修改了
当前状态,旧值为 "active",新值为 "changed"。
修改了
版本号 ,旧值为 "6",新值为 "7"。
修改了
描述 ,区别为:
001- 功能描述
001+ 功能描述
002- 1.查看联系人资料
002+ 1.查看联系人资料
003- 2.查看共同参与的活动
003+ 2.查看共同参与的活动
004- 界面
004+ 界面
007- 界面元素-其他
007+ 界面元素-其他
009- 名称
009+ 名称
010- 用途
010+ 用途
011- 显示规则
011+ 显示规则
012- 交互
012+ 交互
013- 页面标题
013+ 页面标题
014- 展示用户名称
014+ 展示用户名称
015- 文本,例:“Meggle”
015+ 文本,例:“Meggle”
016- 无
016+ 无
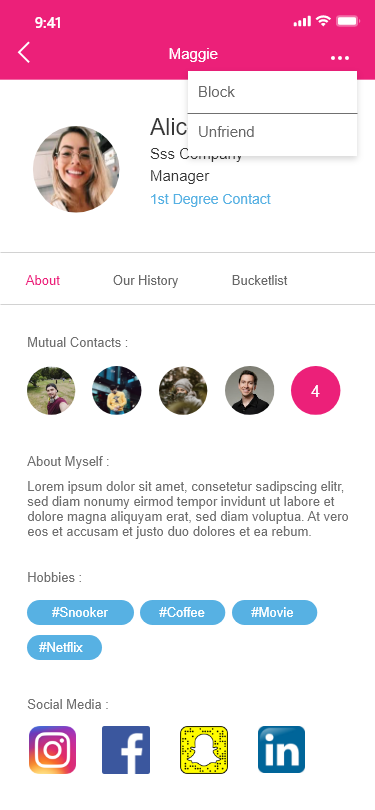
017- 更多
017+ 更多
018- 查看更多功能
018+ 查看更多功能
019- “...”按钮
019+ “...”按钮
021- a.点击“...”按钮弹框显示更多功能
021+ a.点击“...”按钮弹框显示更多功能
023- 删除好友
023+ 删除好友
024- 删除好友
024+ 删除好友
025- “Unfriend”按钮
025+ “Unfriend”按钮
026- a.点击“Unfriend”按钮删除好友
026+ a.点击“Unfriend”按钮删除好友
027- 返回
027+ 返回
028- 返回上一页面
028+ 返回上一页面
029- “<”按钮
029+ “<”按钮
030- a.点击返回按钮返回上一页面
030+ a.点击返回按钮返回上一页面
031- 好友申请
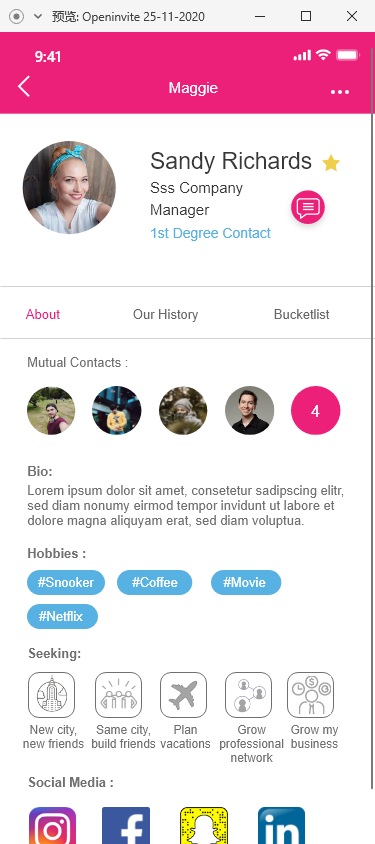
031+ 界面元素-联系人基本信息
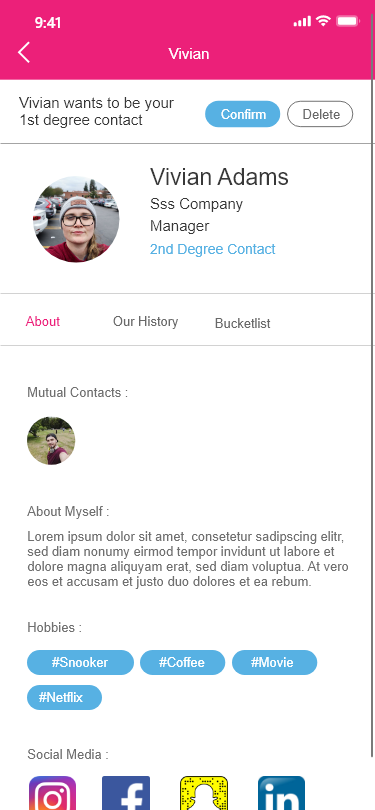
032- 展示好友申请
032+ 名称
033- 文本“Vivian wants to be your1st degree contact”、
033+ 用途
034- “Confirm”按钮、
034+ 显示规则
035- “Delete”按钮(对方向用户发送好友申请时显示,参考:联系人-待定)
035+ 交互
036-
036+ 联系人头像
037-
037+ 展示
038- a.点击“Confirm”按钮同意好友申请,添加为一级好友,不再显示申请
038+ 图片
039- b.点击“Delete”按钮拒绝好友申请,不再显示申请
039+ 无
040-
040+ 联系人名称
041- 界面元素-联系人基本信息
041+ 展示
042- 名称
042+ 文本,例:“Alice Gill”
043- 用途
043+ 无
044- 显示规则
044+ 联系人公司
045- 交互
045+ 展示
046- 联系人头像
046+ 文本,例:“Sss Company”
047- 展示
047+ 无
048- 图片
048+ 联系人职位
049- 无
049+ 展示
050- 联系人名称
050+ 文本,例:“Manager”
051- 展示
051+
052- 文本,例:“Alice Gill”
052+ 无
053- 无
053+
054- 联系人公司
054+ 联系人等级
055- 展示
055+ 展示
056- 文本,例:“Sss Company”
056+ 文本,例:“1st Degree Contact”
057- 无
057+ 无
058- 联系人职位
058+ 添加好友
059- 展示
059+ 添加好友
060- 文本,例:“Manager”
060+ 【+Friend】按钮除了一级好友时不显示,其他显示已通过好友请求时,不显示
061-
061+
062- 无
062+ 1.点击按钮,发送好友请求,按钮变为【Pending】
063-
063+ 等待
064- 联系人等级
064+ 等待好友通过请求
065- 展示
065+ 【Pending】按钮已发送好友请求但未通过时,显示已发送好友请求已通过是,不显示
066- 文本,例:“1st Degree Contact”
066+
067- 无
067+ 无
068- 星标
068+ 星标
069- 标明联系人为星标好友
069+ 标明联系人为星标好友
070- “⭐”图标
070+ “⭐”图标
071- 无
071+ 无
072- 消息
072+ 消息
073- 查看私聊消息
073+ 查看私聊消息
074- “”图标
074+ “”图标
075- a.点击图标进入【<a href="/zentao/story-view-864.html" target="_blank" rel="noreferrer noopener">私聊消息】页面
075+ a.点击图标进入【<a href="/zentao/story-view-864.html" target="_blank" rel="noreferrer noopener">私聊消息】页面
076- 界面元素-关于我
076+ 界面元素-关于我
077-
077+ 名称
078- 名称
078+ 用途
079- 用途
079+ 显示规则
080- 显示规则
080+ 交互
081- 交互
081+ 关于我
082- 关于我
082+ 查看“About”标签页
083- 查看“About”标签页
083+ 标签“About”
084- 标签“About”
084+ a.点击标签进入该标签页,选中标签高亮显示
085- a.点击标签进入该标签页,选中标签高亮显示
085+ 共同好友
086- 共同好友
086+ 展示
087- 展示
087+
088-
088+ 标题,文本:“Mutual Contacts :”、
089- 标题,文本:“Mutual Contacts :”、
089+ 好友头像,随机排序、
090- 好友头像,随机排序、
090+ 如果人数大于4,显示剩余人数,例:“4”
091- 如果人数大于4,显示剩余人数,例:“4”
091+
092-
092+ 无
093- 无
093+ 个人简介
094- 个人简介
094+ 展示
095- 展示
095+ 文本,例:“Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat”
