
需求描述

验收标准

001-
001+ 功能描述
002+ 1.填写银行卡信息
003+ 2.编辑银行卡信息
004+ 界面
005+
006+ 界面元素
007+
008+ 名称
009+ 用途
010+ 显示
011+ 交互
012+ <
013+ 返回上一页
014+ 字段<
015+
016+ 1.点击<,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
017+ 2.点击<,返回【<a href="/zentao/story-view-657.html" target="_blank" rel="noreferrer noopener">开通会员】页面用户从哪个页面进来返回上一个页面
018+
019+ 姓
020+
021+ 输入姓
022+
023+ 输入框,默认First Name
024+ 1.输入姓
025+ 名
026+ 输入名
027+ 输入框,默认为Last name
028+ 1.输入名
029+ 账单邮政编码
030+ 输入账单邮政编码
031+ 输入框,默认为Billing Zip Code
032+ 1.输入账单邮政编码
033+ 卡号
034+ 输入卡号
035+ 输入框,默认为Card Number
036+ 1.输入卡号
037+ 有效期
038+ 输入有效期
039+
040+ 输入框,默认为Expiration Date(MM/YY)
041+
042+ 1.输入有效期
043+ 安全代码
044+ 输入安全代码
045+ 输入框,默认为Security Code(CVC)
046+ 1.输入安全代码
047+ 保存
048+ 提交银行卡信息并保存
049+ 【Save】按钮
050+ 1.点击按钮,保存成功,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
051+
001-<img src="{4573.png}" alt="" width="500" height="889" title="" />
001+ <h3>功能描述</h3>
002+ <p>1.填写银行卡信息</p>
003+ <p>2.编辑银行卡信息</p>
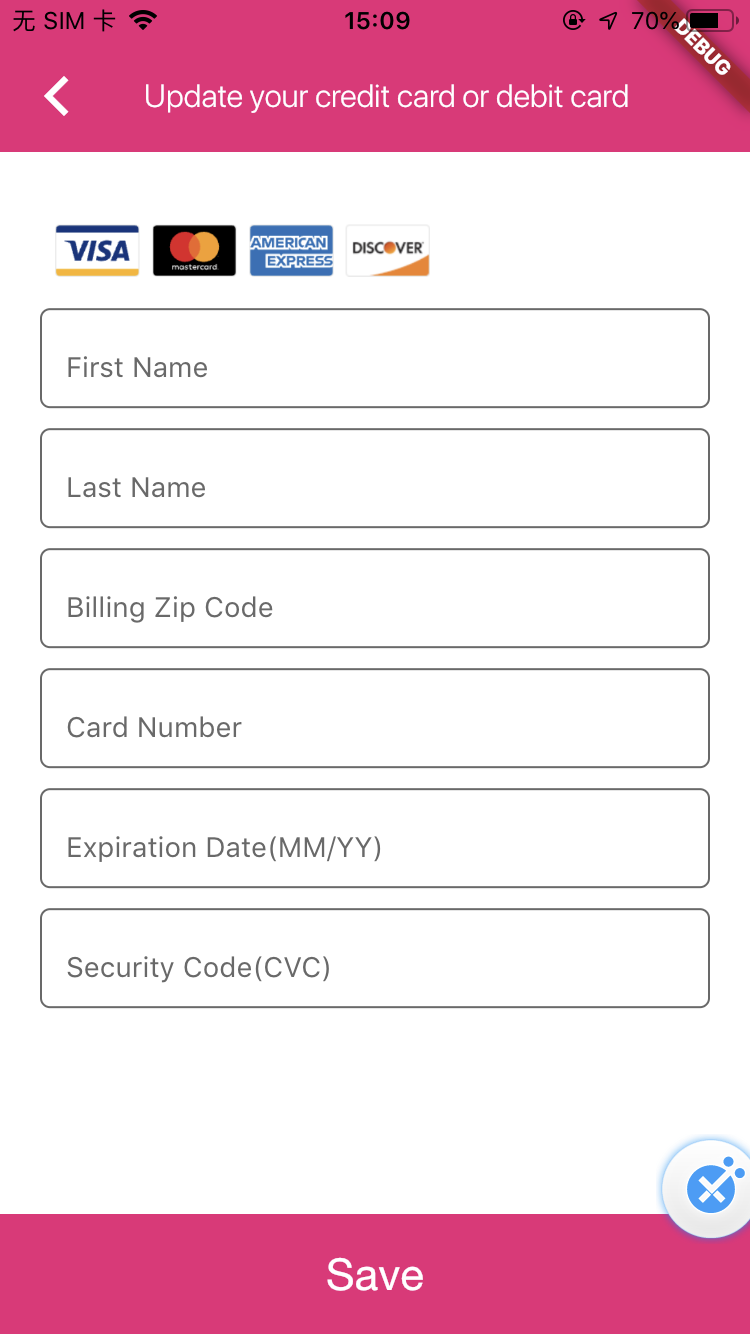
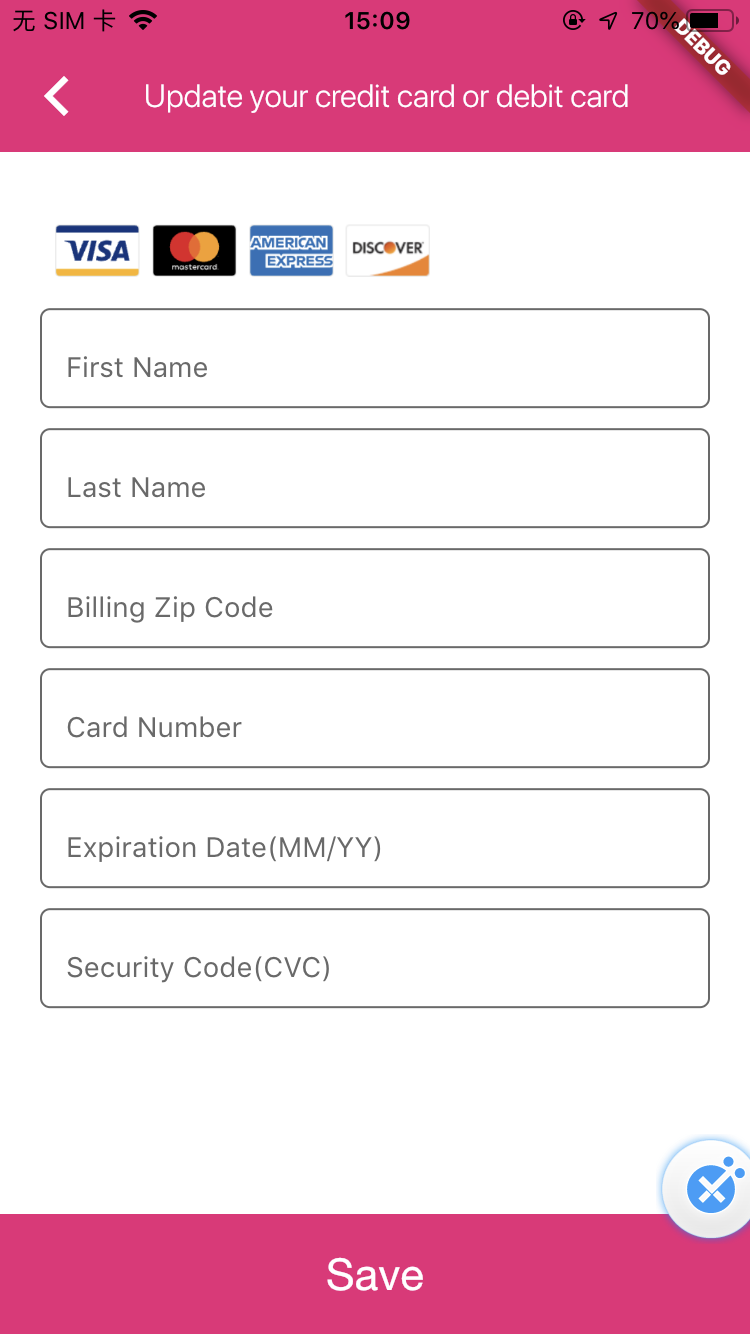
004+ <h3>界面</h3>
005+ <p><img src="{4573.png}" alt="" width="500" height="889" title="" /></p>
006+ <h3>界面元素</h3>
007+ <p>
008+ </p><table class="table table-kindeditor" style="width:auto;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;">名称</th>
009+ <th style="background-color:#f1f1f1;border:1px solid #DDD;">用途</th>
010+ <th style="background-color:#f1f1f1;border:1px solid #DDD;">显示</th>
011+ <th style="background-color:#f1f1f1;border:1px solid #DDD;">交互</th>
012+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><<br /></td>
013+ <td style="border:1px solid #ddd;">返回上一页</td>
014+ <td style="border:1px solid #ddd;">字段<</td>
015+ <td style="border:1px solid #ddd;">
016+ <p>1.点击<,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a>】页面</p>
017+ <p>2.点击<,返回【<a href="/zentao/story-view-657.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">开通会员</span></a>】页面<br />用户从哪个页面进来返回上一个页面</p>
018+ </td>
019+ </tr><tr><td style="border:1px solid #ddd;">姓</td>
