功能描述
1.填写银行卡信息
2.编辑银行卡信息
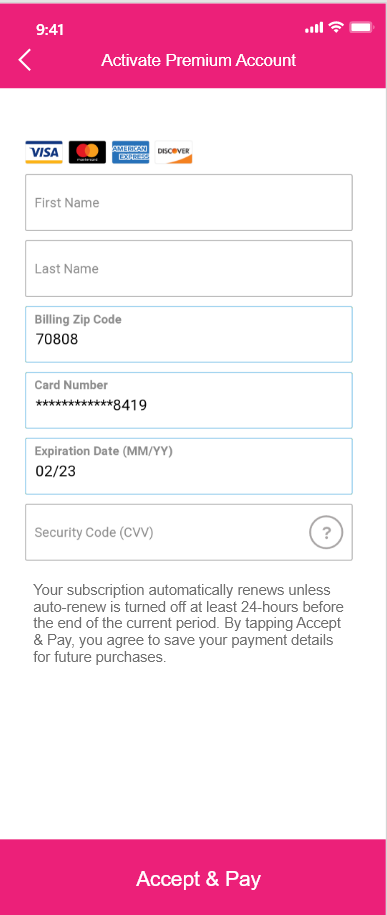
界面

界面元素
| 名称 | 用途 | 显示 | 交互 |
|---|---|---|---|
| < |
返回上一页 | 字段< |
1.点击<,返回【设置-帐户(订阅和付款)】页面 2.点击<,返回【开通会员】页面 |
| 姓 |
输入姓 |
输入框,默认First Name 已填写时,默认为已填写的信息 |
1.输入姓 |
| 名 | 输入名 |
输入框,默认为Last name 已填写时,默认为已填写的信息 |
1.输入名 |
| 账单邮政编码 |
输入账单邮政编码 |
输入框,默认为Billing Zip Code 已填写时,默认为已填写的信息 |
1.输入账单邮政编码 |
| 卡号 |
输入卡号 |
输入框,默认为Card Number 已填写时,默认为已填写的信息 |
1.输入卡号 |
| 有效期 |
输入有效期 |
输入框,默认为Expiration Date(MM/YY) 已填写时,默认为已填写的信息 |
1.输入有效期 |
| 安全代码 |
输入安全代码 |
输入框,默认为Security Code(CVC) 已填写时,默认为已填写的信息 |
1.输入安全代码 |
| 同意支付 | 提交银行卡信息并保存 | 【Accept&Pay】按钮(用户从开通会员页面进来) 【Save】按钮(用户从设置页面进来) |
1.点击【Save】,保存成功,返回【设置-帐户(订阅和付款)】页面 2.点击【Accept&Pay】,如果用户从开通会员页面进来,进行支付费用,完成支付后返回该页面弹出提示:支付成功,点击确认,进入【设置-帐户(订阅和付款)】页面 |