096- 文本,例:“Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat”
096+ 无
097- 无
097+ 爱好
098- 爱好
098+ 展示
099- 展示
099+ 显示用户所有爱好标签,例:“#Snooker”,按照添加顺序依次排列
100- 显示用户所有爱好标签,例:“#Snooker”,按照添加顺序依次排列
100+ 无
101- 无
101+ 正在追寻的事物
102- 正在追寻的事物
102+ 展示
103- 展示
103+ 显示用户所有个人标签,例:“New city,new friends”
104- 显示用户所有个人标签,例:“New city,new friends”
104+
105-
105+ 社交软件
106- 社交软件
106+ 展示已绑定的APP
107- 展示已绑定的APP
107+ 显示软件Logo
108- 显示软件Logo
108+ 无
109- 无
109+
110-
110+
111-
001- <h1 style="color:#3C4353;background-color:#FFFFFF;"><span style="font-size:16px;">功能描述</span></h1>
001+ <h1 style="color:#3C4353;background-color:#FFFFFF;"><span>功能描述</span></h1>
002- <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">1.查看联系人资料</span></p>
002+ <p style="font-size:14px;background-color:#FFFFFF;"><span>1.查看联系人资料</span></p>
003- <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">2.查看共同参与的活动</span></p>
003+ <p style="font-size:14px;background-color:#FFFFFF;"><span>2.查看共同参与的活动</span></p>
004- <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-weight:700;font-size:16px;">界面</span></p>
004+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-weight:700;">界面</span></p>
007- <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">界面元素-其他</span></p>
007+ <p style="font-size:14px;background-color:#FFFFFF;"><span>界面元素-其他</span></p>
009- <table class="table table-kindeditor" style="font-size:14px;background-color:#FFFFFF;width:1107px;color:#3C4353;"><tbody><tr><th style="background-color:#F1F1F1;"><span style="font-size:16px;">名称</span></th>
009+ <table class="table table-kindeditor" style="font-size:14px;background-color:#FFFFFF;width:1107px;color:#3C4353;"><tbody><tr><th style="background-color:#F1F1F1;"><span>名称</span></th>
010- <th style="background-color:#F1F1F1;"><span style="font-size:16px;">用途</span><br /></th>
010+ <th style="background-color:#F1F1F1;"><span>用途</span><br /></th>
011- <th style="background-color:#F1F1F1;"><span style="font-size:16px;">显示规则</span><br /></th>
011+ <th style="background-color:#F1F1F1;"><span>显示规则</span><br /></th>
012- <th style="background-color:#F1F1F1;"><span style="font-size:16px;">交互</span></th>
012+ <th style="background-color:#F1F1F1;"><span>交互</span></th>
013- </tr></tbody><tbody><tr><td><span style="font-size:16px;">页面标题</span></td>
013+ </tr></tbody><tbody><tr><td><span>页面标题</span></td>
014- <td><span style="font-size:16px;">展示用户名称</span><br /></td>
014+ <td><span>展示用户名称</span><br /></td>
015- <td><span style="font-size:16px;">文本,例:“</span><span style="font-size:16px;">Meggle</span><span style="font-size:16px;">”</span><br /></td>
015+ <td><span>文本,例:“</span><span>Meggle</span><span>”</span><br /></td>
016- <td><span style="font-size:16px;">无</span></td>
016+ <td><span>无</span></td>
017- </tr><tr><td><span style="font-size:16px;">更多</span></td>
