修改了
当前状态,旧值为 "active",新值为 "changed"。
修改了
版本号 ,旧值为 "22",新值为 "23"。
修改了
描述 ,区别为:
009-
009+
010- 界面元素
010+
011-
011+ 界面元素
012- 名稱
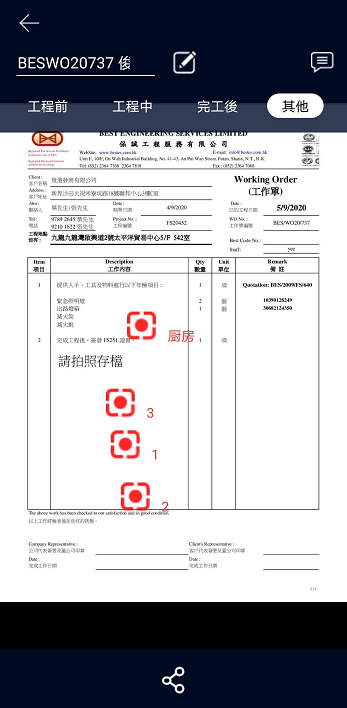
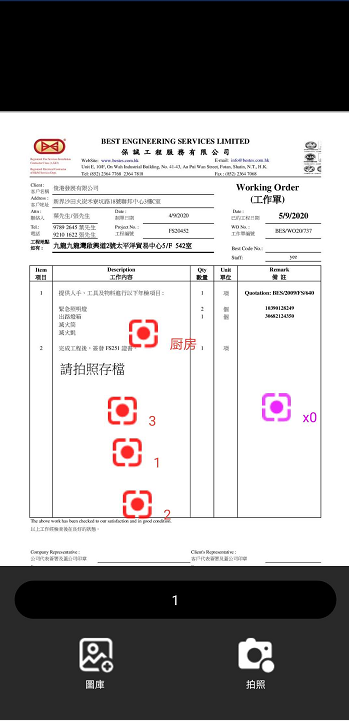
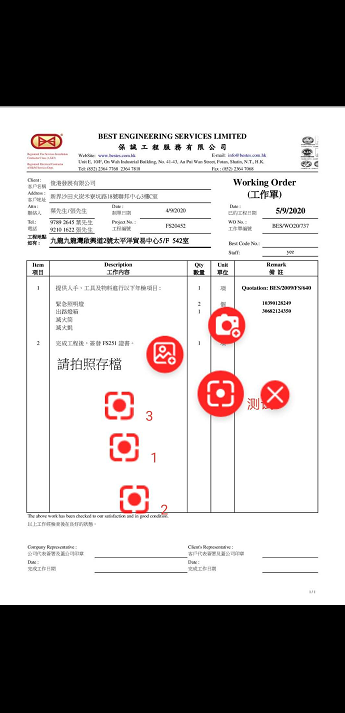
012+ 进入默认显示图片(带有定点)如图1,点击图片任意位置,出现编辑功能键如图2
013- 用途
013+
014- 顯示規則
014+ 名稱
015- 交互
015+ 用途
016- 工程圖紙名稱
016+ 顯示規則
017-
017+ 交互
018- 展示
018+ 工程圖紙名稱
019-
019+
020- 僅顯示,文本過賬時無法看到後半部分文本
020+ 展示
021- 無
021+
022- 編輯
022+ 僅顯示,文本過賬時無法看到後半部分文本
023- 修改工程圖紙名稱
023+ 無
024- “編輯”按鈕
024+ 編輯
025-
025+ 修改工程圖紙名稱
026- a.點擊編輯按鈕,重新輸入工程圖紙名稱,點擊任意位置完成修改;
026+ “編輯”图标
027- b.無網絡時,APP儲存修改記錄,網絡連接後提交數據
027+
028-
028+ a.點擊編輯,重新輸入工程圖紙名稱,點擊任意位置完成修改;
029- 工程圖紙狀態
029+ b.無網絡時,APP儲存修改記錄,網絡連接後提交數據
030-
030+
031- 修改工程圖紙狀態
031+ 工程圖紙狀態
032-
032+
033-
033+ 修改工程圖紙狀態
034- 顯示全部工程圖紙狀態,包括:工程前、工程中、完工後、其他;
034+
035- 選中的狀態高亮顯示(單選)
035+
036-
036+ 顯示全部工程圖紙狀態,包括:工程前、工程中、完工後、其他;
037-
037+ 選中的狀態高亮顯示(單選)
038- a.點擊狀態,APP變更工程圖紙狀態,選中狀態高亮顯示;
038+
039- b.無網絡時,APP儲存修改記錄,網絡連接後提交數據
039+
040-
040+ a.點擊狀態,APP變更工程圖紙狀態,選中狀態高亮顯示;
041- 工程圖紙
041+ b.無網絡時,APP儲存修改記錄,網絡連接後提交數據
042-
042+
043- 展示工程圖紙;
043+ 工程圖紙
044- 新建定點
044+
045-
045+ 展示工程圖紙;
046-
046+ 新建定點
047- 圖片,默認縮放至屏幕等寬大小,可以放大、縮小、拖動圖片;
047+
048-
048+
049-
049+ 圖片,默認縮放至屏幕等寬大小,可以放大、縮小、拖動圖片;
050- a.點擊圖片,隱藏頂部操作框,再次點擊圖片顯示頂部操作框;
050+
051- b.長按工程圖紙上任意位置,該位置新增紫色定點,頁面底部顯示【新建定點】彈框;
051+
052- c.雙擊圖片,放大圖片到原圖大小,再次雙擊縮放至屏幕等寬;
052+ a.點擊圖片,隱藏頂部操作框,再次點擊圖片顯示頂部操作框;
053-
053+ b.長按工程圖紙上任意位置,該位置新增紫色定點,頁面底部顯示【新建定點】彈框;
054- 討論
054+ c.雙擊圖片,放大圖片到原圖大小,再次雙擊縮放至屏幕等寬;
055- 討論工程圖紙相關事宜
055+
056- “三”按鈕
056+ 討論
057- a.点击“三”按鈕進入該工程圖紙的【<a href="/zentao/story-view-630.html" target="_blank" rel="noreferrer noopener">討論】页面
057+ 討論工程圖紙相關事宜
058- 界面元素-新建定點
058+ “三”图标
059- 名稱
059+ a.点击“三”,進入該工程圖紙的【<a href="/zentao/story-view-630.html" target="_blank" rel="noreferrer noopener">討論】页面
060- 用途
060+ 工程报告
061- 顯示規則
061+ 预览及下载工程报告
062- 交互
062+ 图标
063- 紫色定點
063+ a.点击图标,预览工程报告且自动下载到装置
064- 確定定點在工程圖紙上的位置
064+
065-
065+ 界面元素-新建定點
066- 紫色定點圖標;
066+ 名稱
067- 工程內圖紙數量,例:“x0”
067+ 用途
068-
068+ 顯示規則
069- a.點擊任意空白位置取消定點
069+ 交互
070- 定點名稱
070+ 紫色定點
071- 填寫定點名稱
071+ 確定定點在工程圖紙上的位置
073- 輸入框,默認為該工程圖紙的定點数量+1,例:“4”;
073+ 紫色定點圖標;
074-
074+ 工程內圖紙數量,例:“x0”
075- a.點擊輸入框,輸入定點名稱
075+
076- 圖庫
076+ a.點擊任意空白位置取消定點
077- 從圖庫上傳工程圖紙
077+ 定點名稱
078- “圖庫”按鈕
078+ 填寫定點名稱
080- a.點擊“圖庫”按鈕,APP彈框以選擇工程圖紙狀態(工程前、工程中、完工後、其他),彈框選擇從“圖庫”或“文件管理”上傳圖片(圖庫可多選圖片),點擊“確認”按鈕新建定點,上傳工程圖紙(名稱默認為空)
080+ 輸入框,默認為該工程圖紙的定點数量+1,例:“004”;自動編號改為 3 個位 (001,002) 編號規則改為遞增 (不是數點數目,即加了5點,刪了一點,下一點的預設編號是 006)
082- 拍照
082+ a.點擊輸入框,輸入定點名稱
083- 拍照、上傳工程圖紙
083+ 圖庫
084- “拍照”按鈕
084+ 從圖庫上傳工程圖紙
085- a.點擊“拍照”按鈕,進入【拍照】頁面,點擊“拍照”按鈕拍照圖片,點擊“確認”按鈕新建定點,上傳工程圖紙(名稱默認為空)
085+ “圖庫”按鈕
086-
086+
087- 界面元素-編輯定點
087+ a.點擊“圖庫”按鈕,APP彈框以選擇工程圖紙狀態(工程前、工程中、完工後、其他),彈框選擇從“圖庫”或“文件管理”上傳圖片(圖庫可多選圖片),點擊“確認”按鈕新建定點,上傳工程圖紙(名稱默認為空)
088-
088+
089- 名稱
089+ 拍照
090- 用途
090+ 拍照、上傳工程圖紙
091- 顯示規則
091+ “拍照”按鈕
092- 交互