020+ <td style="border:1px solid #ddd;">
021+ <p>输入姓</p>
022+ </td>
023+ <td style="border:1px solid #ddd;">输入框,默认<span style="color:#333333;">First Name</span></td>
024+ <td style="border:1px solid #ddd;">1.<span>输入姓</span></td>
025+ </tr><tr><td style="border:1px solid #ddd;">名</td>
026+ <td style="border:1px solid #ddd;">输入名</td>
027+ <td style="border:1px solid #ddd;">输入框,默认为<span style="color:#333333;">Last name</span></td>
028+ <td style="border:1px solid #ddd;">1.<span>输入名</span></td>
029+ </tr><tr><td style="border:1px solid #ddd;">账单邮政编码<br /></td>
030+ <td style="border:1px solid #ddd;"><span>输入账单邮政编码</span><br /></td>
031+ <td style="border:1px solid #ddd;">输入框,默认为<span style="color:#333333;">Billing Zip Code</span></td>
032+ <td style="border:1px solid #ddd;">1.<span>输入账单邮政编码</span></td>
033+ </tr><tr><td style="border:1px solid #ddd;"><span style="color:#333333;">卡号</span><br /></td>
034+ <td style="border:1px solid #ddd;"><span style="color:#333333;">输入卡号</span><br /></td>
035+ <td style="border:1px solid #ddd;">输入框,默认为<span style="color:#333333;"><span style="color:#333333;">Card Number</span></span></td>
036+ <td style="border:1px solid #ddd;">1.<span style="color:#333333;">输入卡号</span></td>
037+ </tr><tr><td style="border:1px solid #ddd;"><span style="color:#333333;">有效期</span><br /></td>
038+ <td style="border:1px solid #ddd;">输入有效期</td>
039+ <td style="border:1px solid #ddd;">
040+ <p>输入框,默认为<span style="color:#333333;">Expiration Date(MM/YY)</span></p>
041+ </td>
042+ <td style="border:1px solid #ddd;">1.<span>输入有效期</span></td>
043+ </tr><tr><td style="border:1px solid #DDD;"><span style="color:#333333;">安全代码</span><br /></td>
044+ <td style="border:1px solid #DDD;">输入安全代码</td>
045+ <td style="border:1px solid #DDD;">输入框,默认为<span style="color:#333333;">Security Code(CVC)</span></td>
046+ <td style="border:1px solid #DDD;">1.<span>输入安全代码</span></td>
047+ </tr><tr><td style="border:1px solid #DDD;">保存</td>
048+ <td style="border:1px solid #DDD;">提交银行卡信息并保存</td>