017+ </tr><tr><td><span>更多</span></td>
018- <td><span style="font-size:16px;">查看更多功能</span><br /></td>
018+ <td><span>查看更多功能</span><br /></td>
019- <td><span style="font-size:16px;">“...”按钮</span><br /></td>
019+ <td><span>“...”按钮</span><br /></td>
021- <p><span style="font-size:16px;">a.点击“...”按钮弹框显示更多功能</span></p>
021+ <p><span>a.点击“...”按钮弹框显示更多功能</span></p>
023- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">删除好友</span></td>
023+ </tr><tr><td style="border:1px solid #ddd;"><span>删除好友</span></td>
024- <td style="border:1px solid #ddd;"><span style="font-size:16px;">删除好友</span><br /></td>
024+ <td style="border:1px solid #ddd;"><span>删除好友</span><br /></td>
025- <td style="border:1px solid #ddd;"><span style="font-size:16px;">“Unfriend”按钮</span><br /></td>
025+ <td style="border:1px solid #ddd;"><span>“Unfriend”按钮</span><br /></td>
026- <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击“Unfriend”按钮删除好友</span><br /></td>
026+ <td style="border:1px solid #ddd;"><span>a.点击“Unfriend”按钮删除好友</span><br /></td>
027- </tr><tr><td><span style="font-size:16px;">返回</span><br /></td>
027+ </tr><tr><td><span>返回</span><br /></td>
028- <td><span style="font-size:16px;">返回上一页面</span><br /></td>
028+ <td><span>返回上一页面</span><br /></td>
029- <td><span style="font-size:16px;">“<”按钮</span><br /></td>
029+ <td><span>“<”按钮</span><br /></td>
030- <td><span style="font-size:16px;">a.点击返回按钮返回上一页面</span></td>
030+ <td><span>a.点击返回按钮返回上一页面</span></td>
031- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">好友申请</span></td>
031+ </tr></tbody></table><p style="font-size:14px;background-color:#FFFFFF;"><span>界面元素-联系人基本信息</span></p>
032- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示好友申请</span><br /></td>
032+ <table class="table table-kindeditor" style="font-size:14px;background-color:#FFFFFF;width:1107px;color:#3C4353;"><tbody><tr><th style="background-color:#F1F1F1;"><span>名称</span></th>
033- <td style="border:1px solid #ddd;"><span style="font-size:16px;">文本“Vivian wants to be your</span><br /><p><span style="font-size:16px;">1st degree contact”、</span></p>
033+ <th style="background-color:#F1F1F1;"><span>用途</span><br /></th>
034- <p><span style="font-size:16px;">“Confirm”按钮、</span></p>
034+ <th style="background-color:#F1F1F1;"><span>显示规则</span><br /></th>
035- <p><span style="font-size:16px;">“Delete”按钮(对方向用户发送好友申请时显示,参考:联系人-待定)</span></p>
035+ <th style="background-color:#F1F1F1;"><span>交互</span><br /></th>
036- </td>
036+ </tr></tbody><tbody><tr><td><span>联系人头像</span><span></span><br /></td>
037- <td style="border:1px solid #ddd;">
037+ <td><span>展示</span><br /></td>
038- <p><span style="font-size:16px;">a.点击“Confirm”按钮同意好友申请,添加为一级好友,不再显示申请</span></p>
038+ <td><span>图片</span><br /></td>