092+ a.點擊“拍照”按鈕,進入【拍照】頁面,點擊“拍照”按鈕拍照圖片,點擊“確認”按鈕新建定點,上傳工程圖紙(名稱默認為空)
093- 定點
093+
094-
094+ 界面元素-編輯定點
095- 展示定點在工程圖紙上的位置;
095+ 名稱
096- 編輯定點
096+ 用途
097-
097+ 顯示規則
098-
098+ 交互
099- 紅色定點:該定點下無“已完成”的工程圖紙;
099+ 定點
100- 綠色定點:該定點下有一个及以上“已完成”的工程圖紙(不包括下級定點)
100+
101-
101+ 展示定點在工程圖紙上的位置;
102-
102+ 編輯定點
103- a.點擊定點,隱藏頂部操作框,定點周邊顯示“圖庫”、“拍照”、“刪除”圖標;
103+
104- a.選中定點時,定點顯示為“已選中”狀態,再次點擊定點進入【<a href="/zentao/story-view-627.html" target="_blank" rel="noreferrer noopener">編輯定點】頁面,查看該定點的工程圖紙
104+
105-
105+ 紅色定點:該定點下無“已完成”的工程圖紙;
106- 圖庫
106+ 綠色定點:該定點下有一个及以上“已完成”的工程圖紙(不包括下級定點)
107- 從圖庫上傳工程圖紙
107+
108- “圖庫”圖標
108+
109- a.點擊“圖庫”圖標,APP彈框以選擇工程圖紙狀態(工程前、工程中、完工後、其他),彈框選擇從“圖庫”或“文件管理”上傳圖片(圖庫可多選圖片),點擊“確認”按鈕新建定點,上傳工程圖紙(名稱默認為空)
109+ a.點擊定點,隱藏頂部操作框,定點周邊顯示“圖庫”、“拍照”、“刪除”圖標;
110- 拍照
110+ a.選中定點時,定點顯示為“已選中”狀態,再次點擊定點進入【<a href="/zentao/story-view-627.html" target="_blank" rel="noreferrer noopener">編輯定點】頁面,查看該定點的工程圖紙
111- 拍照、上傳工程圖紙
111+
112- “拍照”圖標
112+ 圖庫
113- a.點擊“拍照”圖標,進入【拍照】頁面,點擊“拍照”按鈕拍照圖片,點擊“確認”按鈕新建定點,上傳工程圖紙(名稱默認為空)
113+ 從圖庫上傳工程圖紙
114- 刪除
114+ “圖庫”圖標
115- 刪除定點
115+ a.點擊“圖庫”圖標,APP彈框以選擇工程圖紙狀態(工程前、工程中、完工後、其他),彈框選擇從“圖庫”或“文件管理”上傳圖片(圖庫可多選圖片),點擊“確認”按鈕新建定點,上傳工程圖紙(名稱默認為空)
116- “X”圖標
116+ 拍照
117-
117+ 拍照、上傳工程圖紙
118- a.點擊“X”圖標,進入【刪除】頁面,頁面顯示提示文本,點擊“確認”按鈕刪除定點;
118+ “拍照”圖標
119- b.點擊【刪除】頁面右上角“X”按鈕取消刪除
119+ a.點擊“拍照”圖標,進入【拍照】頁面,點擊“拍照”按鈕拍照圖片,點擊“確認”按鈕新建定點,上傳工程圖紙(名稱默認為空)
120-
120+ 刪除
121-
121+ 刪除定點
122-
122+ “X”圖標
123+
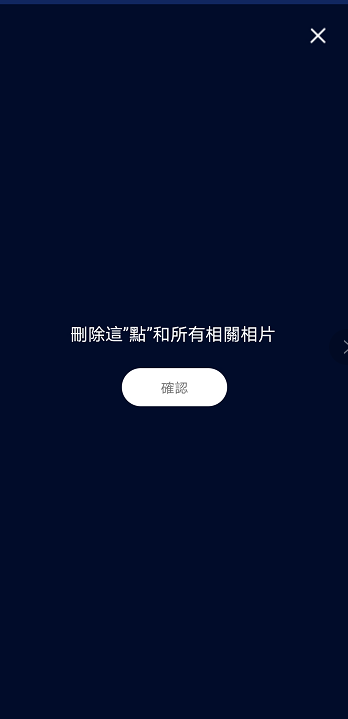
124+ a.點擊“X”圖標,進入【刪除】頁面,頁面顯示提示文本,點擊“確認”按鈕刪除定點;
125+ b.點擊【刪除】頁面右上角“X”按鈕取消刪除
126+
127+
128+
009- <p><span style="font-size:16px;"><img src="{2503.png}" alt="" /><img src="{2505.png}" alt="" /><img src="{2504.png}" alt="" /><img src="{2208.png}" alt="" /></span></p>
009+ <p><span style="font-size:16px;"><img src="{4676.png}" alt="" width="500" height="889" title="" /><img src="{4677.png}" alt="" width="500" height="889" title="" /></span></p>
010- <h1><span style="font-size:16px;">界面元素</span></h1>
010+ <p><img src="{4680.png}" alt="" width="500" height="889" title="" /><img src="{4679.png}" alt="" width="500" height="889" title="" /><span style="font-size:16px;color:inherit;font-weight:700;"><img src="{4681.png}" alt="" width="500" height="889" title="" /></span><img src="{4678.png}" alt="" width="500" height="890" title="" /><img src="{4685.png}" alt="" width="500" height="889" title="" /></p>
011- <p><span style="font-size:16px;"> </span></p>
011+ <h3>界面元素</h3>
012- <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名稱</span></th>
012+ <h3>进入默认显示图片(带有定点)如图1,点击图片任意位置,出现编辑功能键如图2</h3>
013- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
013+ <p><span style="font-size:16px;"> </span></p>
014- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">顯示規則</span><br /></th>
014+ <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名稱</span></th>
015- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