049+ <td style="border:1px solid #DDD;">【Save】按钮</td>
050+ <td style="border:1px solid #DDD;">1.点击按钮,保存成功,<span>返回【</span><a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a><span>】页面</span></td>
051+ </tr></tbody></table>
007-
007+
008-名称
008+ 名称
009-用途
009+ 用途
010-显示
010+ 显示
011-交互
011+ 交互
012-<
012+ <
013-返回上一页
013+ 返回上一页
014-字段<
014+ 字段<
015-
015+
016-1.点击<,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
016+ 1.点击<,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
017-2.点击<,返回【<a href="/zentao/story-view-657.html" target="_blank" rel="noreferrer noopener">开通会员】页面用户从哪个页面进来返回上一个页面
017+ 2.点击<,返回【<a href="/zentao/story-view-657.html" target="_blank" rel="noreferrer noopener">开通会员】页面用户从哪个页面进来返回上一个页面
018-
018+
019-姓
019+ 姓
020-
020+
021-输入姓
021+ 输入姓
022-
022+
023-输入框,默认First Name
023+ 输入框,默认First Name
024-1.输入姓
024+ 已填写时,默认为已填写的信息
025-名
025+
026-输入名
026+ 1.输入姓
027-输入框,默认为Last name
027+ 名
028-1.输入名
028+ 输入名
029-账单邮政编码
029+
030-输入账单邮政编码
030+ 输入框,默认为Last name
031-输入框,默认为Billing Zip Code
031+ 已填写时,默认为已填写的信息
032-1.输入账单邮政编码
032+
033-卡号
033+ 1.输入名
034-输入卡号
034+ 账单邮政编码
035-输入框,默认为Card Number
035+ 输入账单邮政编码
036-1.输入卡号
036+
037-有效期
037+ 输入框,默认为Billing Zip Code
038-输入有效期
038+ 已填写时,默认为已填写的信息
039-
039+
040-输入框,默认为Expiration Date(MM/YY)
040+ 1.输入账单邮政编码
041-
041+ 卡号
042-1.输入有效期
042+ 输入卡号
043-安全代码
043+
044-输入安全代码
044+ 输入框,默认为Card Number
045-输入框,默认为Security Code(CVC)
045+ 已填写时,默认为已填写的信息
046-1.输入安全代码
046+
047-保存
047+ 1.输入卡号
048-提交银行卡信息并保存
048+ 有效期
049-【Save】按钮
049+ 输入有效期
050-1.点击按钮,保存成功,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
050+
051-
051+ 输入框,默认为Expiration Date(MM/YY)
052+ 已填写时,默认为已填写的信息
053+
054+ 1.输入有效期
055+ 安全代码
056+ 输入安全代码
057+
058+ 输入框,默认为Security Code(CVC)
059+ 已填写时,默认为已填写的信息
060+
061+ 1.输入安全代码
062+ 保存
063+ 提交银行卡信息并保存
064+ 【Save】按钮
065+ 1.点击按钮,保存成功,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
066+
007-<p>
007+ <p><br /></p>
008-</p><table class="table table-kindeditor" style="width:auto;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;">名称</th>
