功能描述
1.查看已发送消息
2.发送消息
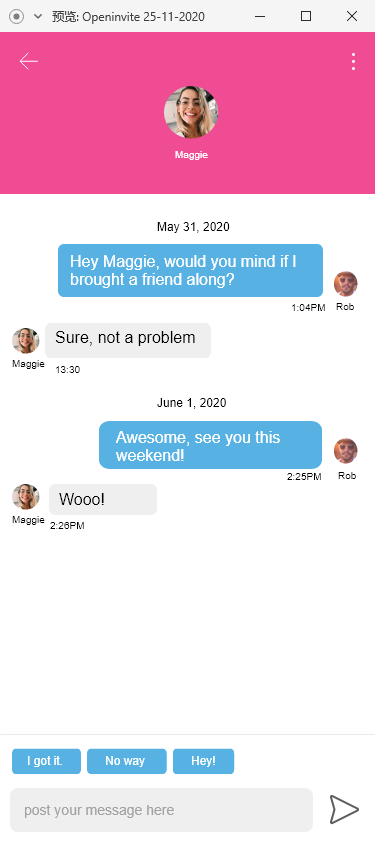
界面


界面元素
| 名称 | 用途 |
显示规则 |
交互 |
|---|---|---|---|
| 联系人 | 展示 |
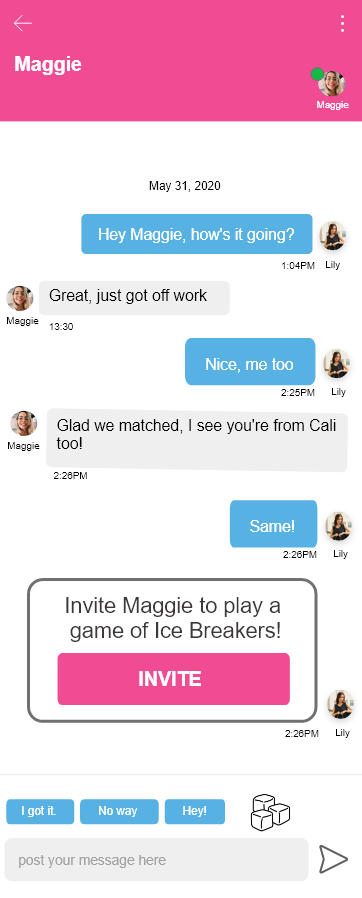
联系人头像、联系人名称,是否在线(在线时头像左上角显示小绿点) |
a.点击联系人进入【联系人资料】页面 |
| 聊天框 | 查看已发送消息 |
消息按照日期从小到大排序,按日期分类(例:“May 31,2020”); 一天的消息从早到晚显示; 默认滚动到最新消息的位置 |
a.上下滑动聊天框查看消息,可一直向上滚动直到没有消息 |
| 已发送消息 | 展示 |
发送消息显示在右侧、背景颜色:蓝色、字体颜色:白色; 接收消息显示在左侧、背景颜色:灰色、字体颜色:黑色; 消息内容、消息发送人头像、消息发送人名称(例:“Rob”)、 发送时间(例:“1:04PM”) |
无 |
| 常用消息 |
用于快速回复 |
显示预设的消息,随机排序; 每个消息长短不同,要考虑多行消息的情况 |
a.点击常用消息,发送该消息 |
| 破冰游戏 | 邀请对方一起玩破冰游戏 |
“ ”按钮 ”按钮 |
a.点击按钮发送破冰游戏消息 |
| 破冰游戏消息 | 展示 |
邀请方:“Invite Maggie to play a game of Ice Breakers!”+“invite”按钮; 被邀请方:“Lily invited you to play a |
a.对方在线:点击“invite”按钮或“get started”按钮进入【破冰游戏】页面,开始游戏; b.对方不在线:点击“invite”按钮或“get started”按钮进入【破冰游戏】页面,提示对方不在线,结束游戏; |
| 消息输入框 |
填写消息 |
输入框为空时,显示:“post your message here”; 不限制输入长度、字符; |
a.点击输入框,输入消息 |
| 发送 |
发送消息 |
“发送”按钮; |
a.点击“发送”按钮发送消息,聊天框滚动到最新位置 b.未输入消息时,无法点击按钮 |