015+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
016- </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">工程圖紙名稱</span><br /></td>
016+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">顯示規則</span><br /></th>
017- <td style="border:1px solid #ddd;">
017+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
018- <p><span style="font-size:16px;">展示</span></p>
018+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">工程圖紙名稱</span><br /></td>
019- </td>
019+ <td style="border:1px solid #ddd;">
020- <td style="border:1px solid #ddd;"><span style="font-size:16px;">僅顯示,文本過賬時無法看到後半部分文本</span><br /></td>
020+ <p><span style="font-size:16px;">展示</span></p>
021- <td style="border:1px solid #ddd;"><span style="font-size:16px;">無</span><br /></td>
021+ </td>
022- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">編輯</span><br /></td>
022+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">僅顯示,文本過賬時無法看到後半部分文本</span><br /></td>
023- <td style="border:1px solid #ddd;"><span style="font-size:16px;">修改工程圖紙名稱</span><br /></td>
023+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">無</span><br /></td>
024- <td style="border:1px solid #ddd;"><span style="font-size:16px;">“編輯”按鈕</span><br /></td>
024+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">編輯</span><br /></td>
025- <td style="border:1px solid #ddd;">
025+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">修改工程圖紙名稱</span><br /></td>
026- <p><span style="font-size:16px;">a.點擊編輯按鈕,重新輸入工程圖紙名稱,點擊任意位置完成修改;</span></p>
026+ <td style="border:1px solid #ddd;"><span style="font-size:16px;"><img src="{4682.png}" alt="" />“編輯”图标</span><br /></td>
027- <p><span style="font-size:16px;">b.無網絡時,APP儲存修改記錄,網絡連接後提交數據</span></p>
027+ <td style="border:1px solid #ddd;">
028- </td>
028+ <p><span style="font-size:16px;">a.點擊編輯,重新輸入工程圖紙名稱,點擊任意位置完成修改;</span></p>
029- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">工程圖紙狀態</span><br /></td>
029+ <p><span style="font-size:16px;">b.無網絡時,APP儲存修改記錄,網絡連接後提交數據</span></p>
030- <td style="border:1px solid #ddd;">
030+ </td>
031- <p><span style="font-size:16px;">修改工程圖紙狀態</span></p>
031+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">工程圖紙狀態</span><br /></td>
032- </td>
032+ <td style="border:1px solid #ddd;">
033- <td style="border:1px solid #ddd;">
033+ <p><span style="font-size:16px;">修改工程圖紙狀態</span></p>
034- <p><span style="font-size:16px;">顯示全部工程圖紙狀態,包括:工程前、工程中、完工後、其他;</span></p>
034+ </td>
035- <p><span style="font-size:16px;">選中的狀態高亮顯示(單選)</span></p>
035+ <td style="border:1px solid #ddd;">
036- </td>
036+ <p><span style="font-size:16px;">顯示全部工程圖紙狀態,包括:工程前、工程中、完工後、其他;</span></p>
037- <td style="border:1px solid #ddd;">
037+ <p><span style="font-size:16px;">選中的狀態高亮顯示(單選)</span></p>
038- <p><span style="font-size:16px;">a.點擊狀態,APP變更工程圖紙狀態,選中狀態高亮顯示;</span></p>