008+ <table class="table table-kindeditor" style="width:auto;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;">名称</th>
009-<th style="background-color:#f1f1f1;border:1px solid #DDD;">用途</th>
009+ <th style="background-color:#f1f1f1;border:1px solid #DDD;">用途</th>
010-<th style="background-color:#f1f1f1;border:1px solid #DDD;">显示</th>
010+ <th style="background-color:#f1f1f1;border:1px solid #DDD;">显示</th>
011-<th style="background-color:#f1f1f1;border:1px solid #DDD;">交互</th>
011+ <th style="background-color:#f1f1f1;border:1px solid #DDD;">交互</th>
012-</tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><<br /></td>
012+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><<br /></td>
013-<td style="border:1px solid #ddd;">返回上一页</td>
013+ <td style="border:1px solid #ddd;">返回上一页</td>
014-<td style="border:1px solid #ddd;">字段<</td>
014+ <td style="border:1px solid #ddd;">字段<</td>
015-<td style="border:1px solid #ddd;">
015+ <td style="border:1px solid #ddd;">
016-<p>1.点击<,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a>】页面</p>
016+ <p>1.点击<,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a>】页面</p>
017-<p>2.点击<,返回【<a href="/zentao/story-view-657.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">开通会员</span></a>】页面<br />用户从哪个页面进来返回上一个页面</p>
017+ <p>2.点击<,返回【<a href="/zentao/story-view-657.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">开通会员</span></a>】页面<br />用户从哪个页面进来返回上一个页面</p>
018-</td>
018+ </td>
019-</tr><tr><td style="border:1px solid #ddd;">姓</td>
019+ </tr><tr><td style="border:1px solid #ddd;">姓</td>
020-<td style="border:1px solid #ddd;">
020+ <td style="border:1px solid #ddd;">
021-<p>输入姓</p>
021+ <p>输入姓</p>
022-</td>
022+ </td>
023-<td style="border:1px solid #ddd;">输入框,默认<span style="color:#333333;">First Name</span></td>
023+ <td style="border:1px solid #ddd;">输入框,默认<span style="color:#333333;">First Name<br /></span>
024-<td style="border:1px solid #ddd;">1.<span>输入姓</span></td>
024+ <p><span style="color:#333333;">已填写时,默认为已填写的信息</span></p>
