功能描述
1.发送私聊信息
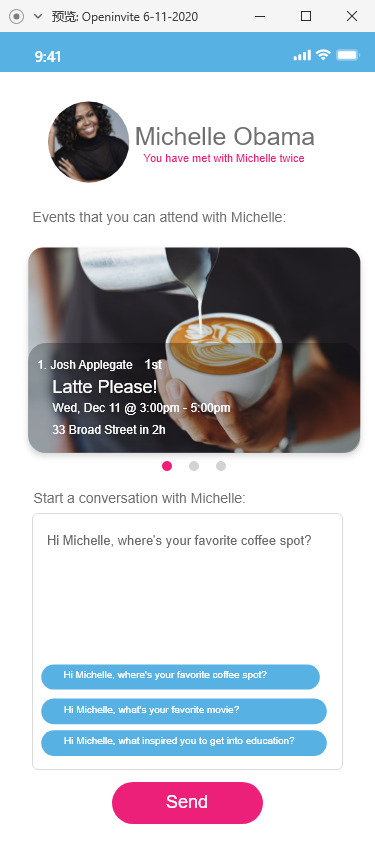
界面

界面元素
| 名称 | 用途 |
显示规则 |
交互 |
|---|---|---|---|
| 联系人信息 |
展示 |
联系人头像、 联系人名称,例:“Michelle Obama”、 共同参与活动次数,例:“You have met with Michelle twice”、 |
无 |
| 提示语 |
展示 |
文本“Events that you can attend with Michelle:” |
无 |
| 活动卡片 |
展示活动信息 |
推荐3个活动以幻灯片形式展示,需要包含至少一个“我和新朋友共同的爱好标签”; 活动卡片:活动封面、 活动发起人头像、活动发起人名称(例:“Josh Applegate ”)、 活动发起人的联系人等级(例:“1st”) 距离活动开始时间(只有今天的活动需要显示;例:“in 3hrs”) 活动名称(例:Guitar Sharing)、 活动开始日期(例:Wed,Dec 11,2020)、 活动开始时间(例:“@ 3:00 - 5:00 pm”)、 活动地点(例:“33 Broad Street ”); |
a.点击活动卡片进入【活动详情】页面; b.左右滑动以查看活动卡片; |
| 私聊提示 |
展示 |
文本“Start a conversation with Michelle:” |
无 |
| 信息 |
填写发送信息 |
输入框 |
a.点击输入框,填写私聊信息 |
| 常用信息 |
用于打招呼 |
显示预设的常用信息,tag形式展示 |
a.点击常用信息,将常用信息填入到输入框 |
| 发送 |
发送私聊消息 |
“Send”按钮 |
a.点击“Send”按钮发送私聊消息给新朋友 |