038+ </td>
039- <p><span style="font-size:16px;">b.無網絡時,APP儲存修改記錄,網絡連接後提交數據</span></p>
039+ <td style="border:1px solid #ddd;">
040- </td>
040+ <p><span style="font-size:16px;">a.點擊狀態,APP變更工程圖紙狀態,選中狀態高亮顯示;</span></p>
041- </tr><tr><td style="border:1px solid #DDD;"><span style="font-size:16px;">工程圖紙</span><br /></td>
041+ <p><span style="font-size:16px;">b.無網絡時,APP儲存修改記錄,網絡連接後提交數據</span></p>
042- <td style="border:1px solid #DDD;">
042+ </td>
043- <p><span style="font-size:16px;">展示工程圖紙</span><span style="font-size:16px;">;</span></p>
043+ </tr><tr><td style="border:1px solid #DDD;"><span style="font-size:16px;">工程圖紙</span><br /></td>
044- <p><span style="font-size:16px;">新建定點</span></p>
044+ <td style="border:1px solid #DDD;">
045- </td>
045+ <p><span style="font-size:16px;">展示工程圖紙</span><span style="font-size:16px;">;</span></p>
046- <td style="border:1px solid #DDD;">
046+ <p><span style="font-size:16px;">新建定點</span></p>
047- <p><span style="font-size:16px;">圖片,默認縮放至屏幕等寬大小,可以放大、縮小、拖動圖片;</span></p>
047+ </td>
048- </td>
048+ <td style="border:1px solid #DDD;">
049- <td style="border:1px solid #DDD;">
049+ <p><span style="font-size:16px;">圖片,默認縮放至屏幕等寬大小,可以放大、縮小、拖動圖片;</span></p>
050- <p><span style="font-size:16px;">a.點擊圖片,隱藏頂部操作框,再次點擊圖片顯示頂部操作框;</span></p>
050+ </td>
051- <p><span style="font-size:16px;">b.長按工程圖紙上任意位置,該位置新增紫色定點,頁面底部顯示【新建定點】彈框;</span></p>
051+ <td style="border:1px solid #DDD;">
052- <p><span style="font-size:16px;">c.雙擊圖片,放大圖片到原圖大小,再次雙擊縮放至屏幕等寬;</span></p>
052+ <p><span style="font-size:16px;">a.點擊圖片,隱藏頂部操作框,再次點擊圖片顯示頂部操作框;</span></p>
053- </td>
053+ <p><span style="font-size:16px;">b.長按工程圖紙上任意位置,該位置新增紫色定點,頁面底部顯示【新建定點】彈框;<br /></span></p>
054- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">討論</span></td>
054+ <p><span style="font-size:16px;">c.雙擊圖片,放大圖片到原圖大小,再次雙擊縮放至屏幕等寬;</span></p>
055- <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;background-color:#FFFFFF;">討論工程圖紙相關事宜</span></span><br /></td>
055+ </td>
056- <td style="border:1px solid #ddd;"><span style="font-size:16px;">“三”按鈕</span><br /></td>
056+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">討論</span></td>
057- <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;">a.点击“三”按鈕進入該工程圖紙的【</span><a href="/zentao/story-view-630.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;"><u>討論</u></span></a><span style="font-size:16px;">】页面</span></span><br /></td>
057+ <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;background-color:#FFFFFF;">討論工程圖紙相關事宜</span></span><br /></td>
058- </tr></tbody></table><br /><h1><span style="font-size:16px;">界面元素-新建定點</span></h1>
058+ <td style="border:1px solid #ddd;"><span style="font-size:16px;"><img src="{4683.png}" alt="" />“三”图标</span><br /></td>
059- <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名稱</span></th>
