显示周几,从周六开始;
037+
038-显示本月的每一天,隐藏其他月份的日期;
038+ 显示周几,从周六开始;
039-当前日期高亮显示(蓝色背景、白色字体)、
039+ 显示本月的每一天,隐藏其他月份的日期;
040-有活动的日期右上角显示小圆点
040+ 当前日期高亮显示(蓝色背景、白色字体)、
041-
041+ 有活动的日期右上角显示小圆点
042-
042+
043-a.可以左右滑动查看上一月、下一月的月历
043+
044-b.点击任意日期,选中后高亮显示,活动列表显示该日期的活动
044+ a.可以左右滑动查看上一月、下一月的月历
045-
045+ b.点击任意日期,选中后高亮显示,活动列表显示该日期的活动
046-活动列表
046+
047-查看指定日期的活动
047+ 活动列表
048-
048+ 查看指定日期的活动
049-显示选择日期的活动,列表按照活动开始时间从早到晚排序,全天活动最后显示;
049+
050-选择日期没有活动时,显示提示:“Your schedule looks free today ! Click here to create event ↓”
050+ 显示选择日期的活动,列表按照活动开始时间从早到晚排序,全天活动最后显示;
051-
051+ 选择日期没有活动时,显示提示:“Your schedule looks free today ! Click here to create event ↓”
052-无
052+
053-活动
053+ 无
054-展示活动信息
054+ 活动
055-
055+ 展示活动信息
056-活动时间(例:“1:30pm 2:30pm”)、
056+
057-活动名称(例:“Birthday Party!”)、
057+ 活动时间(例:“1:30pm 2:30pm”)、
058-活动封面、
058+ 活动名称(例:“Birthday Party!”)、
059-活动日期(例:“Wed, Dec 11, 2018”)
059+ 活动封面、
060-
060+ 活动日期(例:“Wed, Dec 11, 2018”)
061-a.点击活动进入【<a href="/zentao/story-view-647.html" target="_blank" rel="noreferrer noopener">活动详情】页面
061+
062-
062+ a.点击活动进入【<a href="/zentao/story-view-647.html" target="_blank" rel="noreferrer noopener">活动详情】页面
063+
064+ 界面元素-底部导航栏
065+
066+ 名称
067+ 用途
068+ 显示规则
069+ 交互
070+ 主页
071+ 查看活动
072+ “主页”图标
073+ a.点击“主页”图标进入【<a href="/zentao/story-view-643.html" target="_blank" rel="noreferrer noopener">主页】
074+ 联系人
075+ 查看联系人
076+ “联系人”图标
077+ a.点击“联系人”图标进入【<a href="/zentao/story-view-672.html" target="_blank" rel="noreferrer noopener">联系人】页面
078+ 新建活动
079+ 新建活动
080+ “+”图标
081+ a.点击“+”图标进入【<a href="/zentao/story-view-667.html" target="_blank" rel="noreferrer noopener">新建活动】页面
082+ 日历
083+ 查看活动日历
084+ “日历”图标
085+ a.点击“日历”图标进入【<a href="/zentao/story-view-659.html" target="_blank" rel="noreferrer noopener">日历】页面
086+ 消息
087+ 查看活动消息
088+ “消息”图标
089+ a.点击“消息”图标进入【<a href="/zentao/story-view-653.html" target="_blank" rel="noreferrer noopener">活动消息列表】页面
090+
008-<table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
008+ <p>
009-<th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
009+ </p><table class="table table-kindeditor ke-select-col" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名称</span></th>
010-<th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
010+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
011-<th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
011+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">显示规则</span><br /></th>
012-</tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">页面标题</span><br /></td>
012+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
013-<td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
013+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">页面标题</span><br /></td>
014-<td style="border:1px solid #ddd;"><span style="font-size:16px;">文本“CALENDAR”</span><br /></td>
014+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
015-<td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
015+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">文本“CALENDAR”</span><br /></td>
016-</tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">标签栏</span><br /></td>
016+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
017-<td style="border:1px solid #ddd;"><span style="font-size:16px;">切换标签页</span><br /></td>
017+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">标签栏</span><br /></td>
018-<td style="border:1px solid #ddd;">
018+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">切换标签页</span><br /></td>
019-<p><span style="font-size:16px;">包括标签页“list”、“Month”、选中时高亮显示;默认为“Month”</span></p>