039- <p><span style="font-size:16px;">b.点击“Delete”按钮拒绝好友申请,不再显示申请</span></p>
039+ <td><span>无</span><br /></td>
040- </td>
040+ </tr><tr><td style="border:1px solid #ddd;"><span>联系人名称</span></td>
041- </tr></tbody></table><p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">界面元素-联系人基本信息</span></p>
041+ <td style="border:1px solid #ddd;"><span>展示</span><br /></td>
042- <table class="table table-kindeditor" style="font-size:14px;background-color:#FFFFFF;width:1107px;color:#3C4353;"><tbody><tr><th style="background-color:#F1F1F1;"><span style="font-size:16px;">名称</span></th>
042+ <td style="border:1px solid #ddd;"><span>文本,例:“Alice Gill”</span><br /></td>
043- <th style="background-color:#F1F1F1;"><span style="font-size:16px;">用途</span><br /></th>
043+ <td style="border:1px solid #ddd;"><span>无</span></td>
044- <th style="background-color:#F1F1F1;"><span style="font-size:16px;">显示规则</span><br /></th>
044+ </tr><tr><td><span>联系人公司</span></td>
045- <th style="background-color:#F1F1F1;"><span style="font-size:16px;">交互</span><br /></th>
045+ <td><span>展示</span><br /></td>
046- </tr></tbody><tbody><tr><td><span style="font-size:16px;">联系人头像</span><span></span><br /></td>
046+ <td><span>文本,例:“</span><span>Sss Company</span><span>”</span></td>
047- <td><span style="font-size:16px;">展示</span><br /></td>
047+ <td><span>无</span></td>
048- <td><span style="font-size:16px;">图片</span><br /></td>
048+ </tr><tr><td><span>联系人职位</span><br /></td>
049- <td><span style="font-size:16px;">无</span><br /></td>
049+ <td><span>展示</span><br /></td>
050- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">联系人名称</span></td>
050+ <td><span>文本,例:“</span><span>Manager</span><span>”</span><br /></td>
051- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
051+ <td>
052- <td style="border:1px solid #ddd;"><span style="font-size:16px;">文本,例:“Alice Gill”</span><br /></td>
052+ <p><span>无</span></p>
053- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span></td>
053+ </td>
054- </tr><tr><td><span style="font-size:16px;">联系人公司</span></td>
054+ </tr><tr><td style="border:1px solid #ddd;"><span>联系人等级</span><br /></td>
055- <td><span style="font-size:16px;">展示</span><br /></td>
055+ <td style="border:1px solid #ddd;"><span>展示</span><br /></td>
056- <td><span style="font-size:16px;">文本,例:“</span><span style="font-size:16px;">Sss Company</span><span style="font-size:16px;">”</span></td>
056+ <td style="border:1px solid #ddd;"><span>文本,例:“1st Degree Contact”</span><br /></td>
057- <td><span style="font-size:16px;">无</span></td>
057+ <td style="border:1px solid #ddd;"><span>无</span></td>
058- </tr><tr><td><span style="font-size:16px;">联系人职位</span><br /></td>
058+ </tr><tr><td style="border:1px solid #ddd;">添加好友</td>
059- <td><span style="font-size:16px;">展示</span><br /></td>