059+ <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;">a.点击“三”,進入該工程圖紙的【</span><a href="/zentao/story-view-630.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;"><u>討論</u></span></a><span style="font-size:16px;">】页面</span></span><br /></td>
060- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
060+ </tr><tr><td style="border:1px solid #ddd;">工程报告</td>
061- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">顯示規則</span><br /></th>
061+ <td style="border:1px solid #ddd;">预览及下载工程报告</td>
062- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
062+ <td style="border:1px solid #ddd;"><img src="{4684.png}" alt="" />图标<br /></td>
063- </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span>紫色定點</span><br /></td>
063+ <td style="border:1px solid #ddd;">a.点击图标,预览工程报告且自动下载到装置<br /><p><br /></p>
064- <td style="border:1px solid #ddd;"><span>確定定點在工程圖紙上的位置</span><br /></td>
064+ </td>
065- <td style="border:1px solid #ddd;">
065+ </tr></tbody></table><br /><h1><span style="font-size:16px;">界面元素-新建定點</span></h1>
066- <p><span style="font-size:16px;">紫色定點圖標;</span></p>
066+ <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名稱</span></th>
067- <p><span style="font-size:16px;"><span style="background-color:#FFFFFF;font-size:16px;">工程內圖紙數量,例:“x0”</span></span></p>
067+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
068- <br /></td>
068+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">顯示規則</span><br /></th>
069- <td style="border:1px solid #ddd;"><span>a.點擊任意空白位置取消定點</span><span style="font-size:16px;"></span><br /></td>
069+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
070- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">定點名稱</span></td>
070+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span>紫色定點</span><br /></td>
071- <td style="border:1px solid #ddd;"><span style="font-size:16px;">填寫定點名稱</span><br /></td>
071+ <td style="border:1px solid #ddd;"><span>確定定點在工程圖紙上的位置</span><br /></td>
073- <p><span style="font-size:16px;">輸入框,默認為該工程圖紙的定點数量+1,例:“4”;</span></p>
073+ <p><span style="font-size:16px;">紫色定點圖標;</span></p>
074- </td>
074+ <p><span style="font-size:16px;"><span style="background-color:#FFFFFF;font-size:16px;">工程內圖紙數量,例:“x0”</span></span></p>
075- <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.點擊輸入框,輸入定點名稱</span><br /></td>
075+ <br /></td>
076- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">圖庫</span><br /></td>
076+ <td style="border:1px solid #ddd;"><span>a.點擊任意空白位置取消定點</span><span style="font-size:16px;"></span><br /></td>
077- <td style="border:1px solid #ddd;"><span style="font-size:16px;">從圖庫上傳工程圖紙</span><br /></td>
077+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">定點名稱</span></td>
078- <td style="border:1px solid #ddd;"><span style="font-size:16px;">“圖庫”按鈕</span><br /></td>