019+ <td style="border:1px solid #ddd;">
020-</td>
020+ <p><span style="font-size:16px;">包括标签页“list”、“Month”、选中时高亮显示;默认为“Month”</span></p>
021-<td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击标签切换对应的标签页</span><br /></td>
021+ </td>
022-</tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">当前月份</span></td>
022+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击标签切换对应的标签页</span><br /></td>
023-<td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
023+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">当前月份</span></td>
024-<td style="border:1px solid #ddd;"><span style="font-size:16px;">文本,例:“DEC 2020”</span><span style="font-size:16px;"></span><br /></td>
024+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
025-<td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
025+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">文本,例:“DEC 2020”</span><span style="font-size:16px;"></span><br /></td>
026-</tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">上一月份</span><br /></td>
026+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
027-<td style="border:1px solid #ddd;"><span style="font-size:16px;">查看上一个月的月历视图</span><br /></td>
027+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">上一月份</span><br /></td>
028-<td style="border:1px solid #ddd;"><span style="font-size:16px;">“<”按钮</span><br /></td>
028+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">查看上一个月的月历视图</span><br /></td>
029-<td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击“<”按钮页面显示上一个月的月历</span><br /></td>
029+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">“<”按钮</span><br /></td>
030-</tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">下一月份</span><br /></td>
030+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击“<”按钮页面显示上一个月的月历</span><br /></td>
031-<td style="border:1px solid #ddd;"><span style="font-size:16px;">查看下一个月的月历视图</span><br /></td>
031+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">下一月份</span><br /></td>
032-<td style="border:1px solid #ddd;"><span style="font-size:16px;">“>”按钮</span><br /></td>
032+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">查看下一个月的月历视图</span><br /></td>
033-<td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击“>”按钮页面显示下一个月的月历</span><br /></td>
033+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">“>”按钮</span><br /></td>
034-</tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">月历</span><br /></td>
034+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击“>”按钮页面显示下一个月的月历</span><br /></td>
035-<td style="border:1px solid #ddd;"><span style="font-size:16px;">查看月历视图</span><br /></td>
035+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">月历</span><br /></td>
036-<td style="border:1px solid #ddd;">
036+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">查看月历视图</span><br /></td>
037-<p><span style="font-size:16px;">显示周几,从周六开始;</span></p>
037+ <td style="border:1px solid #ddd;">
038-<p><span style="font-size:16px;">显示本月的每一天,隐藏其他月份的日期;</span></p>
038+ <p><span style="font-size:16px;">显示周几,从周六开始;</span></p>
039-<p><span style="font-size:16px;">当前日期高亮显示(蓝色背景、白色字体)、</span></p>
039+ <p><span style="font-size:16px;">显示本月的每一天,隐藏其他月份的日期;</span></p>
040-<p><span style="font-size:16px;">有活动的日期右上角显示小圆点</span></p>
040+ <p><span style="font-size:16px;">当前日期高亮显示(蓝色背景、白色字体)、</span></p>
041-</td>
041+ <p><span style="font-size:16px;">有活动的日期右上角显示小圆点</span></p>
042-<td style="border:1px solid #ddd;">
042+ </td>