025-</tr><tr><td style="border:1px solid #ddd;">名</td>
025+ </td>
026-<td style="border:1px solid #ddd;">输入名</td>
026+ <td style="border:1px solid #ddd;">1.<span>输入姓</span></td>
027-<td style="border:1px solid #ddd;">输入框,默认为<span style="color:#333333;">Last name</span></td>
027+ </tr><tr><td style="border:1px solid #ddd;">名</td>
028-<td style="border:1px solid #ddd;">1.<span>输入名</span></td>
028+ <td style="border:1px solid #ddd;">输入名</td>
029-</tr><tr><td style="border:1px solid #ddd;">账单邮政编码<br /></td>
029+ <td style="border:1px solid #ddd;">
030-<td style="border:1px solid #ddd;"><span>输入账单邮政编码</span><br /></td>
030+ <p>输入框,默认为<span style="color:#333333;">Last nam</span><span style="color:#333333;">e</span></p>
031-<td style="border:1px solid #ddd;">输入框,默认为<span style="color:#333333;">Billing Zip Code</span></td>
031+ <p><span style="color:#333333;"><span style="color:#333333;">已填写时,默认为已填写的信息</span><br /></span></p>
032-<td style="border:1px solid #ddd;">1.<span>输入账单邮政编码</span></td>
032+ </td>
033-</tr><tr><td style="border:1px solid #ddd;"><span style="color:#333333;">卡号</span><br /></td>
033+ <td style="border:1px solid #ddd;">1.<span>输入名</span></td>
034-<td style="border:1px solid #ddd;"><span style="color:#333333;">输入卡号</span><br /></td>
034+ </tr><tr><td style="border:1px solid #ddd;">账单邮政编码<br /></td>
035-<td style="border:1px solid #ddd;">输入框,默认为<span style="color:#333333;"><span style="color:#333333;">Card Number</span></span></td>
035+ <td style="border:1px solid #ddd;"><span>输入账单邮政编码</span><br /></td>
036-<td style="border:1px solid #ddd;">1.<span style="color:#333333;">输入卡号</span></td>
036+ <td style="border:1px solid #ddd;">
037-</tr><tr><td style="border:1px solid #ddd;"><span style="color:#333333;">有效期</span><br /></td>
037+ <p>输入框,默认为<span style="color:#333333;">Billing Zip Code</span></p>
038-<td style="border:1px solid #ddd;">输入有效期</td>
038+ <p><span style="color:#333333;"><span style="color:#333333;">已填写时,默认为已填写的信息</span><br /></span></p>