078+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">填寫定點名稱</span><br /></td>
080- <p><span style="font-size:16px;">a.點擊“圖庫”按鈕,APP彈框以選擇工程圖紙狀態(</span><span style="font-size:16px;">工程前、工程中、完工後、其他</span><span style="font-size:16px;"><span style="font-size:16px;">),彈框選擇從“圖庫”或“文件管理”上傳圖片(圖庫可多選圖片),點擊“確認”按鈕新建定點,上傳工程圖紙</span><span style="font-size:16px;">(名稱默認為空)</span></span></p>
080+ <p><span style="font-size:16px;">輸入框,默認為該工程圖紙的定點数量+1,例:“004”;<br /><span class="md-plain md-expand" style="color:#333333;">自動編號改為 3 個位 (001,002)</span><span class="md-softbreak" style="color:#333333;"> </span><span class="md-plain md-expand" style="color:#333333;">編號規則改為遞增 (不是數點數目,即加了5點,刪了一點,下一點的預設編號是 006)</span><br /></span></p>
082- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">拍照</span><br /></td>
082+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">a.點擊輸入框,輸入定點名稱</span><br /></td>
083- <td style="border:1px solid #ddd;"><span style="font-size:16px;">拍照、上傳工程圖紙</span><br /></td>
083+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">圖庫</span><br /></td>
084- <td style="border:1px solid #ddd;"><span style="font-size:16px;">“拍照”按鈕</span><br /></td>
084+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">從圖庫上傳工程圖紙</span><br /></td>
085- <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;">a.點擊“拍照”按鈕,進入【拍照】頁面,點擊“拍照”按鈕拍照圖片,點擊“確認”按鈕新建定點,上傳工程圖紙</span><span style="font-size:16px;">(名稱默認為空)</span></span><br /></td>
085+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">“圖庫”按鈕</span><br /></td>
086- </tr></tbody></table><p><br /></p>
086+ <td style="border:1px solid #ddd;">
087- <h1><span style="font-size:16px;">界面元素-編輯定點</span></h1>
087+ <p><span style="font-size:16px;">a.點擊“圖庫”按鈕,APP彈框以選擇工程圖紙狀態(</span><span style="font-size:16px;">工程前、工程中、完工後、其他</span><span style="font-size:16px;"><span style="font-size:16px;">),彈框選擇從“圖庫”或“文件管理”上傳圖片(圖庫可多選圖片),點擊“確認”按鈕新建定點,上傳工程圖紙</span><span style="font-size:16px;">(名稱默認為空)</span></span></p>
088- <p><br /></p>
088+ </td>
089- <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名稱</span></th>
089+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">拍照</span><br /></td>
090- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
090+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">拍照、上傳工程圖紙</span><br /></td>
091- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">顯示規則</span><br /></th>
091+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">“拍照”按鈕</span><br /></td>
092- <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
092+ <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;">a.點擊“拍照”按鈕,進入【拍照】頁面,點擊“拍照”按鈕拍照圖片,點擊“確認”按鈕新建定點,上傳工程圖紙</span><span style="font-size:16px;">(名稱默認為空)</span></span><br /></td>
093- </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">定點</span><br /></td>
093+ </tr></tbody></table><p><br /></p>