059+ <td style="border:1px solid #ddd;">添加好友</td>
060- <td><span style="font-size:16px;">文本,例:“</span><span style="font-size:16px;">Manager</span><span style="font-size:16px;">”</span><br /></td>
060+ <td style="border:1px solid #ddd;">【+Friend】按钮<br /><p>除了一级好友时不显示,其他显示<br />已通过好友请求时,不显示</p>
061- <td>
061+ </td>
062- <p><span style="font-size:16px;">无</span></p>
062+ <td style="border:1px solid #ddd;">1.点击按钮,发送好友请求,按钮变为【Pending】</td>
063- </td>
063+ </tr><tr><td style="border:1px solid #ddd;">等待</td>
064- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">联系人等级</span><br /></td>
064+ <td style="border:1px solid #ddd;">等待好友通过请求</td>
065- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
065+ <td style="border:1px solid #ddd;">【Pending】按钮<br /><p>已发送好友请求但未通过时,显示<br />已发送好友请求已通过是,不显示</p>
066- <td style="border:1px solid #ddd;"><span style="font-size:16px;">文本,例:“1st Degree Contact”</span><br /></td>
066+ </td>
067- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span></td>
067+ <td style="border:1px solid #ddd;">无</td>
068- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">星标</span><br /></td>
068+ </tr><tr><td style="border:1px solid #ddd;"><span>星标</span><br /></td>
069- <td style="border:1px solid #ddd;"><span style="font-size:16px;">标明联系人为星标好友</span><br /></td>
069+ <td style="border:1px solid #ddd;"><span>标明联系人为星标好友</span><br /></td>
070- <td style="border:1px solid #ddd;"><span style="font-size:16px;">“⭐”图标</span><br /></td>
070+ <td style="border:1px solid #ddd;"><span>“⭐”图标</span><br /></td>
071- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span><br /></td>
071+ <td style="border:1px solid #ddd;"><span>无</span><br /></td>
072- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">消息</span></td>
072+ </tr><tr><td style="border:1px solid #ddd;"><span>消息</span></td>
073- <td style="border:1px solid #ddd;"><span style="font-size:16px;">查看私聊消息</span><br /></td>
073+ <td style="border:1px solid #ddd;"><span>查看私聊消息</span><br /></td>
074- <td style="border:1px solid #ddd;"><span style="font-size:16px;">“</span><img src="{2671.png}" alt="" /><span style="font-size:16px;">”图标</span><br /></td>
074+ <td style="border:1px solid #ddd;"><span>“</span><img src="{2671.png}" alt="" /><span>”图标</span><br /></td>
075- <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.点击图标进入【</span><a href="/zentao/story-view-864.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;">私聊消息</span></a><span style="font-size:16px;">】页面</span><br /></td>
075+ <td style="border:1px solid #ddd;"><span>a.点击图标进入【</span><a href="/zentao/story-view-864.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">私聊消息</span></a><span>】页面</span><br /></td>
076- </tr></tbody></table><span style="background-color:#FFFFFF;font-size:16px;">界面元素-关于我</span>