039-<td style="border:1px solid #ddd;">
039+ </td>
040-<p>输入框,默认为<span style="color:#333333;">Expiration Date(MM/YY)</span></p>
040+ <td style="border:1px solid #ddd;">1.<span>输入账单邮政编码</span></td>
041-</td>
041+ </tr><tr><td style="border:1px solid #ddd;"><span style="color:#333333;">卡号</span><br /></td>
042-<td style="border:1px solid #ddd;">1.<span>输入有效期</span></td>
042+ <td style="border:1px solid #ddd;"><span style="color:#333333;">输入卡号</span><br /></td>
043-</tr><tr><td style="border:1px solid #DDD;"><span style="color:#333333;">安全代码</span><br /></td>
043+ <td style="border:1px solid #ddd;">
044-<td style="border:1px solid #DDD;">输入安全代码</td>
044+ <p>输入框,默认为<span style="color:#333333;"><span style="color:#333333;">Card Number</span></span></p>
045-<td style="border:1px solid #DDD;">输入框,默认为<span style="color:#333333;">Security Code(CVC)</span></td>
045+ <p><span style="color:#333333;"><span style="color:#333333;"><span style="color:#333333;">已填写时,默认为已填写的信息</span><br /></span></span></p>
046-<td style="border:1px solid #DDD;">1.<span>输入安全代码</span></td>
046+ </td>
047-</tr><tr><td style="border:1px solid #DDD;">保存</td>
047+ <td style="border:1px solid #ddd;">1.<span style="color:#333333;">输入卡号</span></td>
048-<td style="border:1px solid #DDD;">提交银行卡信息并保存</td>
048+ </tr><tr><td style="border:1px solid #ddd;"><span style="color:#333333;">有效期</span><br /></td>
049-<td style="border:1px solid #DDD;">【Save】按钮</td>
049+ <td style="border:1px solid #ddd;">输入有效期</td>
050-<td style="border:1px solid #DDD;">1.点击按钮,保存成功,<span>返回【</span><a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a><span>】页面</span></td>
050+ <td style="border:1px solid #ddd;">
051-</tr></tbody></table>
051+ <p>输入框,默认为<span style="color:#333333;">Expiration Date(MM/YY)</span></p>
052+ <p><span style="color:#333333;"><span style="color:#333333;">已填写时,默认为已填写的信息</span><br /></span></p>
053+ </td>
054+ <td style="border:1px solid #ddd;">1.<span>输入有效期</span></td>
055+ </tr><tr><td style="border:1px solid #DDD;"><span style="color:#333333;">安全代码</span><br /></td>