094- <td style="border:1px solid #ddd;">
094+ <h1><span style="font-size:16px;">界面元素-編輯定點</span></h1>
095- <p><span style="font-size:16px;">展示定點在工程圖紙上的位置;</span></p>
095+ <table class="table table-kindeditor" style="width:100%;"><tbody><tr><th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">名稱</span></th>
096- <p><span style="font-size:16px;">編輯定點</span></p>
096+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">用途</span><br /></th>
097- </td>
097+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">顯示規則</span><br /></th>
098- <td style="border:1px solid #ddd;">
098+ <th style="background-color:#f1f1f1;border:1px solid #DDD;"><span style="font-size:16px;">交互</span><br /></th>
099- <p><span style="font-size:16px;">紅色定點:該定點下無“已完成”的工程圖紙;</span></p>
099+ </tr></tbody><tbody><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">定點</span><br /></td>
100- <p><span style="font-size:16px;">綠色定點:該定點下有一个及以上“已完成”的工程圖紙(不包括下級定點)</span></p>
100+ <td style="border:1px solid #ddd;">
101- </td>
101+ <p><span style="font-size:16px;">展示定點在工程圖紙上的位置;</span></p>
102- <td style="border:1px solid #ddd;">
102+ <p><span style="font-size:16px;">編輯定點</span></p>
103- <p><span style="font-size:16px;">a.點擊定點,隱藏頂部操作框,定點周邊顯示“圖庫”、“拍照”、“刪除”圖標;</span></p>
103+ </td>
104- <p><span style="font-size:16px;"><span style="font-size:16px;">a.選中定點時,定點顯示為“已選中”狀態,再次點擊定點進入</span><span style="font-size:16px;">【</span><span><a href="/zentao/story-view-627.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;"><u>編輯定點</u></span></a></span><span style="font-size:16px;">】</span><span style="font-size:16px;">頁面,查看該定點的工程圖紙</span></span></p>
104+ <td style="border:1px solid #ddd;">
105- </td>
105+ <p><span style="font-size:16px;">紅色定點:該定點下無“已完成”的工程圖紙;</span></p>
106- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">圖庫</span><br /></td>
106+ <p><span style="font-size:16px;">綠色定點:該定點下有一个及以上“已完成”的工程圖紙(不包括下級定點)</span></p>
107- <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;">從圖庫上傳工程圖紙</span></span></td>
107+ </td>
108- <td style="border:1px solid #ddd;"><span style="font-size:16px;">“圖庫”圖標</span><br /></td>
108+ <td style="border:1px solid #ddd;">
109- <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;">a.點擊“圖庫”圖標,APP彈框以選擇工程圖紙狀態(</span><span style="font-size:16px;">工程前、工程中、完工後、其他</span><span style="font-size:16px;">),彈框選擇從“圖庫”或“文件管理”上傳圖片(圖庫可多選圖片),點擊“確認”按鈕新建定點,上傳工程圖紙(名稱默認為空)</span></span><span style="font-size:16px;"></span><br /></td>
109+ <p><span style="font-size:16px;">a.點擊定點,隱藏頂部操作框,定點周邊顯示“圖庫”、“拍照”、“刪除”圖標;</span></p>
110- </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">拍照</span><br /></td>
110+ <p><span style="font-size:16px;"><span style="font-size:16px;">a.選中定點時,定點顯示為“已選中”狀態,再次點擊定點進入</span><span style="font-size:16px;">【</span><span><a href="/zentao/story-view-627.html" target="_blank" rel="noreferrer noopener"><span style="color:#337FE5;font-size:16px;"><u>編輯定點</u></span></a></span><span style="font-size:16px;">】</span><span style="font-size:16px;">頁面,查看該定點的工程圖紙</span></span></p>