043-<p><span style="font-size:16px;">a.可以左右滑动查看上一月、下一月的月历</span></p>
043+ <td style="border:1px solid #ddd;">
044-<p><span style="font-size:16px;">b.点击任意日期,选中后高亮显示,活动列表显示该日期的活动</span></p>
044+ <p><span style="font-size:16px;">a.可以左右滑动查看上一月、下一月的月历</span></p>
045-</td>
045+ <p><span style="font-size:16px;">b.点击任意日期,选中后高亮显示,活动列表显示该日期的活动</span></p>
046-</tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">活动列表</span><br /></td>
046+ </td>
047-<td style="border:1px solid #ddd;"><span style="font-size:16px;"></span><span style="font-size:16px;background-color:#FFFFFF;">查看指定日期的活动</span><span style="font-size:16px;"></span><br /></td>
047+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">活动列表</span><br /></td>
048-<td style="border:1px solid #ddd;">
048+ <td style="border:1px solid #ddd;"><span style="font-size:16px;"></span><span style="font-size:16px;background-color:#FFFFFF;">查看指定日期的活动</span><span style="font-size:16px;"></span><br /></td>
049-<p><span style="font-size:16px;">显示选择日期的活动,列表按照活动开始时间从早到晚排序,全天活动最后显示;</span></p>
049+ <td style="border:1px solid #ddd;">
050-<p><span style="font-size:16px;">选择日期没有活动时,显示提示:“</span><span style="font-size:16px;">Your schedule looks free today ! </span><span style="font-size:16px;">Click here to create event ↓</span><span style="font-size:16px;">”</span></p>
050+ <p><span style="font-size:16px;">显示选择日期的活动,列表按照活动开始时间从早到晚排序,全天活动最后显示;</span></p>
051-</td>
051+ <p><span style="font-size:16px;">选择日期没有活动时,显示提示:“</span><span style="font-size:16px;">Your schedule looks free today ! </span><span style="font-size:16px;">Click here to create event ↓</span><span style="font-size:16px;">”</span></p>
052-<td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
052+ </td>
053-</tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">活动</span><br /></td>
053+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
054-<td style="border:1px solid #ddd;"><span style="font-size:16px;">展示活动信息</span><br /></td>
054+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">活动</span><br /></td>
055-<td style="border:1px solid #ddd;">
055+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示活动信息</span><br /></td>
056-<p><span style="font-size:16px;">活动时间(例:“1:30pm 2:30pm”)、</span></p>
056+ <td style="border:1px solid #ddd;">
057-<p><span style="font-size:16px;">活动名称(例:“</span><span style="font-size:16px;">Birthday Party!</span><span style="font-size:16px;">”)、</span></p>
057+ <p><span style="font-size:16px;">活动时间(例:“1:30pm 2:30pm”)、</span></p>
058-<p><span style="font-size:16px;">活动封面、</span></p>
058+ <p><span style="font-size:16px;">活动名称(例:“</span><span style="font-size:16px;">Birthday Party!</span><span style="font-size:16px;">”)、</span></p>
059-<p><span style="font-size:16px;">活动日期(例:“</span><span style="font-size:16px;">Wed, Dec 11, 2018</span><span style="font-size:16px;">”)</span></p>
059+ <p><span style="font-size:16px;">活动封面、</span></p>
060-</td>
060+ <p><span style="font-size:16px;">活动日期(例:“</span><span style="font-size:16px;">Wed, Dec 11, 2018</span><span style="font-size:16px;">”)</span></p>
061-<td style="border:1px solid #ddd;"><span style="background-color:#FFFFFF;font-size:16px;">a.点击活动进入【</span><a href="/zentao/story-view-647.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;"><u>活动详情</u></span></a><span style="background-color:#FFFFFF;font-size:16px;">】页面</span><span style="font-size:16px;"></span><br /></td>
061+ </td>
062-</tr></tbody></table>