056+ <td style="border:1px solid #DDD;">输入安全代码</td>
057+ <td style="border:1px solid #DDD;">
058+ <p>输入框,默认为<span style="color:#333333;">Security Code(CVC)</span></p>
059+ <p><span style="color:#333333;"><span style="color:#333333;">已填写时,默认为已填写的信息</span></span></p>
060+ </td>
061+ <td style="border:1px solid #DDD;">1.<span>输入安全代码</span></td>
062+ </tr><tr><td style="border:1px solid #DDD;">保存</td>
063+ <td style="border:1px solid #DDD;">提交银行卡信息并保存</td>
064+ <td style="border:1px solid #DDD;">【Save】按钮</td>
065+ <td style="border:1px solid #DDD;">1.点击按钮,保存成功,<span>返回【</span><a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a><span>】页面</span></td>
066+ </tr></tbody></table>
005-
005+
023-输入框,默认First Name
023+ 输入框,默认First Name
062-保存
062+ 同意支付
064-【Save】按钮
064+ 【Accept&Pay】按钮
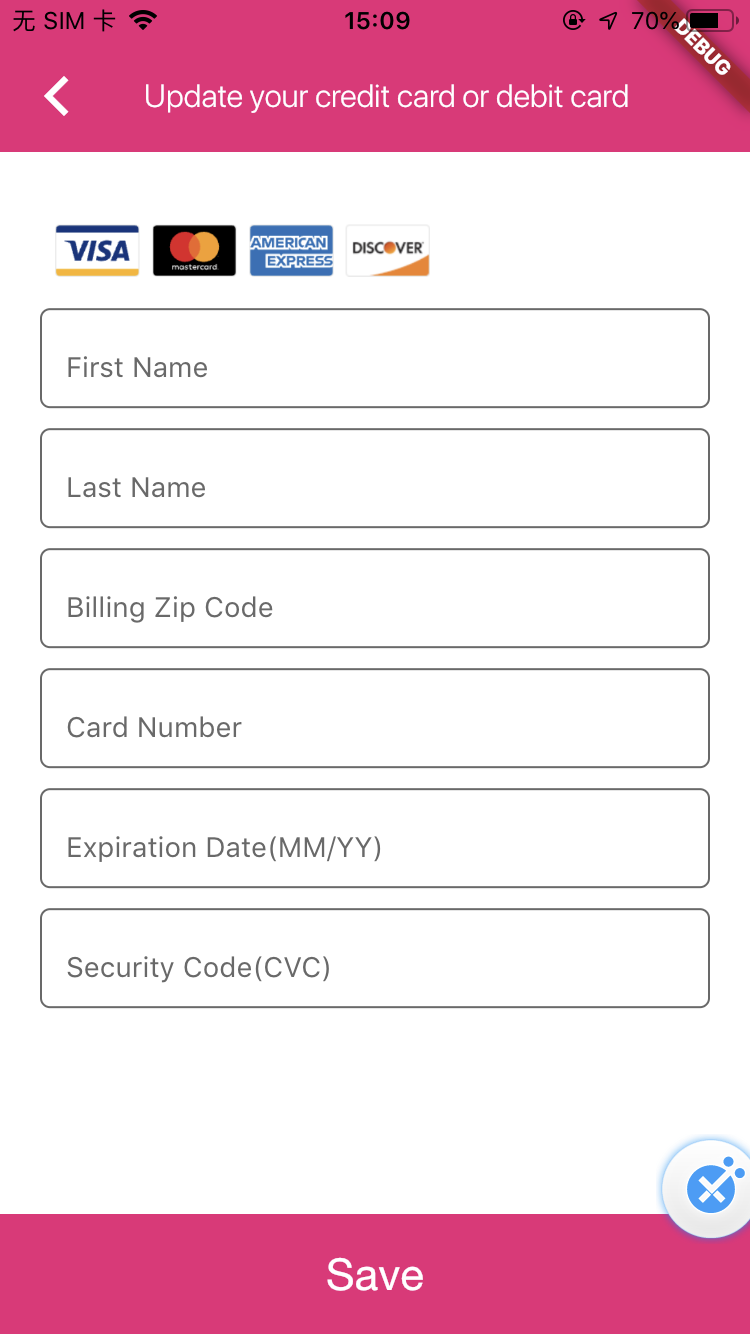
005-<p><img src="{4573.png}" alt="" width="500" height="889" title="" /></p>
005+ <p><img src="{4589.png}" alt="" /></p>
023-<td style="border:1px solid #ddd;">输入框,默认<span style="color:#333333;">First Name<br /></span>
023+ <td style="border:1px solid #ddd;">输入框,默认<span style="color:#333333;">First Name<br /></span>
062-</tr><tr><td style="border:1px solid #DDD;">保存</td>
062+ </tr><tr><td style="border:1px solid #DDD;">同意支付</td>
064-<td style="border:1px solid #DDD;">【Save】按钮</td>
064+ <td style="border:1px solid #DDD;">【Accept&Pay】按钮</td>
065-1.点击按钮,保存成功,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
065+
066-
066+ 1.点击按钮,保存成功,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
067+ 2.点击按钮,如果用户从开通会员页面进来,进行支付费用,完成支付后,进入【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
068+
069+
065-<td style="border:1px solid #DDD;">1.点击按钮,保存成功,<span>返回【</span><a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a><span>】页面</span></td>
065+ <td style="border:1px solid #DDD;">
066-</tr></tbody></table>
066+ <p>1.点击按钮,保存成功,<span>返回【</span><a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a><span>】页</span>面</p>