076+ </tr></tbody></table><span style="background-color:#FFFFFF;">界面元素-关于我</span>
077- <p><br /></p>
077+ <table class="table table-kindeditor" style="font-size:14px;background-color:#FFFFFF;width:1107px;color:#3C4353;"><tbody><tr><th style="background-color:#F1F1F1;"><span>名称</span></th>
078- <table class="table table-kindeditor" style="font-size:14px;background-color:#FFFFFF;width:1107px;color:#3C4353;"><tbody><tr><th style="background-color:#F1F1F1;"><span style="font-size:16px;">名称</span></th>
078+ <th style="background-color:#F1F1F1;"><span>用途</span><br /></th>
079- <th style="background-color:#F1F1F1;"><span style="font-size:16px;">用途</span><br /></th>
079+ <th style="background-color:#F1F1F1;"><span>显示规则</span><br /></th>
080- <th style="background-color:#F1F1F1;"><span style="font-size:16px;">显示规则</span><br /></th>
080+ <th style="background-color:#F1F1F1;"><span>交互</span><br /></th>
081- <th style="background-color:#F1F1F1;"><span style="font-size:16px;">交互</span><br /></th>
081+ </tr></tbody><tbody><tr><td><span>关于我</span><span></span><br /></td>
082- </tr></tbody><tbody><tr><td><span style="font-size:16px;">关于我</span><span></span><br /></td>
082+ <td><span>查看“About”标签页</span><br /></td>
083- <td><span style="font-size:16px;">查看“About”标签页</span><br /></td>
083+ <td><span>标签“About”</span><br /></td>
084- <td><span style="font-size:16px;">标签“About”</span><br /></td>
084+ <td><span>a.点击标签进入该标签页,选中标签高亮显示</span><br /></td>
085- <td><span style="font-size:16px;">a.点击标签进入该标签页,选中标签高亮显示</span><br /></td>
085+ </tr><tr><td><span>共同好友</span></td>
086- </tr><tr><td><span style="font-size:16px;">共同好友</span></td>
086+ <td><span>展示</span><br /></td>
087- <td><span style="font-size:16px;">展示</span><br /></td>
087+ <td>
088- <td>
088+ <p><span>标题,文本:“</span><span>Mutual Contacts :</span><span>”、</span></p>
089- <p><span style="font-size:16px;">标题,文本:“</span><span style="font-size:16px;">Mutual Contacts :</span><span style="font-size:16px;">”、</span></p>
089+ <p><span>好友头像,随机排序、</span></p>
090- <p><span style="font-size:16px;">好友头像,随机排序、</span></p>
090+ <p><span>如果人数大于4,显示剩余人数,例:“4”</span></p>
091- <p><span style="font-size:16px;">如果人数大于4,显示剩余人数,例:“4”</span></p>
091+ </td>
092- </td>
092+ <td><span>无</span><br /></td>
093- <td><span style="font-size:16px;">无</span><br /></td>
093+ </tr><tr><td style="border:1px solid #ddd;"><span>个人简介</span></td>
094- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">个人简介</span></td>
094+ <td style="border:1px solid #ddd;"><span style="background-color:#FFFFFF;">展示</span><span></span><br /></td>
095- <td style="border:1px solid #ddd;"><span style="background-color:#FFFFFF;font-size:16px;">展示</span><span style="font-size:16px;"></span><br /></td>