111- <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;">拍照、上傳工程圖紙</span></span><br /></td>
111+ </td>
112- <td style="border:1px solid #ddd;"><span style="font-size:16px;">“拍照”圖標</span><br /></td>
112+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">圖庫</span><br /></td>
113- <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;">a.點擊“拍照”圖標,進入【拍照】頁面,點擊“拍照”按鈕拍照圖片,點擊“確認”按鈕新建定點,上傳工程圖紙(名稱默認為空)</span></span><br /></td>
113+ <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;">從圖庫上傳工程圖紙</span></span></td>
114- </tr><tr><td style="border:1px solid #DDD;"><span style="font-size:16px;">刪除</span><br /></td>
114+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">“圖庫”圖標</span><br /></td>
115- <td style="border:1px solid #DDD;"><span style="font-size:16px;">刪除定點</span><br /></td>
115+ <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;">a.點擊“圖庫”圖標,APP彈框以選擇工程圖紙狀態(</span><span style="font-size:16px;">工程前、工程中、完工後、其他</span><span style="font-size:16px;">),彈框選擇從“圖庫”或“文件管理”上傳圖片(圖庫可多選圖片),點擊“確認”按鈕新建定點,上傳工程圖紙(名稱默認為空)</span></span><span style="font-size:16px;"></span><br /></td>
116- <td style="border:1px solid #DDD;"><span style="font-size:16px;">“X”圖標</span><br /></td>
116+ </tr><tr><td style="border:1px solid #ddd;"><span style="font-size:16px;">拍照</span><br /></td>
117- <td style="border:1px solid #DDD;">
117+ <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;">拍照、上傳工程圖紙</span></span><br /></td>
118- <p><span style="font-size:16px;">a.點擊“X”圖標,進入【刪除】頁面,頁面顯示提示文本,點擊“確認”按鈕刪除定點;</span></p>
118+ <td style="border:1px solid #ddd;"><span style="font-size:16px;">“拍照”圖標</span><br /></td>
119- <p><span style="font-size:16px;">b.點擊【刪除】頁面右上角“X”按鈕取消刪除</span></p>
119+ <td style="border:1px solid #ddd;"><span style="font-size:16px;"><span style="font-size:16px;">a.點擊“拍照”圖標,進入【拍照】頁面,點擊“拍照”按鈕拍照圖片,點擊“確認”按鈕新建定點,上傳工程圖紙(名稱默認為空)</span></span><br /></td>
120- </td>
120+ </tr><tr><td style="border:1px solid #DDD;"><span style="font-size:16px;">刪除</span><br /></td>
121- </tr></tbody></table><span style="font-size:16px;"></span><span style="font-size:16px;"></span>
121+ <td style="border:1px solid #DDD;"><span style="font-size:16px;">刪除定點</span><br /></td>
122- <p><br /></p>
122+ <td style="border:1px solid #DDD;"><span style="font-size:16px;">“X”圖標</span><br /></td>
123+ <td style="border:1px solid #DDD;">
124+ <p><span style="font-size:16px;">a.點擊“X”圖標,進入【刪除】頁面,頁面顯示提示文本,點擊“確認”按鈕刪除定點;</span></p>
125+ <p><span style="font-size:16px;">b.點擊【刪除】頁面右上角“X”按鈕取消刪除</span></p>
126+ </td>
127+ </tr></tbody></table><span style="font-size:16px;"></span><span style="font-size:16px;"></span>
128+ <p><br /></p>