067+ <p>2.点击按钮,如果用户从开通会员页面进来,进行支付费用,完成支付后,进入<span>【</span><a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a><span>】页</span><span>面</span></p>
068+ </td>
069+ </tr></tbody></table>
064-【Accept&Pay】按钮
064+ 【Accept&Pay】按钮(用户从开通会员页面进来)【Save】按钮(用户从设置页面进来)
065-
065+
066-1.点击按钮,保存成功,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
066+
067-2.点击按钮,如果用户从开通会员页面进来,进行支付费用,完成支付后,进入【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
067+ 1.点击【Save】,保存成功,返回【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
068-
068+ 2.点击【Accept&Pay】,如果用户从开通会员页面进来,进行支付费用,完成支付后返回该页面弹出提示:支付成功,点击确认,进入【<a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener">设置-帐户(订阅和付款)】页面
069-
069+
070+
064-<td style="border:1px solid #DDD;">【Accept&Pay】按钮</td>
064+ <td style="border:1px solid #DDD;">【Accept&Pay】按钮(用户从开通会员页面进来)<br /><p>【Save】按钮(用户从设置页面进来)</p>
065-<td style="border:1px solid #DDD;">
065+ </td>
066-<p>1.点击按钮,保存成功,<span>返回【</span><a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a><span>】页</span>面</p>
066+ <td style="border:1px solid #DDD;">
067-<p>2.点击按钮,如果用户从开通会员页面进来,进行支付费用,完成支付后,进入<span>【</span><a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a><span>】页</span><span>面</span></p>
067+ <p>1.点击<span>【Save】</span>,保存成功,<span>返回【</span><a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a><span>】页</span>面</p>
068-</td>
068+ <p>2.点击<span>【Accept&Pay】</span>,如果用户从开通会员页面进来,进行支付费用,完成支付后返回该页面弹出提示:支付成功,点击确认,进入<span>【</span><a href="/zentao/story-view-1286.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;">设置-帐户(订阅和付款)</span></a><span>】页</span><span>面</span></p>
069-</tr></tbody></table>
069+ </td>
070+ </tr></tbody></table>
| 所属产品 | Openivite |
|---|---|
| 所属%s | |
| 所属模块 | 设置 |
| 所属计划 | |
| 来源 | |
| 来源备注 | |
| 当前状态 | 激活 |
| 所处阶段 |
主干 : 已立项 |
| 类型 | 功能 |
| 优先级 | 3 |
| 预计故事点 | 0sp |
| 关键词 | |
| 抄送给 |
| 由谁创建 | kyxia 于 2021-08-10 15:10:18 |
|---|---|
| 指派给 | |
| 评审人员 | |
| 评审时间 | |
| 由谁关闭 | |
| 关闭原因 | |
| 最后修改 | kyxia 于 2021-08-11 15:46:54 |
| 相关Bug |
|
|---|---|
| 相关用例 |
|
| 相关合并请求 |
|