修改了
当前状态,旧值为 "active",新值为 "changed"。
修改了
版本号 ,旧值为 "9",新值为 "10"。
修改了
描述 ,区别为:
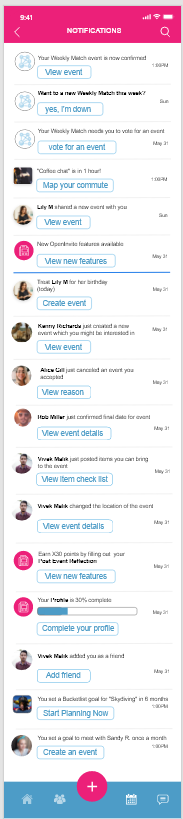
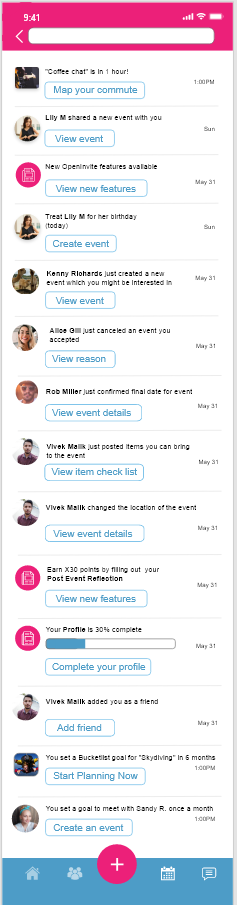
003- 界面
003+ 2.搜索通知
004- <img src="https://lh6.googleusercontent.com/xsj5NwJXKBXIN55_7Mqiqaj8r4tNw0wAzEINSaEyaqIJvIfe2IjUb3KzEX7RSuzSazk_ypjDXmBe_HM4gvEbrvN0o9fC_4Op_AJxh422hOSihe_Xme4psqzOFowkog" width="554" height="416" alt="xsj5NwJXKBXIN55_7Mqiqaj8r4tNw0wAzEINSaEyaqIJvIfe2IjUb3KzEX7RSuzSazk_ypjDXmBe_HM4gvEbrvN0o9fC_4Op_AJxh422hOSihe_Xme4psqzOFowkog" />
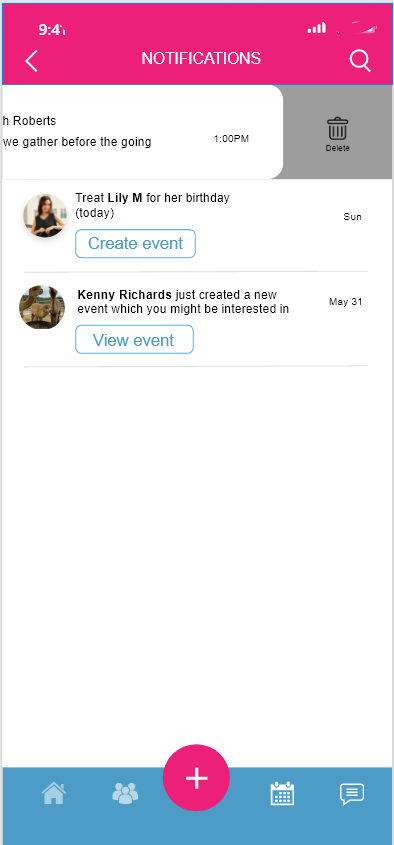
004+ 3.删除通知
005- 界面元素
005+ 4.进入指定页面
006-
006+ 界面
007- 名称
007+
008- 用途
008+
009- 显示规则
009+ 界面元素
010- 交互
010+
011- 页面标题
011+ 名称
012- 展示
012+ 用途
013- 文本“NOTIFICATIONS”
013+ 显示规则
014- 无
014+ 交互
015- 搜索
015+ 页面标题
016- 搜索通知
016+ 展示
017- “搜索”按钮
017+ 文本“NOTIFICATIONS”
018- a.点击“搜索”按钮,显示搜索输入框
018+ 无
019- 搜索输入框
019+ 搜索
020- 填写搜索关键字(模糊匹配通知标题)
020+ 搜索通知
021- 输入框,默认为空
021+ “搜索”按钮
022- a.点击输入框,输入关键字,通知列表显示符合搜索条件的通知
022+ a.点击“搜索”按钮,显示搜索输入框
023- 通知列表
023+ 搜索输入框
024- 展示
024+ 填写搜索关键字(模糊匹配通知标题)
025- 显示最近的通知,按照通知的发送时间从大到小显示
025+ 输入框,默认为空
026- a.列表滚动到最下方时,向上滑动,继续加载通知
026+ a.点击输入框,输入关键字,通知列表显示符合搜索条件的通知
027- 通知
027+ 通知列表
028- 展示通知信息
028+ 展示
030- 通知发送人头像、
030+ 显示最近的通知,按照通知的发送时间从大到小显示
031- 通知标题、
031+
032- 通知发送时间(今天:显示时间,例:“1:00PM”,
032+ a.列表滚动到最下方时,向上滑动,继续加载通知
033- 本周:显示星期几,例:“Sun”、
033+ 通知
034- 本周之前的事件:显示日期,例:“May 31”)、
034+ 展示通知信息
035- 进度条(仅“资料未完善”类型的通知显示)、
035+
036- 按钮(按钮文本和跳转页面由后台返回)
036+ 通知发送人头像、
037-
037+ 通知标题、
038-
038+ 通知发送时间(今天:显示时间,例:“1:00PM”,
039-
039+ 本周:显示星期几,例:“Sun”、
040- 请查看代码仓库:requirement/Openinvite Notifications.md
040+ 本周之前的事件:显示日期,例:“May 31”)、
041-
041+ 进度条(仅“资料未完善”类型的通知显示)、
042- 返回
042+ 按钮(按钮文本和跳转页面)
043- 返回上一页面
043+ 删除(左滑通知显示)
044- “<”按钮
044+
045- a.点击按钮返回上一页面
045+
046-
046+
047+ 1.点击按钮,根据按钮文本进入指定页面如:活动详情,新建活动,地图
048+ 2.点击删除,删除通知
049+
050+ 返回
051+ 返回上一页面
052+ “<”按钮
053+ a.点击按钮返回上一页面
054+
003- <h1 style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;font-weight:700;"><span style="font-size:16px;">界</span><span style="font-size:16px;"></span><span style="font-size:16px;">面</span></span></h1>
003+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">2.搜索通知</span></p>
004- <p><span style="font-size:16px;"><img src="{2551.png}" alt="" /><img src="{2552.png}" alt="" /><img src="{2553.png}" alt="" /><span><span style="font-size:10.5pt;font-family:Calibri, sans-serif;color:#FF00FF;vertical-align:baseline;"><span><img src="https://lh6.googleusercontent.com/xsj5NwJXKBXIN55_7Mqiqaj8r4tNw0wAzEINSaEyaqIJvIfe2IjUb3KzEX7RSuzSazk_ypjDXmBe_HM4gvEbrvN0o9fC_4Op_AJxh422hOSihe_Xme4psqzOFowkog" width="554" height="416" alt="xsj5NwJXKBXIN55_7Mqiqaj8r4tNw0wAzEINSaEyaqIJvIfe2IjUb3KzEX7RSuzSazk_ypjDXmBe_HM4gvEbrvN0o9fC_4Op_AJxh422hOSihe_Xme4psqzOFowkog" /></span></span></span></span></p>
004+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">3.删除通知</span></p>
005- <p><span style="font-size:16px;">界面元素</span></p>
005+ <p style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;">4.进入指定页面</span></p>
006- <p><span style="font-size:16px;"> </span></p>
006+ <h1 style="font-size:14px;background-color:#FFFFFF;"><span style="font-size:16px;font-weight:700;"><span style="font-size:16px;">界</span><span style="font-size:16px;"></span><span style="font-size:16px;">面</span></span></h1>
007- <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-weight:400;font-size:16px;">名称</span></th>
007+ <p><span style="font-size:16px;font-weight:700;"><span style="font-size:16px;"><img src="{4621.png}" alt="" /><img src="{4622.png}" alt="" /><img src="{4623.png}" alt="" /><br /></span></span></p>
008- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-weight:400;"><span style="font-size:16px;">用途</span><br /></span></th>
008+ <p><br /></p>
009- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-weight:400;"><span style="font-size:16px;">显示规则</span><br /></span></th>
009+ <p><span style="font-size:16px;">界面元素</span></p>
010- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-weight:400;"><span style="font-size:16px;">交互</span><br /></span></th>
010+ <p><span style="font-size:16px;"> </span></p>
011- </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">页面标题</span><br /></span></span></td>
011+ <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-weight:400;font-size:16px;">名称</span></th>
012- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">展示</span><br /></span></span></td>
012+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-weight:400;"><span style="font-size:16px;">用途</span><br /></span></th>
013- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">文本“NOTIFICATIONS”</span><br /></span></span></td>
013+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-weight:400;"><span style="font-size:16px;">显示规则</span><br /></span></th>
014- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">无</span><br /></span></span></td>
014+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-weight:400;"><span style="font-size:16px;">交互</span><br /></span></th>
015- </tr><tr><td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">搜索</span><br /></span></span></td>
015+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">页面标题</span><br /></span></span></td>
016- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">搜索通知</span><br /></span></span></td>
016+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">展示</span><br /></span></span></td>
017- <td style="border:1px solid #ddd;"><span><span style="font-size:16px;">“搜索”按钮</span></span></td>
017+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">文本“NOTIFICATIONS”</span><br /></span></span></td>
018- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">a.点击“搜索”按钮,显示搜索输入框</span><br /></span></span></td>
018+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">无</span><br /></span></span></td>
019- </tr><tr><td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">搜索输入框</span><br /></span></span></td>
019+ </tr><tr><td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">搜索</span><br /></span></span></td>
020- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">填写搜索关键字(模糊匹配通知标题)</span><br /></span></span></td>
020+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">搜索通知</span><br /></span></span></td>
021- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">输入框,默认为空</span><br /></span></span></td>
021+ <td style="border:1px solid #ddd;"><span><span style="font-size:16px;">“搜索”按钮</span></span></td>
022- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">a.点击输入框,输入关键字,通知列表显示符合搜索条件的通知</span><br /></span></span></td>
022+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">a.点击“搜索”按钮,显示搜索输入框</span><br /></span></span></td>
023- </tr><tr><td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">通知列表</span><br /></span></span></td>
023+ </tr><tr><td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">搜索输入框</span><br /></span></span></td>
024- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">展示</span><br /></span></span></td>
024+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">填写搜索关键字(模糊匹配通知标题)</span><br /></span></span></td>
025- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">显示最近的通知,按照通知的发送时间从大到小显示</span><br /></span></span></td>
025+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">输入框,默认为空</span><br /></span></span></td>
026- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">a.列表滚动到最下方时,向上滑动,继续加载通知</span><br /></span></span></td>
026+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">a.点击输入框,输入关键字,通知列表显示符合搜索条件的通知</span><br /></span></span></td>