095+ <td style="border:1px solid #ddd;"><span style="background-color:#FFFFFF;">文本,例:“</span><span style="background-color:#FFFFFF;">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat</span><span style="background-color:#FFFFFF;">”</span><span></span><br /></td>
096- <td style="border:1px solid #ddd;"><span style="background-color:#FFFFFF;font-size:16px;">文本,例:“</span><span style="background-color:#FFFFFF;font-size:16px;">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat</span><span style="background-color:#FFFFFF;font-size:16px;">”</span><span style="font-size:16px;"></span><br /></td>
096+ <td style="border:1px solid #ddd;"><span>无</span></td>
097- <td style="border:1px solid #ddd;"><span style="font-size:16px;">无</span></td>
097+ </tr><tr><td><span>爱好</span><br /></td>
098- </tr><tr><td><span style="font-size:16px;">爱好</span><br /></td>
098+ <td><span>展示</span><br /></td>
099- <td><span style="font-size:16px;">展示</span><br /></td>
099+ <td><span>显示用户所有爱好标签,例:“#Snooker”,按照添加顺序依次排列</span><br /></td>
100- <td><span style="font-size:16px;">显示用户所有爱好标签,例:“#Snooker”,按照添加顺序依次排列</span><br /></td>
100+ <td><span>无</span><br /></td>
101- <td><span style="font-size:16px;">无</span><br /></td>
101+ </tr><tr><td style="border:1px solid #ddd;"><span>正在追寻的事物</span></td>
102- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">正在追寻的事物</span></td>
102+ <td style="border:1px solid #ddd;"><span>展示</span><br /></td>
103- <td style="border:1px solid #ddd;"><span style="font-size:16px;">展示</span><br /></td>
103+ <td style="border:1px solid #ddd;"><span style="background-color:#FFFFFF;">显示用户所有个人标签,例:“</span><span style="background-color:#FFFFFF;">New city,</span><span style="background-color:#FFFFFF;">new friends</span><span style="background-color:#FFFFFF;">”</span><br /></td>
104- <td style="border:1px solid #ddd;"><span style="background-color:#FFFFFF;font-size:16px;">显示用户所有个人标签,例:“</span><span style="background-color:#FFFFFF;font-size:16px;">New city,</span><span style="background-color:#FFFFFF;font-size:16px;">new friends</span><span style="background-color:#FFFFFF;font-size:16px;">”</span><br /></td>
104+ <td style="border:1px solid #ddd;"><br /></td>
105- <td style="border:1px solid #ddd;"><br /></td>
105+ </tr><tr><td><span>社交软件</span></td>
106- </tr><tr><td><span style="font-size:16px;">社交软件</span></td>
106+ <td><span>展示已绑定的APP</span></td>
107- <td><span style="font-size:16px;">展示已绑定的APP</span></td>
107+ <td><span>显示软件Logo</span><br /></td>
108- <td><span style="font-size:16px;">显示软件Logo</span><br /></td>
108+ <td><span>无</span></td>
109- <td><span style="font-size:16px;">无</span></td>
109+ </tr></tbody></table><p><span style="background-color:#FFFFFF;"> </span></p>
110- </tr></tbody></table><p><span style="font-size:14px;background-color:#FFFFFF;"> </span></p>
110+ <br />
111- <br />



 ”图标
”图标