062+ <td style="border:1px solid #ddd;"><span style="background-color:#FFFFFF;font-size:16px;">a.点击活动进入【</span><a href="/zentao/story-view-647.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;"><u>活动详情</u></span></a><span style="background-color:#FFFFFF;font-size:16px;">】页面</span><span style="font-size:16px;"></span><br /></td>
063+ </tr></tbody></table><p><br /></p>
064+ <h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:16px;">界面元素-底部导航</span><span style="font-size:16px;">栏</span></h1>
065+ <p style="font-size:14px;background-color:#FFFFFF;"><br /></p>
066+ <table class="table table-kindeditor" style="font-size:14px;background-color:#FFFFFF;width:1107px;color:#3C4353;"><tbody><tr><th style="background-color:#F1F1F1;"><span style="font-size:16px;">名称</span></th>
067+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">用途</span><br /></th>
068+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">显示规则</span><br /></th>
069+ <th style="background-color:#F1F1F1;"><span style="font-size:16px;">交互</span><br /></th>
070+ </tr></tbody><tbody><tr><td><span style="font-size:16px;"></span><span style="font-size:16px;">主页</span><br /></td>
071+ <td><span style="font-size:16px;">查看活动</span></td>
072+ <td><span style="font-size:16px;">“主页”图标</span><span style="font-size:16px;"></span><br /></td>
073+ <td><span style="font-size:16px;">a.点击“主页”图标进入【</span><a href="/zentao/story-view-643.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;"><u>主页</u></span></a><span style="font-size:16px;">】</span><br /></td>
074+ </tr><tr><td><span style="font-size:16px;">联系人</span></td>
075+ <td><span style="font-size:16px;">查看联系人</span><br /></td>
076+ <td><span style="font-size:16px;">“联系人”图标</span><br /></td>
077+ <td><span style="font-size:16px;">a.点击“联系人”图标进入【<span style="color:#337FE5;"><a href="/zentao/story-view-672.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;"><u>联系人</u></span></a></span>】页面</span><br /></td>
078+ </tr><tr><td><span style="font-size:16px;">新建活动</span><br /></td>
079+ <td><span style="font-size:16px;">新建活动</span><br /></td>
080+ <td><span style="font-size:16px;">“+”图标</span><br /></td>
081+ <td><span style="font-size:16px;">a.点击“+”图标进入【<a href="/zentao/story-view-667.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;"><u>新建活动</u></span></a>】页面</span><br /></td>
082+ </tr><tr><td><span style="font-size:16px;">日历</span><br /></td>
083+ <td><span style="font-size:16px;">查看活动日历</span><br /></td>
084+ <td><span style="font-size:16px;">“日历”图标</span><br /></td>
085+ <td><span style="font-size:16px;">a.点击“日历”图标进入【<a href="/zentao/story-view-659.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;"><u>日历</u></span></a>】页面</span><br /></td>
086+ </tr><tr><td><span style="font-size:16px;">消息</span><br /></td>
087+ <td><span style="font-size:16px;">查看活动消息</span><br /></td>
088+ <td><span style="font-size:16px;">“消息”图标</span></td>
089+ <td><span style="font-size:16px;">a.点击“消息”图标进入【</span><a href="/zentao/story-view-653.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;"><u>活动消息列表</u></span></a><span style="font-size:16px;">】页面</span></td>
090+ </tr></tbody></table><p><br /></p>
| 所属产品 | Openivite |
|---|---|
| 所属%s | |
| 所属模块 | 日历 |
| 所属计划 | |
| 来源 | |
| 来源备注 | |
| 当前状态 | 激活 |
| 所处阶段 |
主干 : 已立项 |
| 类型 | 功能 |
| 优先级 | 3 |
| 预计故事点 | 0sp |
| 关键词 | |
| 抄送给 |
| 由谁创建 | hfwang 于 2020-09-30 16:08:10 |
|---|---|
| 指派给 | |
| 评审人员 | |
| 评审时间 | |
| 由谁关闭 | |
| 关闭原因 | |
| 最后修改 | hfwang 于 0000-00-00 00:00:00 |
| 相关Bug |
|
|---|---|
| 相关用例 |
|
| 相关合并请求 |
|