027- </tr><tr><td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">通知</span><br /></span></span></td>
027+ </tr><tr><td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">通知列表</span><br /></span></span></td>
028- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">展示通知信息</span><br /></span></span></td>
028+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">展示</span><br /></span></span></td>
030- <p><span><span style="font-size:16px;">通知发送人头像、</span></span></p>
030+ <p><span><span><span style="font-size:16px;">显示最近的通知,按照通知的发送时间从大到小显示</span></span></span></p>
031- <p><span><span style="font-size:16px;">通知标题、</span></span></p>
031+ </td>
032- <p><span><span style="font-size:16px;">通知发送时间(今天:显示时间,例:“1:00PM”,</span></span></p>
032+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">a.列表滚动到最下方时,向上滑动,继续加载通知</span><br /></span></span></td>
033- <p><span><span style="font-size:16px;">本周:显示星期几,例:“Sun”、</span></span></p>
033+ </tr><tr><td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">通知</span><br /></span></span></td>
034- <p><span><span style="font-size:16px;">本周之前的事件:显示日期,例:“May 31”)、</span></span></p>
034+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">展示通知信息</span><br /></span></span></td>
035- <p><span><span style="font-size:16px;">进度条(仅“资料未完善”类型的通知显示)、</span></span></p>
035+ <td style="border:1px solid #ddd;">
036- <p><span><span><span style="font-size:16px;">按钮(按钮文本和跳转页面由后台返回</span><span style="font-size:16px;">)</span></span></span></p>
036+ <p><span><span style="font-size:16px;">通知发送人头像、</span></span></p>
037- </td>
037+ <p><span><span style="font-size:16px;">通知标题、</span></span></p>
038- <td style="border:1px solid #ddd;">
038+ <p><span><span style="font-size:16px;">通知发送时间(今天:显示时间,例:“1:00PM”,</span></span></p>
039- <p><span><span><br /></span></span></p>
039+ <p><span><span style="font-size:16px;">本周:显示星期几,例:“Sun”、</span></span></p>
040- <p><span><span><span style="font-size:16px;">请查看代码仓库:</span><span style="font-size:16px;">requirement/</span><span style="font-size:16px;">Openinvite Notifications.md</span><span style="font-size:16px;"></span><span style="font-size:16px;"></span><span style="font-size:16px;"></span></span></span></p>
040+ <p><span><span style="font-size:16px;">本周之前的事件:显示日期,例:“May 31”)、</span></span></p>
041- </td>
041+ <p><span><span style="font-size:16px;">进度条(仅“资料未完善”类型的通知显示)、</span></span></p>
042- </tr><tr><td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">返回</span><br /></span></span></td>
042+ <p><span><span><span style="font-size:16px;">按钮(按钮文本和跳转页面</span><span style="font-size:16px;">)</span></span></span></p>
043- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">返回上一页面</span><br /></span></span></td>
043+ <p><span style="font-size:16px;">删除(左滑通知显示)</span></p>
044- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">“<”按钮</span><br /></span></span></td>
044+ </td>
045- <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">a.点击按钮返回上一页面</span><br /></span></span></td>
045+ <td style="border:1px solid #ddd;">
046- </tr></tbody></table>
046+ <p><span><span><br /></span></span></p>
047+ <p><span style="font-size:16px;">1.点击按钮,根据按钮文本进入指定页面如:活动详情,新建活动,地图</span></p>
048+ <p><span style="font-size:16px;">2.点击删除,删除通知</span></p>
049+ </td>
050+ </tr><tr><td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">返回</span><br /></span></span></td>
051+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">返回上一页面</span><br /></span></span></td>
052+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">“<”按钮</span><br /></span></span></td>
053+ <td style="border:1px solid #ddd;"><span><span><span style="font-size:16px;">a.点击按钮返回上一页面</span><br /></span></span></td>
054+ </tr></tbody></table>